Your web site is a crucial a part of your advertising and marketing efforts and plan — or it must be. As know-how evolves, one of the best ways to make sure you have a website that stands out from the competitors is to concentrate on the newest net design tendencies.
You don’t have to make use of each single net design development. The truth is, you shouldn’t. Nevertheless, it’s necessary to concentrate on among the choices on the market.
Why does it matter? Effectively, your web site homes the knowledge your prospects have to study your product and make a purchase order. So, ensuring your website takes benefit of the best net design tendencies in your {industry} is without doubt one of the most necessary methods you possibly can construct belief together with your viewers.
Experimental navigation, scrolling results, and kinetic typography are only a few methods you possibly can stage up your web site. Take a look at the complete record of tendencies that can dominate web sites this yr.
What are an important net design tendencies?
- Experimental Navigation
- Kinetic Typography
- Drag Interplay
- Structured Typography
- Cinemagraphs
- Brutalism
- Layering
- Textual content-Solely
- Animated Illustrations
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- 3D Design
- Damaged Grids
- Natural Shapes
- Grid Traces
- Y2K Impressed Design
- Scrapbook Aesthetic
- Gamified Design
- Emphasis on Product Pictures
- Minimal Classic
- Goofy Sans Serif Typography
- Sci-Fi Impressed Design
- Pure and Natural Textures
- Consumer Expertise
- Conversion Technique
- Dynamic Cursor
- Customized Illustrations and Animations
- Chatbots
One main theme amongst these web site design tendencies is movement, from scrolling results to micro-animation. Take a look at this video, which particulars some well-liked web site design tendencies for this yr.
1. Experimental Navigation
Once we talk about experimental navigation, we’re speaking concerning the navigation patterns that subvert the standard, which is all-caps navigation on the highest of the display screen in a sans serif font.) As an alternative, experimental patterns transfer in a extra artistic path, producing visible curiosity and guiding customers to navigate the location in a particular method.
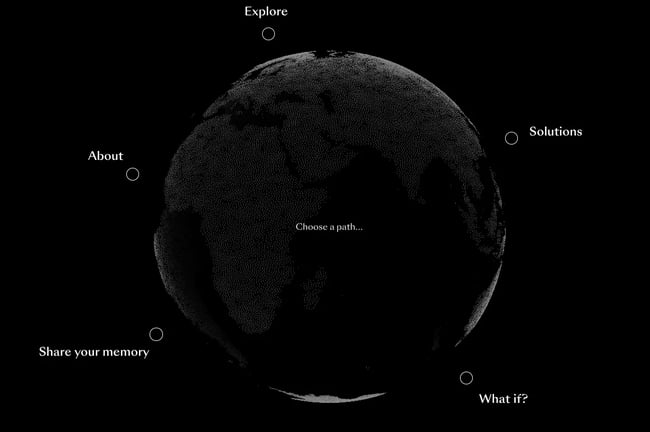
Take What is Missing, for instance. Along with having an all-black intro that creates a huge effect, the primary web page has a dynamic round menu so you possibly can discover their website.
What I like: This yr, you’re invited to show your navigation into an extension of your web site’s distinctive branding. That’s all due to experimental navigation.

2. Kinetic Typography
Kinetic typography — or shifting textual content — is an animation approach that gained momentum within the 60s when characteristic movies started utilizing animated opening titles. You should utilize it for the same objective in web site design to right away seize the customer’s consideration as soon as they land on the homepage.
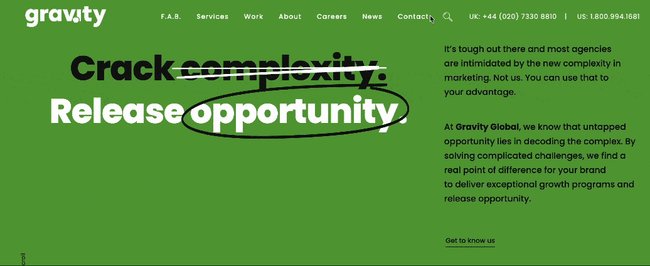
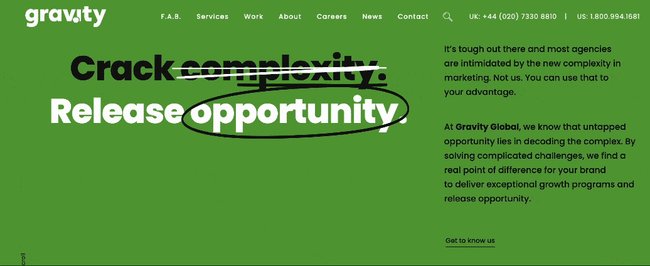
You may also harness the ability of kinetic typography to focus on necessary sections, information the customer as they scroll, and progressively reveal info, like on Gravity Global.
What I like: Kinetic typography can delight guests and assist them digest your content material. Plus, it’s visually enticing and interesting.

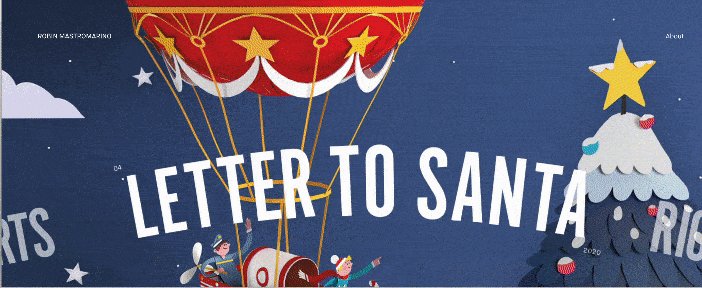
3. Drag Interplay
Gone are the times when customers don’t have management over their expertise in your web site.
Drag interactions are designed to imitate an precise, bodily motion. They basically enable guests to select up and transfer objects on the display screen. Such a gesture interplay is gaining momentum with extra web sites. It’s an particularly well-liked choice if in case you have an ecommerce or portfolio website.
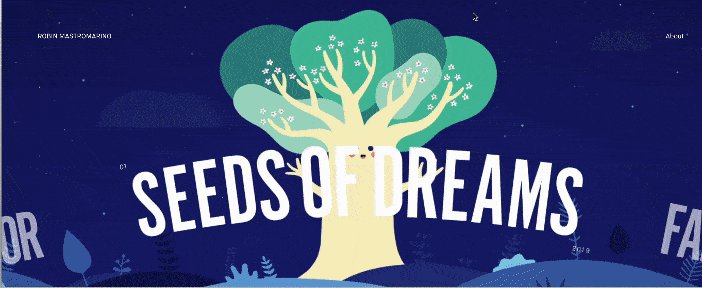
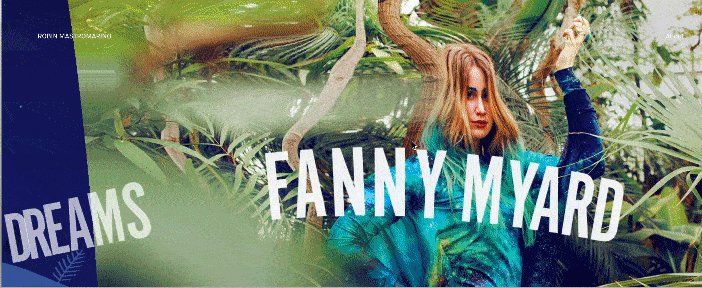
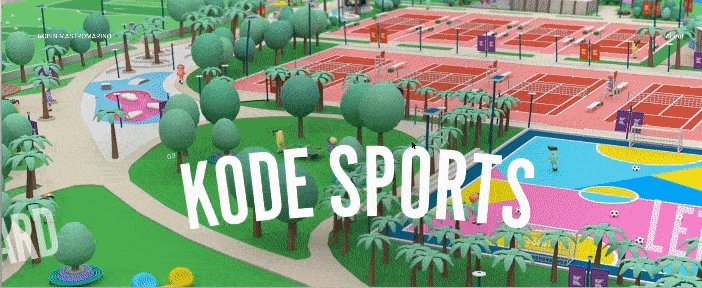
Take Robin Mastromarino’s portfolio site for instance. Along with clicking on the controls of the homepage slider, you possibly can drag and drop the completely different slides to browse his featured initiatives. The web page transitions and animations are primarily based on drag pace to offer customers a way of management over these results.
What I like: Drag interplay provides guests a way of customization and management over their expertise in your website.

