[ad_1]
As we speak, practically 19% of Google’s SERPs present photos. Meaning, regardless of your finest search engine marketing efforts, you could possibly nonetheless miss out on one other natural site visitors supply: your web site’s photos.
How do you get in on this site visitors supply? Picture alt textual content. On this piece, we’ll cowl write picture alt textual content so your photos rank extremely in search engines like google and drive site visitors.
Desk of Contents
What’s alt textual content?
Additionally known as alt tags and alt descriptions, alt textual content is the written copy that seems instead of a picture on a webpage if the picture fails to load on a person’s display. This textual content helps screen-reading instruments describe photos to visually impaired readers and permits search engines like google to higher crawl and rank your web site.
Whether or not or not you carry out SEO for your enterprise, optimizing your web site’s picture alt textual content is your ticket to creating a better user experience to your guests, irrespective of how they first discovered you.
Why is picture alt textual content necessary?
Picture alt textual content is necessary for 3 causes: accessibility, person expertise, and picture site visitors. Understanding these causes will allow you to write efficient alt textual content for your whole photos. Let’s dive in.
Accessibility
In 1999, W3C revealed its Web Content Accessibility Guidelines 1.0 to clarify make content material extra accessible for customers with disabilities. One in every of these pointers was to “Present equal alternate options to auditory and visible content material.” It meant any internet web page with photos (or films, sounds, applets, and so forth.) ought to embody equal info to its visuals or auditory content material.
At the start, descriptive textual content alternate options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who might use display readers to soak up the content material on a webpage. A picture with no description isn’t useful for somebody utilizing that know-how and creates a poor person expertise and, in some instances, poor model notion.
For instance, say an online web page incorporates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal could be “Go to desk of contents.” This may permit a person with a display reader or different assistive know-how to grasp the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible potential.
Person Expertise
Alt textual content promotes accessibility and gives a greater person expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photos don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a person in your website would possibly have the ability to see the picture on the left. If they’ll’t, attributable to no matter purpose, they’ll hear or see the alt textual content on the best. This can assist present a greater person expertise than if there have been no alt textual content.
![]()
Picture Visitors
One other necessary factor alt textual content does for you is floor your photos in search outcomes, whether or not in Google Photographs or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photos that seem in each forms of search outcomes are yet one more method to obtain natural guests. This can lead to 1000’s of extra guests — at the least, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog staff carried out a new SEO strategy that, partly, centered extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture site visitors by 779% in lower than a yr, which resulted in 160,000 extra natural views. You’ll be able to learn extra concerning the staff’s success on this blog post.
Easy methods to Add Alt Textual content to Your Photographs
In most content management systems (CMSs), clicking on a picture within the physique of a weblog put up produces a picture optimization or rich text module, the place you’ll be able to create and alter the picture’s alt textual content.
Let’s stroll via the following steps for Content material Hub and WordPress beneath.
Easy methods to Add Alt Textual content within the HubSpot CMS
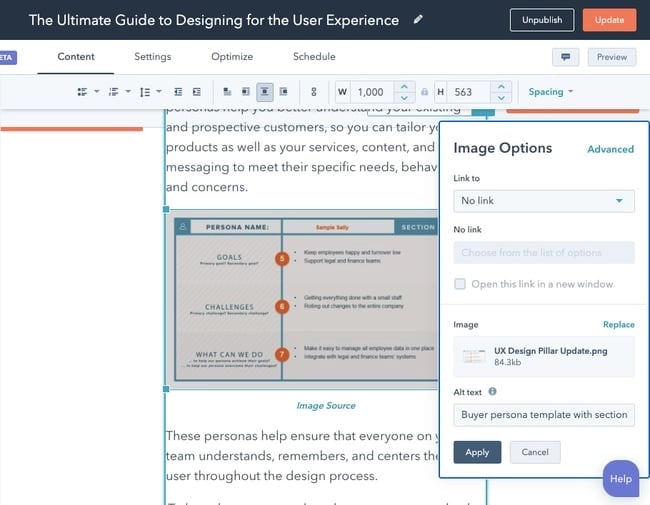
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which seems like a pencil), a picture optimization pop-up field will seem.
This is what this picture optimization window seems like within the CMS inside your HubSpot portal:

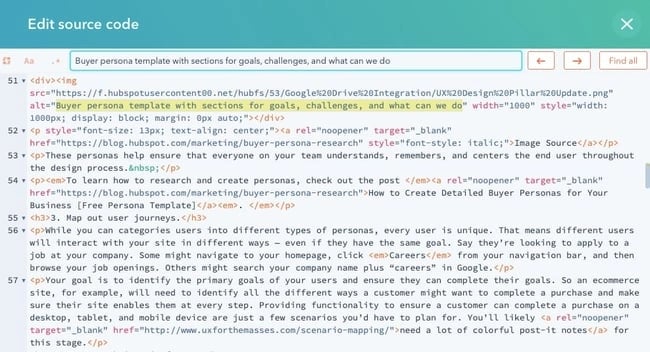
Your alt textual content is then robotically written into the webpage’s HTML supply code, the place you’ll be able to edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. This is what that alt tag would possibly seem like in an article’s supply code:

Easy methods to Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will robotically open the Block tab within the sidebar. Beneath the part labeled “Picture Settings,”add the alt textual content within the empty area.

