[ad_1]
Getting misplaced sucks. It doesn’t matter for those who’re in a metropolis or a corn maze, the anomaly of not figuring out the place you might be and what might occur subsequent could make you get away in a chilly sweat.
Web site guests really feel the identical manner after they land on a jumbled web site. Almost one in two folks go away an internet site after visiting only one web page. We don’t have plenty of time to make impression on a person, and with a poor website structure, you’re assured to extend bounce charges.
It’s essential to construction your website in an intuitive and easy-to-navigate option to retain your viewers’s consideration. If you happen to don’t, they’ll bounce in seconds. And if folks go away your web site as a result of your person expertise is messy, search engines like google and yahoo received’t suppose extremely of you, both.
If you happen to need assistance structuring an internet site that may interact an viewers and rank on Google, we’ve acquired you lined. We’ll educate you what web site structure is, why it’s vital for UX and search engine marketing, and how one can develop a sound structure to your personal web site.
What’s web site structure?
Web site structure is the hierarchical construction of your web site pages. This construction is mirrored by inner linking. Your web site’s construction ought to assist customers simply discover info and assist search engine crawlers perceive the connection between completely different pages.
With out query, your web site construction performs a essential position in retaining customers and boosting conversions.
Implementing an internet site construction helps you design your website for the user experience. You might need probably the most superb content material, but when customers can’t discover it, they’ll go away for a competitor’s website.
A typical web site construction seems to be like a rooted tree graph, by which the house web page is the basis. The pages which are linked out from the house web page are branches, and from there, every web page has extra branches sprouting from it. These branches then hyperlink to one another.
Right here’s what that sometimes seems to be like:

Why is web site structuring vital?
A sound web site structure strengthens your web site’s person expertise. Whenever you construction your web site in an intuitive manner, customers can seamlessly discover the data they’re on the lookout for.
Plus, when your person expertise is powerful, your search engine rankings will likely be, too. Customers will spend extra time in your web site and hyperlink to your internet pages, that are each heavy indicators that your model creates high quality content material.
Moreover, a strong web site structure:
- Helps search engines like google and yahoo successfully crawl your web site.
- Encourages deep website navigation by offering extra pages for customers to go to.
- Distributes “web page authority” extra equitably, so {that a} web page isn’t unnoticed.
- Strengthens topical authority due to the sturdy inner linking construction between associated or related matters.
- Will increase conversions by making it simpler to seek out merchandise and lead-generating content.
Let’s check out just a few greatest practices it is best to be mindful when designing your website’s structure.
Web site Structure Finest Practices
- Create a easy top-level navigation menu.
- Maintain your URLs easy and user-friendly.
- Mannequin your web site structure after the highest gamers in your business.
- Maintain your web site constant.
- Implement the pillar-cluster inner linking mannequin.
- Present entry to most of your web site’s pages in 3-4 clicks.
- Use breadcrumbs.
- Create an HTML and XML sitemap.
1. Create a easy top-level navigation menu.
First, don’t present too many top-level menu objects. Second, remember to ship the content material that’s promised based mostly on the menu merchandise’s identify.
As an illustration, in case your customers click on on the “Electronic mail Advertising” tab in your weblog’s homepage, they count on to be directed to a listing of e mail advertising posts. From this web page, you additionally have to design a easy navigation path again to your weblog’s homepage and your web site’s homepage.
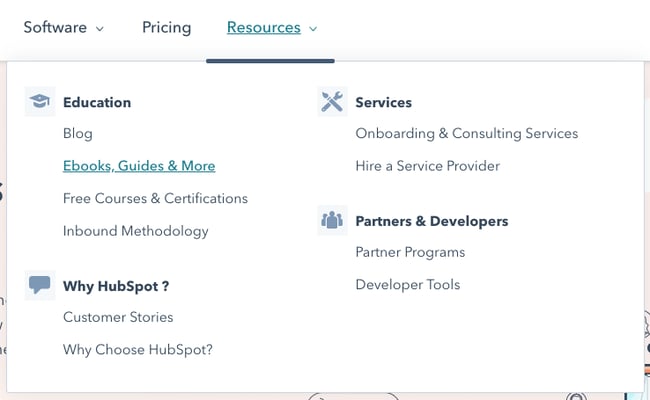
Try an instance beneath from our own website:

The menu is split into three easy menu objects: Software program, Pricing, and Sources. Beneath the “Sources” tab, customers can discover completely different assets which are divided into completely different designations.
Don’t make your customers suppose too exhausting. A tough-to-navigate web site may have a excessive bounce fee. Customers do not wish to waste time looking for info in your website. In the event that they do, they’ll simply go away. So follow empathy and supply an intuitive internet expertise.
2. Maintain your URLs easy and user-friendly.
No person desires to learn a URL structured like this:
instance.com/retailer/rackets/default.aspx?lang=en&class=98a20
It’s vital to create user-friendly URLs. Most CMS methods, corresponding to Content Hub and WordPress, routinely create a user-friendly URL based mostly in your web page’s title. It can often learn as follows:
instance.com/page-title
You can even create subdirectories which are simple to observe.
instance.com/matter/subtopic/page-title
Tip: Whereas subdirectories are useful from a UX standpoint, they aren’t required to replicate your website’s structure. Inside linking issues greater than URL construction. Which means that you would be able to construction your URLs as follows:
instance.com/matter
instance.com/subtopic
instance.com/longtail-keyword-one
instance.com/longtail-keyword-two
You merely have to attach them to one another and to their mother or father pages with inner hyperlinks.
3. Mannequin your web site structure after the highest gamers in your business.
Your prospects are used to the web site structure of main manufacturers in your business, so for those who run an ecommerce retailer, analyze how Amazon constructions their web site and emulate them. Your web site will appear extra acquainted and, in flip, simpler to navigate.
4. Maintain your web site constant.
Your web site’s navigation format, design ideas, and hyperlink shows ought to all observe a constant sample. Preserving these components the identical will hold your customers in your website longer as a result of it will be simpler for them to rapidly navigate to new pages and click on on hyperlinks.
5. Implement the pillar-cluster inner linking mannequin.
Within the pillar-cluster model, you’ve a mother or father web page (the pillar) linking out to little one pages (the cluster). These little one pages then hyperlink to one another, making a cluster.
This mannequin makes your inner linking construction clearer and successfully directs customers to different items of related and helpful content material. When customers come throughout an inner hyperlink in your web site, they need to instantly perceive which piece of content material the hyperlink will direct them to and why that content material is linked from the web page they’re presently on.
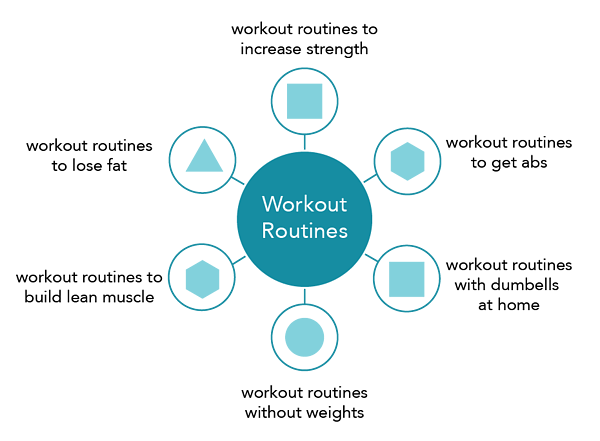
Right here’s what a pillar-cluster linking technique seems to be like for a weblog about exercise routines.

The strains characterize inner hyperlinks.
One inner linking warning it is best to train, although, is just not stuffing key phrases into your hyperlink’s anchor text. That is referred to as black hat SEO, and to forestall it, Google has created particular algorithms to punish this sort of conduct.
6. Present entry to most of your web site’s pages in 3-4 clicks.
Even when your web site has 1,000,000 pages, the structure ought to enable customers to start out from the homepage and find yourself on any web page inside three to 4 clicks.
To do that, design a top-level navigation that may direct customers to your web site’s primary classes. Then, from every of your web site’s primary class pages, make sure that they’ll click-through to all of the sub-category pages.
7. Use breadcrumbs.
After inner linking, breadcrumbs are the final word option to present your web site’s structure. These hyperlinks present a web page’s mother or father pages all the best way to the house web page. They’re sometimes positioned above the web page’s title and have arrows exhibiting the trail to the present web page.
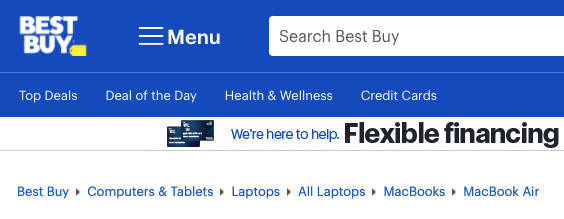
Here is an instance from Best Buy:

You’ll be able to add breadcrumbs to your Content material Hub web site by creating an advanced menu module. If you happen to run your web site on the WordPress CMS, we’ve written a straightforward tutorial on how you can add breadcrumbs to WordPress.
8. Create an HTML and XML sitemap.
A sitemap is a doc that lists out all the crawlable pages in your web site. It’s exceedingly vital for web site structure as a result of it exhibits your construction in a readable, crawlable format.
An HTML sitemap is user-facing and has the identical design as the remainder of your web site. It’s sometimes designed for customers who can’t discover a sure web page and who’d profit from seeing a listing of all your pages.
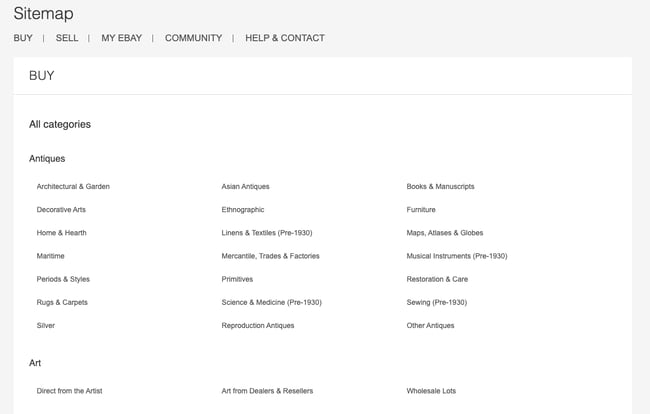
Right here’s eBay’s HTML sitemap for instance:

An XML sitemap is designed primarily for search engine crawlers. They checklist all the URLs in a plain-text format. In case your website is on WordPress, you should utilize a sitemap plugin to create each an HTML and XML sitemap.
Improve Your Web site Structure and Enhance Your search engine marketing
Your web site’s structure is extremely vital for each person expertise and search engine marketing. With a strong web site structuring technique, you’ll enhance dwell time and entice customers to devour extra of your content material. Which means extra conversions down the road, bettering your ROI and growing income at your organization.
Editor’s notice: This publish was initially printed in October 2018 and has been up to date for comprehensiveness.
[ad_2]
Source link