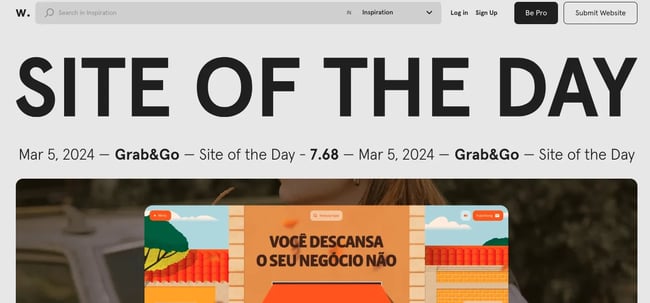
4. Structured Typography
Increasingly more firms are utilizing structured typography to headline their house pages. In a post-pandemic world, shoppers crave construction and stability — each of which structured typography is harking back to. (Suppose: All capital letters and robust, strong shapes.)
Right here’s a wonderful instance of how structured typography may look in your web site. The Awwwards homepage reveals how a lot of an impression structured fonts could make.
What I like: Structured typography tells the guests’ eyes exactly what they need to be taking a look at.

5. Cinemagraphs
Movement is the secret in net design tendencies this yr. Cinemagraphs aren’t any exception. Cinemagraphs are high-quality movies or GIFs that run on a easy, steady loop. They’ve grow to be well-liked so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been extra well-liked prior to now, this yr, you’ll see smaller animations sprinkled all through advanced layouts. The addition of those cinemagraphs attracts the attention and helps your readers maintain scrolling, like on this instance from the design and know-how studio Grafik.
What I like: Cinemagraphs may also help draw the customer’s eye across the web page, even in probably the most advanced layouts.

6. Brutalism
Some designers go for extra eclectic, convention-defying buildings to face out in a sea of tidy, organized web sites. Whereas it might appear jarring at first, many well-liked manufacturers at the moment are incorporating brutalist parts.
Brutalism emerged as a reaction to the increasing standardization of web design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is exhausting to explain, however you know it when you see it — just like the under instance from Chrissie Abbott.
What I like: Brutalism prioritizes simplicity and performance — pillars of the person expertise.

Image Source
7. Layering
Layering pictures, colours, shapes, animations, and different parts add depth and texture to a website that doesn’t have lots of textual content. Under is a trendy instance from the singer-songwriter SIRUP.
What I like: Layering may also help add depth to a website and inform the model’s story.
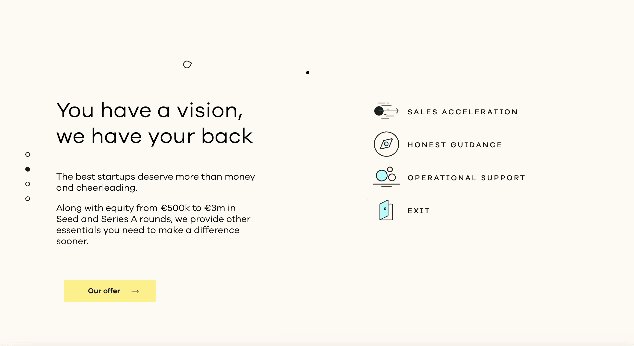
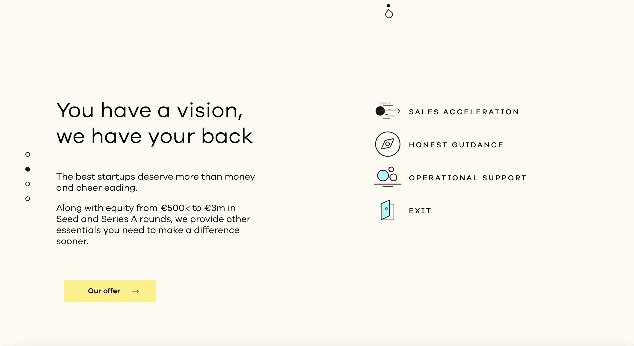
8. Textual content-Solely
In 2024, we’ll see extra net designers embracing minimalist design. Some are experimenting with reducing out pictures and outstanding navigation sections altogether, counting on a number of alternative strains of easy textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to explain its mission assertion merely.
It’s a contemporary, uncluttered method to presenting info that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.
What I like: This minimalist method ensures guests solely get probably the most important info.