Once you’re prepared, click on Replace from the toolbar on the prime of your display.
Crucial rule of alt textual content? Be descriptive and particular. Take into accout, nevertheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally take into account the picture’s context. Alt textual content can miss the mark in three alternative ways. Take into account the examples beneath.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising office murals orange partitions ship it"
What’s incorrect with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases could be necessary to the writer, however to not web crawlers.
In truth, the alt textual content above makes it arduous for Google to grasp how the picture pertains to the remainder of the net web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have larger ranges of curiosity behind them.
Worst nonetheless, Google hands out penalties for key phrase stuffing.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Unhealthy Alt Textual content
alt="Baseball participant hitting a ball at a baseball area"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — however it’s not being descriptive in the best approach. Sure, the picture above exhibits a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Pink Sox’s #34 David Ortiz clocking one over proper area. These are necessary specifics Google would want to correctly index the picture if it is on, say, a weblog put up about Boston sports activities.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="David Ortiz of the Boston Pink Sox batting from residence plate at Fenway Park"
3. Specificity vs. Context

Each photos above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot identify) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed below are some dangerous and good examples of alt textual content based mostly on the rationale you are publishing it:
For an Article About Attending Enterprise Faculty
Unhealthy Alt Textual content
alt="Lady pointing to an individual's laptop display"
The road of alt textual content above would usually go as first rate alt textual content, however provided that our aim is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase selections that would assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Enterprise faculty professor pointing to a pupil's laptop display"
For a Webpage on Schooling Software program for Enterprise Faculty Academics
Unhealthy Alt Textual content
alt="Trainer pointing to a pupil's laptop display"
The road of alt textual content above is sort of as descriptive and particular as the great alt textual content from the earlier instance, so why does not it suffice for a webpage about education software? This instance dives even deeper into the subject of enterprise faculty, and specifies that the best viewers for this webpage is academics. Subsequently, the picture’s alt textual content must mirror that.
Good Alt Textual content
With the dangerous alt textual content (above) in thoughts, higher alt textual content for this picture could be:
alt="Professor utilizing schooling software program to instruct a enterprise faculty pupil"
Picture Alt Textual content Finest Practices
In the end, picture alt textual content must be particular but in addition consultant of the subject of the webpage it is supporting. Get the thought to this point? Listed below are a number of necessary keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not function a recognizable place or particular person, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc might be “Lady optimizing WordPress web site for search engine marketing” or “Lady researching free running a blog platforms,” relying on the subject of the webpage.
- Hold your alt textual content fewer than 125 characters. Display screen-reading instruments sometimes cease studying alt textual content at this level, slicing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will determine it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embody your article’s goal key phrase if it is simply included in your alt textual content. If not, take into account semantic keywords, or simply an important phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is ” generate leads,” you would possibly use “lead technology” in your alt textual content, since “” could be tough to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog put up incorporates a collection of physique photos, embody your key phrase in at the least a type of photos. Determine the picture you suppose is most consultant of your matter, and assign it your key phrase. Stick with extra aesthetic descriptions within the surrounding media.
- Evaluate for spelling errors. Misspelled phrases in picture alt textual content may damage the person expertise or confuse search engines like google crawling your website. You must overview alt textual content such as you would every other content material on the web page.
- Do not add alt textual content to each picture. You must add alt textual content to most photos on a webpage for the sake of search engine marketing, UX, and accessibility — nevertheless, there are exceptions. Photographs which are purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, try this decision tree.
How Alt Textual content Impacts search engine marketing
In line with Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to grasp the subject material of photos.
Alt textual content, subsequently, helps Google to higher perceive not solely what the pictures are about however what the webpage as an entire is about. This can assist enhance the probabilities of your photos showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key info.
For instance, Google notes that its SGE can provide individuals a well-rounded purchasing expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photos have descriptive and particular alt textual content, you give search engines like google the context to know when to floor your product as a high-quality alternative in somebody’s outcomes.
When creating content material on a subject, take into account how your viewers would possibly favor to search out solutions to their questions on that matter. In lots of instances, Google searchers don’t desire the traditional blue, hyperlinked search outcome — they need the picture itself embedded inside your webpage.
For instance, a customer trying up take away duplicates in excel would possibly favor a screenshot to allow them to perceive full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase ” take away duplicates in excel.” Because the put up additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog put up via these two completely different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when growing alt textual content to your weblog posts and internet pages? Take into account performing a fundamental audit of your present content material to see the place you’ll be able to incorporate alt textual content into beforehand untagged photos. Watch to see how your natural site visitors modifications among the many pages that you just give new alt tags.
The extra photos you optimize, the higher your search engine marketing technique can be transferring ahead.
Editor’s word: This put up was initially revealed in September 2018 and has been up to date for comprehensiveness.
[ad_2]
Source link