Image Source
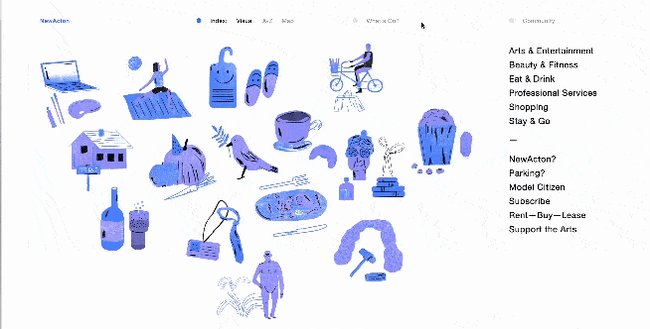
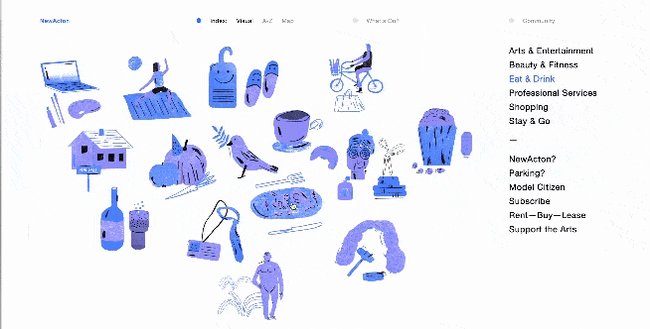
9. Animated Illustrations
Extra firms are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites as a result of it is one of many newest net design tendencies.
“Illustration works effectively to convey extra advanced concepts that life-style images aren’t at all times in a position to seize,” Kendra Pembroke, a Visible Designer at Crimson Ventures said.
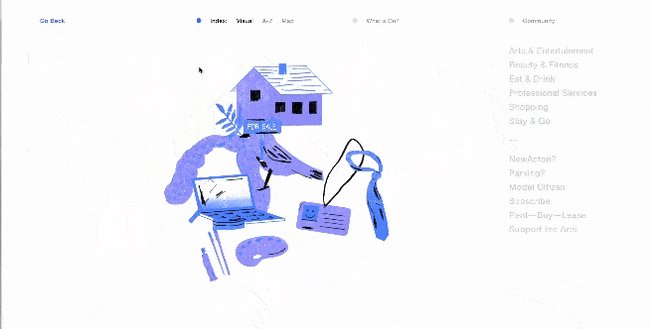
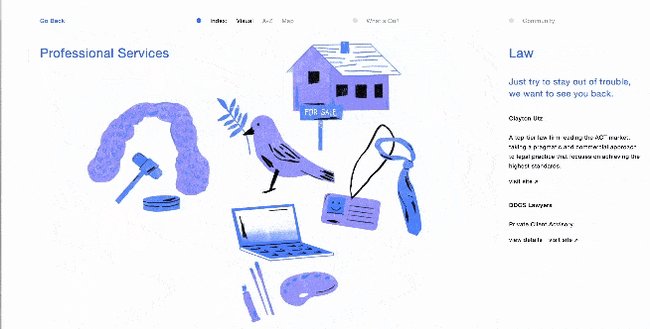
These illustrations are sometimes animated so as to add interactivity. For instance, if you happen to hover over one of many illustrations on the NewActon website (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle.
Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can be purposeful: every illustration represents one of many classes from the navigation menu on the best.
What I like: Animated illustrations assist convey advanced concepts and add some persona to a website.

10. Extremely-Minimalism
Taking traditional minimalism to the intense, some designers and businesses defy conventions of what a web site must appear to be, displaying simply the naked requirements. This development of net design, generally known as “ultra-minimalism,” will be nice for the person expertise and cargo occasions.
The location from We Ain’t Plastic is easy in colour and design, making it hyper-clear what they provide. And with the picture of the iceberg, it slows folks’s minds down and attracts curiosity.
What I like: Extremely-minimalism can positively impression the person expertise and web site efficiency. The one motive we’re shifting it to earlier web site design tendencies is that we’re seeing it much more usually on websites world wide.

11. Mixing Horizontal and Vertical Textual content
Releasing textual content from its common horizontal alignment and putting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Sessions, which mixes horizontal and vertical textual content alignments on a minimal web page.
What we like: Mixing horizontal and vertical textual content defies conference and may due to this fact delight and intrigue some customers.

12. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up extra ceaselessly on web sites, including some aptitude to a panorama in any other case dominated by flat and material design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage. They provide a extra inventive aesthetic that’s eye-catching and visually attention-grabbing.
What I like: Geometric shapes and patterns can direct guests’ consideration to sure merchandise or CTAs.
-1%20copy.jpg?width=650&height=445&name=Update%20website%20design%20trends%20(heavy)-1%20copy.jpg)
13. 3D Design
This yr, web site design is big on creating an immersive expertise for the location customer. That’s why 3D paintings is gaining momentum.
Adobe’s 3D Modeler makes it simple for anybody to discover 3D design. Probably the most industry-popular 3D modeler is Maya, however this takes some extra experience. Blender can be a terrific choice as it’s a free 3D design software program device.
If you wish to embrace a 3D design in your web site however are overwhelmed by the scope of the undertaking, there are many freelance 3D modelers on Fiverr and UpWork. Simply take a look at among the examples on Dribbble.
This fashion has hints of Japanese Kawaii, a tradition of cuteness that focuses on childlike objects and pastel coloring.
What I like: Cute and playful, this design is each attention-grabbing to have a look at and can maintain your prospects in your web page longer as their eyes discover all the weather.
.jpg?width=650&height=437&name=web-design-trends-3d%20(1).jpg)
14. Damaged Grids
Whereas grids are arguably probably the most environment friendly option to show textual content and pictures, damaged grids proceed to make their manner into mainstream websites and provide a change-up from the norm.
Take a look at the web site for HealHaus, for instance. Its homepage options pictures and textual content blocks that overlap. It’s visually pleasing and straightforward on the eyes. Plus, it provides a way of movement to pages with out slow-loading animations.
What I like: This convention-defying approach could make commonplace web site pages or sections extra attention-grabbing.
-Oct-06-2021-08-53-34-65-PM.jpg?width=650&height=385&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpg)
15. Natural Shapes
Sharp edges are out, and curved strains are in. Natural shapes are set to dominate net design in 2024. “Natural shapes may also help add some playfulness with out affecting the best way the knowledge is displayed,” Pembroke stated.
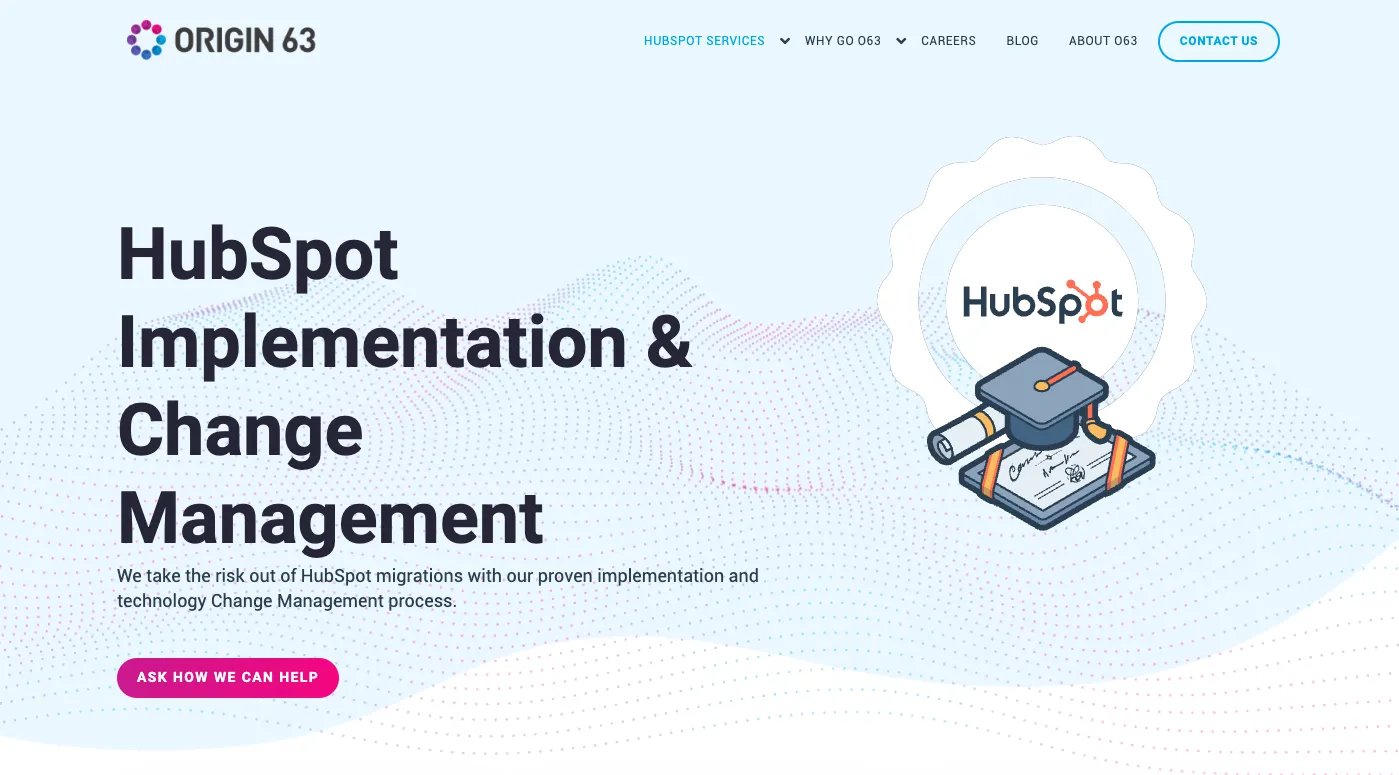
Within the instance under from Origin 63, the natural shapes within the hero part are ornamental and assist reinforce the model’s id and promise.
What I like: Natural shapes add persona and motion with out distracting from the content material.
16. Grid Traces
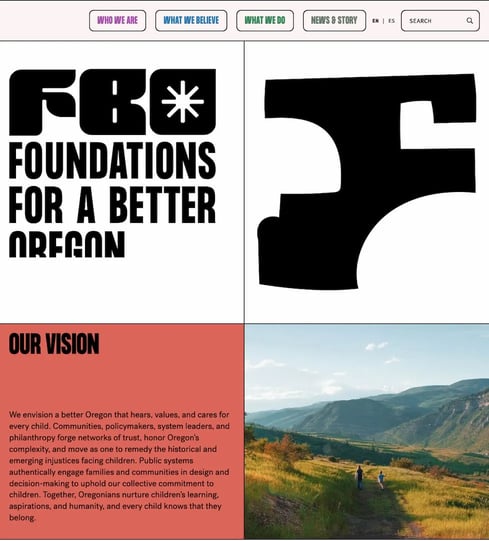
Grid strains started cropping up in the previous few years, and with good motive — they offer website guests a sense of order and ease. Including grid strains makes your web site simpler to digest whereas including a contemporary, visually attention-grabbing aesthetic. On the Foundations for a Better Oregon website, grid strains are used to create a transparent format that appears futuristic.
What I like: This development isn’t simply visually partaking — it additionally offers your website a useful sense of group.

17. Y2K Impressed Design
The resurgence of the Y2K aesthetic that began in 2020 is right here to remain for not less than a bit longer. In 2024, you will notice web sites including nods to the coveted Y2K fashion to evoke a way of nostalgia. Even celebrities channel the aesthetic on their artist web sites — take a look at singer and actress Olivia Rodrigo’s site for a wholesome dose of inspiration.
What I like: This playful aesthetic doesn’t take itself too significantly.
18. Scrapbook Aesthetic
For those who want extra proof that web site guests are leaning into nostalgia, think about that the scrapbook aesthetic is coming again. However this is not the identical scrapbook aesthetic we noticed well-liked within the early 2010s when this net design development emerged.
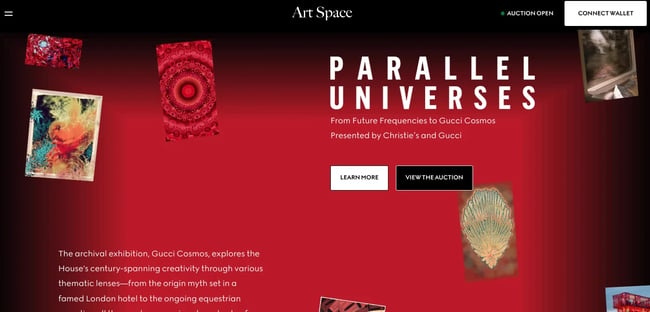
As we speak’s scrapbook aesthetic is an up to date, buzzy model. In some circumstances, like this Gucci website, it is interactive.
What I like: Now you can convey your scrapbook-style website to life.

19. Gamified Design
Gamified design is all over the place today, making it one of the vital prevalent web site design tendencies this yr. Gamification is a wonderful concept as a result of it provides a component of human emotion for guests.
For example, once they arrive in your website, they’ve the expertise of partaking together with your content material in a singular, memorable method. This example by PrettyDamnQuick demonstrates precisely what we imply.
What I like: This playful development is greater than enjoyable — it’s genius from a person engagement standpoint.
20. Emphasis on Product Pictures
2024 is the yr of product pictures reigning supreme for ecommerce web sites. From magnificence firms to clothes manufacturers and past, product pictures will probably be entrance and middle in 2024. This instance from skincare brand BYOMA reveals how impactful protecting your model’s merchandise centerstage will be.
What I like: Guests don’t should seek out pictures of what you’re promoting — they’re immersed in it from the second they arrive in your web site.
21. Minimal Classic
Of their report, InDesign Abilities claims that minimal classic will probably be an necessary graphic design aspect in 2024. Much like minimalist styling in print design, minimal classic focuses on a retro colour palette and sort fashion.
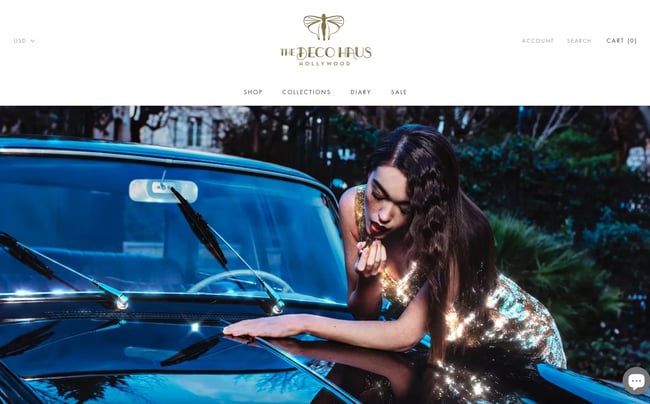
Minimal classic won’t immediately look old-school. Quite, it subtly nods to completely different a long time of yesteryear, akin to this design from Deco Hause.
What I like: This development invokes the nostalgic feeling of previous ads.

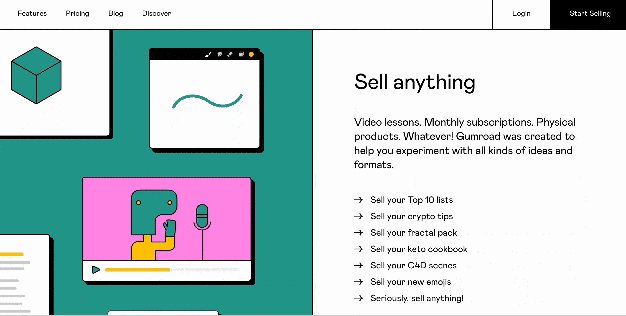
22. Goofy Sans Serif Typography
Goofy sans serif typography is right for manufacturers that wish to present they’re fun-loving and never too critical. This optimistic typeface is cartoon-inspired with a contact of retro enjoyable.
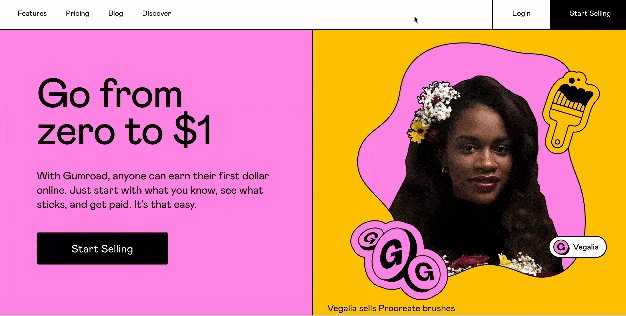
When together with Goofy sans serif typography in your content material or in your web site, you’ll want to let or not it’s entrance and middle, so it doesn’t should compete with different parts. Gumroad’s font is daring and enjoyable.
What I like: This font is a whimsical method to wash strains and ease.

23. Sci-Fi Impressed Design
Sci-fi is having a second proper now with numerous new sci-fi motion pictures popping out, so I believe it’s going to proceed to rise this yr. Why? Manufacturers that use this net design development place themselves as futuristic, which makes it a powerful alternative for tech manufacturers.
Brilliant colours and steel tones may also help you obtain this look, however don’t be afraid so as to add a touch of 80s retro to essentially seal the deal. Matt Romo’s design for the MROM bot hits the nail on the top.
What I like: Sci-fi-inspired net and model designs aren’t afraid of colour and tech-related parts.
-jpg.jpeg?width=650&height=493&name=web-design-trends-mrom%20(1)-jpg.jpeg)
24. Pure and Natural Textures
Pure textures make a terrific background for a enjoyable however easy font. Select pure textures that relate to your {industry} and assist your viewer envision your merchandise. Simply take Horizontal Design for instance.
Pure textures can even place your organization as eco-friendly or a enterprise that cares about pure sources.
What I like: Natural textures infuse your design with vivid tactile-ness and new life.
.jpg?width=650&height=412&name=web-design-trends-nature%20(1).jpg)
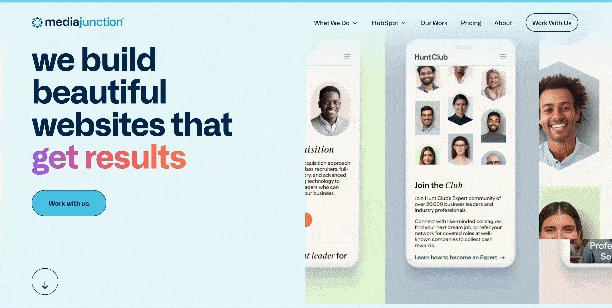
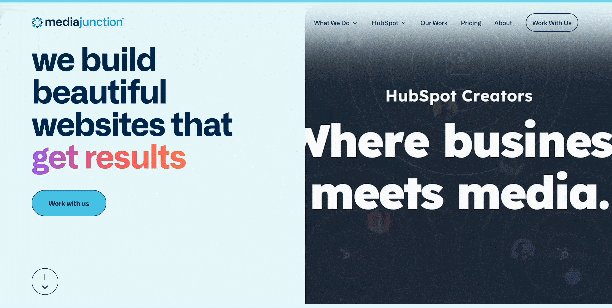
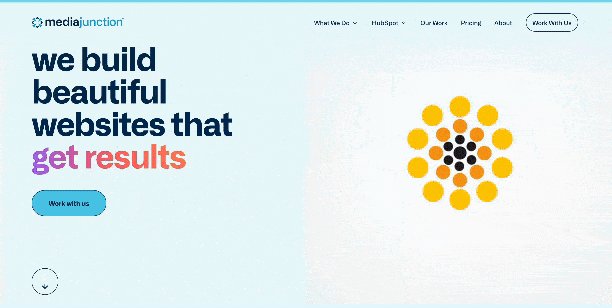
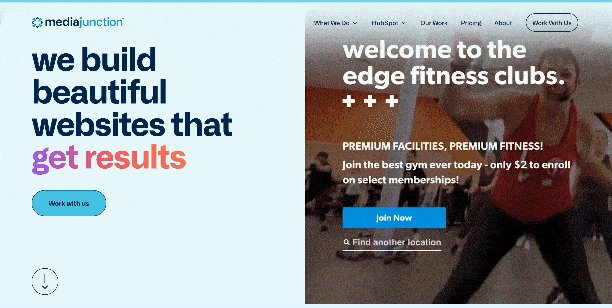
25. Consumer Expertise
Though cell usability is a development that’s all over the place now, in 2024, I count on we’ll see an additional shift towards person expertise (UX) as a crucial web site design development.
Ryan VonBergen, vp of design at Media Junction, had some nice insights right here, saying, “Design tendencies are a terrific place to begin to information path, however innovative doesn’t at all times imply good. You additionally wish to be sure that your aesthetic decisions improve usability and accessibility to create a terrific expertise for all.”
Taking this development even additional, extra firms will prioritize a self-help part that makes it simple for his or her customers to get self-service, whether or not they use generative AI, user-generated content material, or mini-articles that reply probably the most ceaselessly requested questions.
And, Media Junction’s website does a terrific job of reinforcing this — it’s simple for folks to grasp what they do and to search out the knowledge they’re on the lookout for.
What I like: Easy messaging, high-contrast textual content and graphics, and streamlined navigation present a terrific person expertise. And there’s some flash, with the best half of the house web page that includes rotating pictures and graphics.

Image Source<26. Conversion Technique
As advertising and marketing departments all over the place get laser-focused on profitability and the underside line, I count on we’ll proceed to see a better emphasis on conversion technique as an online design development. Sure, it is at all times going to be about attracting your viewers, however in 2024 and past, we’ll see extra effort positioned into changing them as effectively.
Angela Pointon, president of 11outof11 agrees, saying, “ Regardless of how visually interesting or interactive a web site’s design could also be, contemplating conversion technique for the web site continues to be crucial. The query should not be: can we just like the design? The query must be: will the design allow extra conversions?”
So, what is going to this appear to be as a development? You’ll possible see extra data-driven copy and design choices, extra copy-led design, and extra efforts to grasp your audience and what they need so you possibly can converse to them with phrases and aesthetics. You may additionally see this present up with sticky contacts and progressive lead nurturing, or it may merely be a give attention to extra intuitive design.
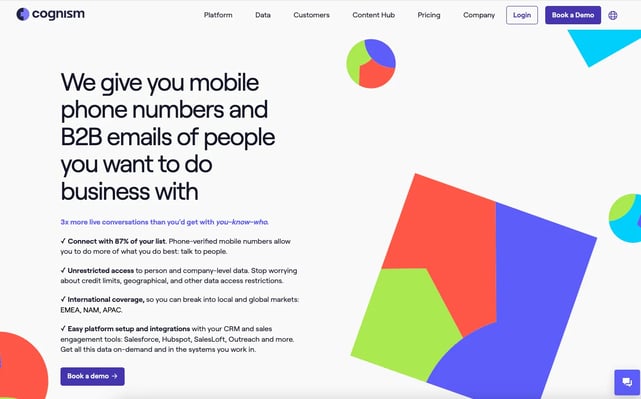
One nice instance of a conversion-focused web site is Cognism. By specializing in a transparent message and worth proposition, backing up their statements with stats and social proof, and providing particular CTAs, it’s a real gross sales device.
What I like: Leaning into conversion technique helps be certain that your website can help your corporation with clear ROI.

Image Source<27. Dynamic Cursor
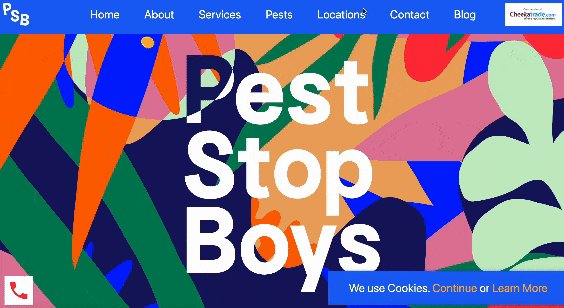
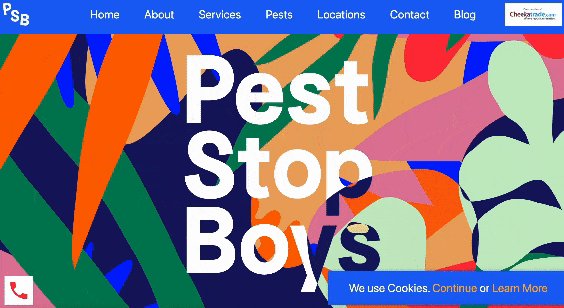
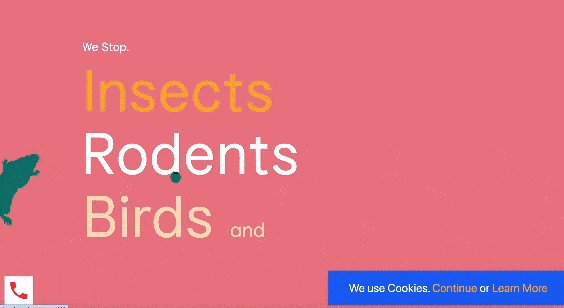
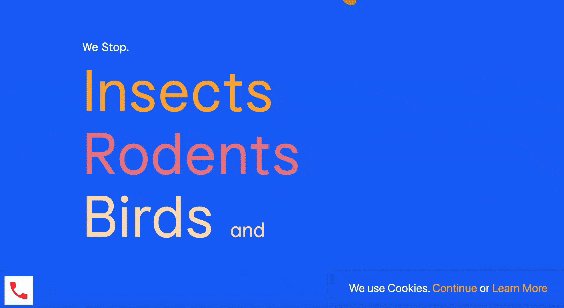
Dynamic cursors are FUN. They’re a good way to distinguish your web site out of your rivals and may result in a greater person expertise. Some websites do that with in-your-face daring modifications just like the Pest Stop Boys, the place the cursor acts like a magnifying glass the place you “discover” pests.
What I like: Dynamic cursors create a enjoyable, playful, and interactive aspect that makes customers wish to interact extra together with your website.

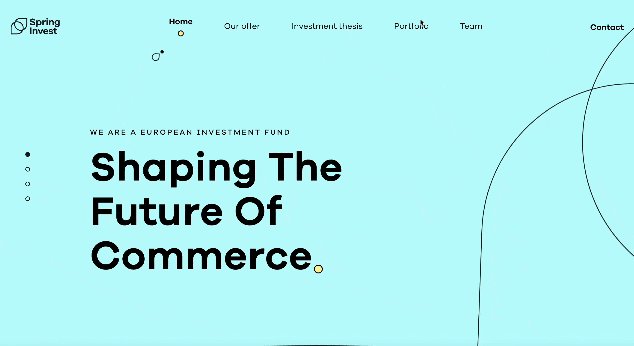
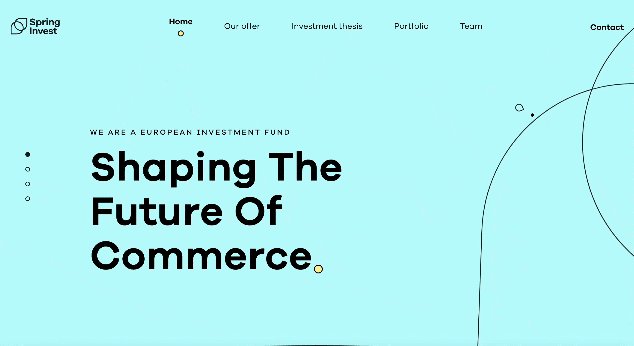
To share one other instance that’s barely much less daring, take a look at Spring Invest’s web site, the place the cursor is barely larger than a traditional website’s and has an animation that follows your mouse round and grows whenever you click on.

Image Source<28. Customized Illustrations and Animations
Customized illustrations and animations can add to the playful aesthetic of a web site with out taking away from the performance. They add motion that provides to the model story and messaging whereas contributing to how customers work together with the location.
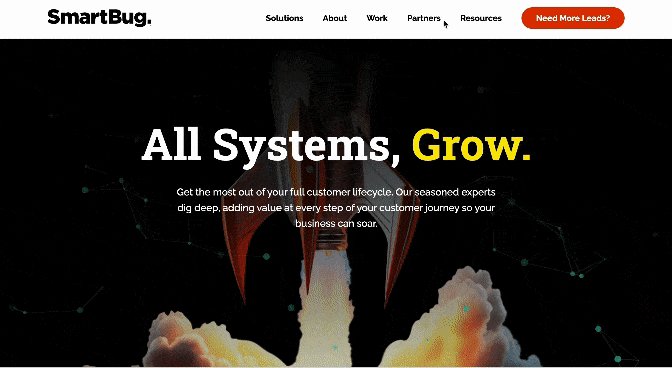
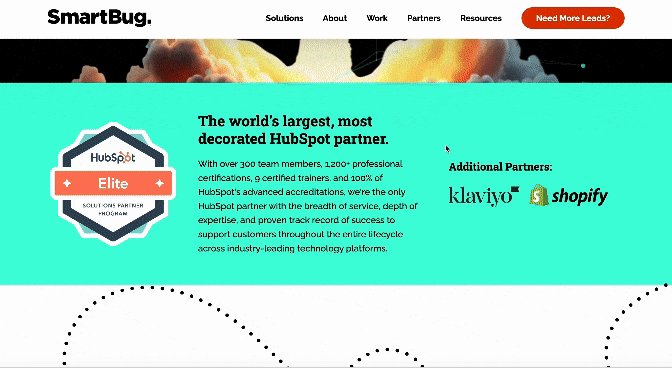
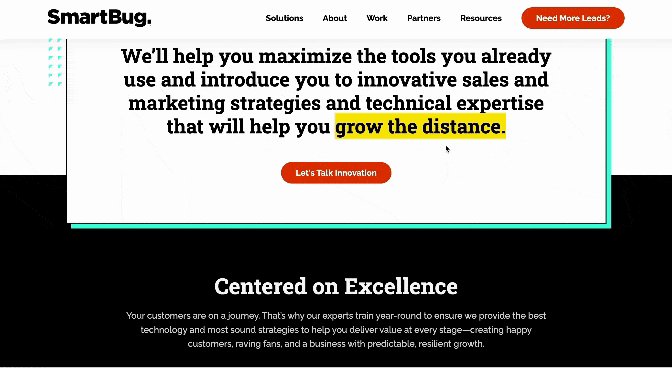
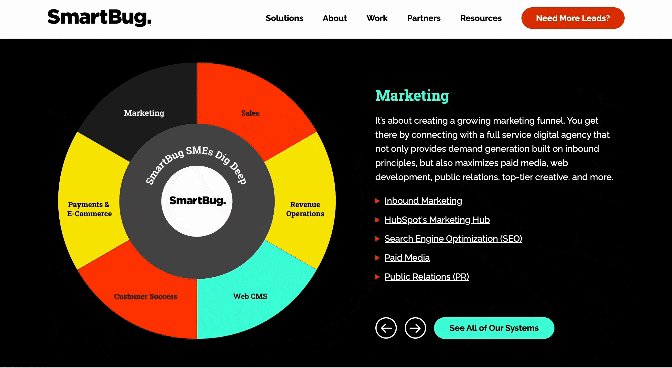
SmartBug makes use of a customized illustration and animation on their website the place the rocket picture contributes to the message “All Techniques, Develop.” It additionally makes use of shifting molecules for example their critical, granular method.
What I like: Customized animations could make your website come to life, enhancing the best way folks work together with out distracting them from the usability.
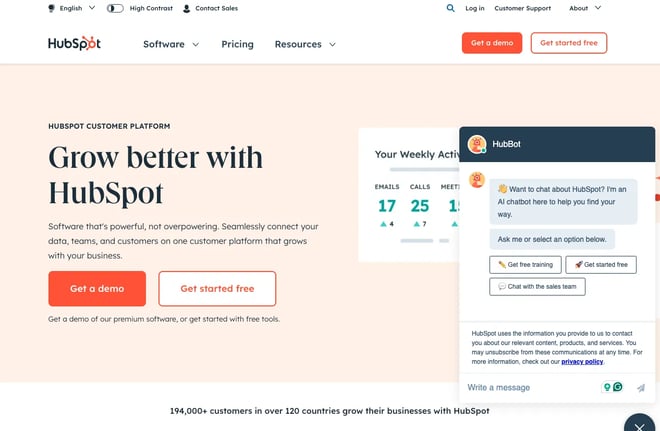
Image Source<29. Chatbots
Chatbots have been round for some time, so if you happen to’re questioning why I’m together with them as a 2024 design development, I get it. However right here’s the factor — as generative AI turns into simpler to include together with your CRM and information, I count on we’ll see extra companies utilizing them. And okay, so it’s not technically an online design development, however it’s one thing that extra firms will probably be utilizing this yr and past, together with your rivals.
To not toot our personal horn, however you don’t should look additional than HubSpot’s site to fulfill our very personal chatbot that we’ve named HubBot.
What we like: Generative AI makes chatbots extra human, extra intuitive, and simpler to make use of than ever earlier than. What’s extra, it lets you reinforce your model message and person expertise, and which means it’s not a development that’s going away anytime quickly.
 Earlier Web site Design Traits That Are Widespread Now
Earlier Web site Design Traits That Are Widespread Now
Let’s be clear, I’m not advocating that any of the tendencies on this record are passé. Quite the opposite, most of them stay fairly well-liked. Nevertheless, as a result of they’re extra commonplace, we’re shifting them to a brand new part of this record.
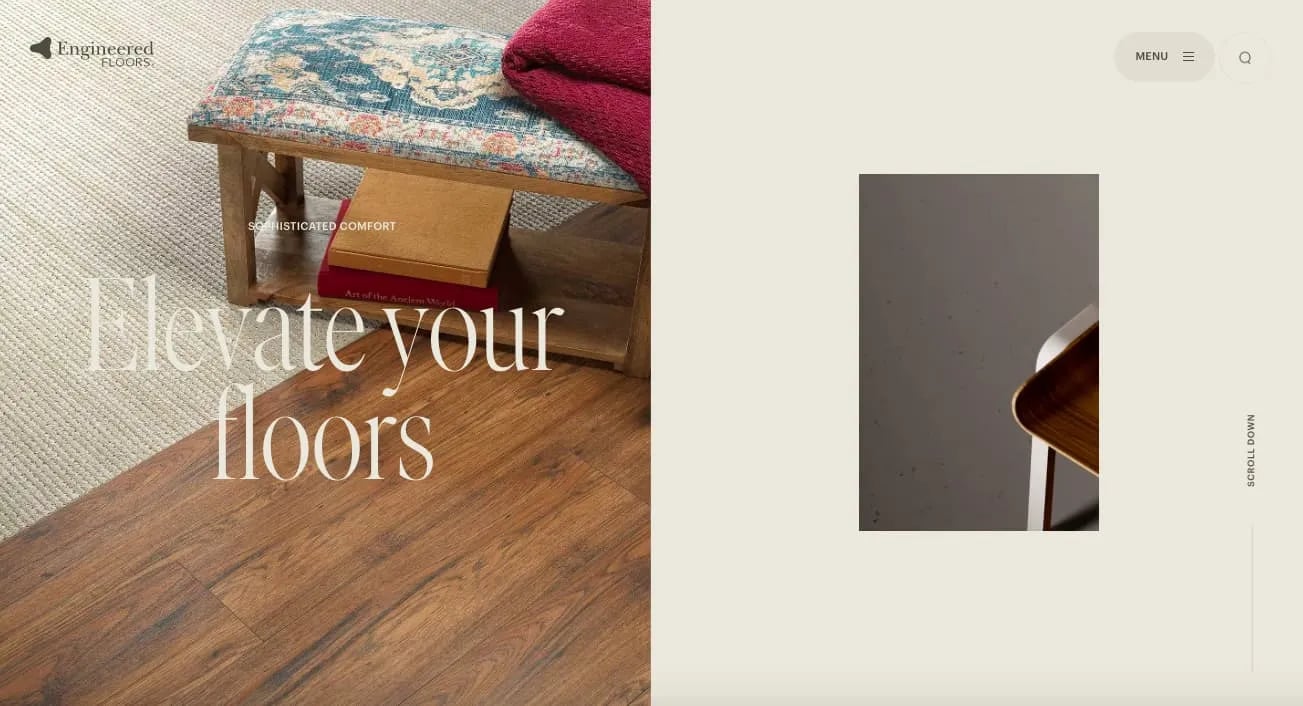
1. Scrolling Results
Scrolling results — animations triggered by scroll motion — create extra dynamic net experiences, which is why they’re arguably one of the vital well-liked trending net design parts this yr.
These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Floors does simply that, combining horizontal and vertical scrolling.
For instance, when the person lands on the homepage, they see a picture of what seems to be a chair on the best. Because the person scrolls, this picture zooms out to disclose a front room, which is progressively coated in carpet. This 3D expertise is pleasant and informative.
What I like: Scrolling results can stimulate guests and encourage them to proceed scrolling even under the fold.

2. Colourful Gradients
From Instagram to web sites to ads and past, chances are high you’ve seen your fair proportion of gradients in the previous few years. Gradients have been all the trend recently, and we’re seeing this extra generally right now.
Cannot resolve what colours to make use of in your web site? Use HubSpot’s Color Palette Generator to discover a colour scheme that fits your model. The Shade Palette Generator is straightforward to make use of: first, choose your model’s main colour.
Then, select complementary colours. The software program will present a number of full-color palette choices that add impartial tones to your main and complementary colours. You’ll be able to customise your colour palette to your liking.
Take a look at this attractive and visually interesting instance by ROSE Wrapped for gradient design inspiration. It pairs a colourful gradient with kinetic typography for the final word visible impression.
What I like:Gradients are visually thrilling and, when used correctly, not distracting.
3. Overlapping Textual content and Photographs
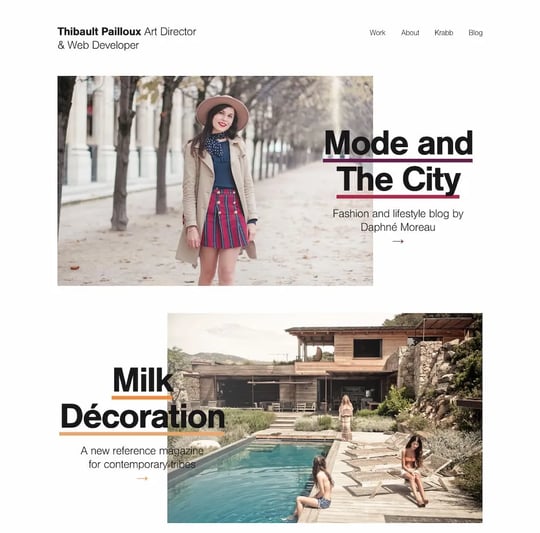
Textual content that barely overlaps accompanying pictures has grow to be a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developerThibault Pailloux demonstrates how by putting overlapping textual content with a colourful underline beneath every title.
What I like: Overlapping textual content and pictures maximize area on the web page.
4. Net Textures
Net textures are background pictures that visually resemble a three-dimensional floor. If you use them proper, you should use net textures to immerse guests in your web site by partaking the tactile sense.
Want proof? Simply take a look at this instance from the Color Of Change web site — the background evokes a duct-tape-like texture.
What I like: Net textures draw consideration to a specific part on a web site.

5. Pastel Colours
Pastel colours have been well-liked in web site design. Pastels are vibrant, heat, and eccentric — a strong reprieve from the bleakness of the early 2020s. This portfolio created by Cédric Pereira reveals precisely how visually impactful pastel colours will be.
What I like: Pastels add a component of levity to your web site.

Design Traits You Can Use on Your Web site
As VonBergen says, “Design tendencies come and go however making a human connection together with your guests will make an enduring impression. Be certain your aesthetic decisions match the expertise you wish to present to that supreme customer.”
After all, you don’t want to include all of those tendencies to construct probably the greatest web site designs in 2024 — we doubt that’s even potential.
Even including a few these web site design tendencies as outstanding parts or subtler particulars can enhance your website’s UX considerably, resulting in larger engagement, extra CTA clicks, and a greater final result for your corporation.
Editor’s word: This publish was initially printed in January 2018 and has been up to date for comprehensiveness.










2 Comments
I truly relished the effort you’ve put in here. The sketch is stylish, your authored material chic, however, you seem to have developed some anxiety about what you intend to deliver subsequently. Assuredly, I will revisit more regularly, akin to I have nearly all the time, in the event you maintain this rise.
Thank You! https://www.avenueads.com, https://allabout-digitalmarketing.com