[ad_1]
Google has introduced that the brand new Interaction to Next Paint (INP) metric will develop into one of many three Core Web Vitals metrics on March 12, 2024. It’s changing the older First Input Delay metric.
This marks the most important change to the online vitals since Google first launched them as a rating consider 2021.
What’s Interplay to Subsequent Paint?
The three Core Net Vitals metrics every measure a special side of the expertise customers have in your web site. INP assesses how rapidly your web site responds to person interactions.
For instance, if a customer clicks on a button in your web site and it takes a second for the up to date web page content material to render, that represents a poor person expertise.
Interplay to Subsequent Paint measures how a lot time elapses between the person interplay and the subsequent time the browser can replace the content material on the display. The extra CPU processing is required to deal with the interplay and show the brand new content material, the more severe the INP rating can be.

Does Interplay to Subsequent impression Google rankings?
Google has confirmed that the Core Web Vitals are a ranking factor. Which means in case your web site does worse on the INP rating, it could rank decrease than opponents that do nicely on all three net vitals metrics.
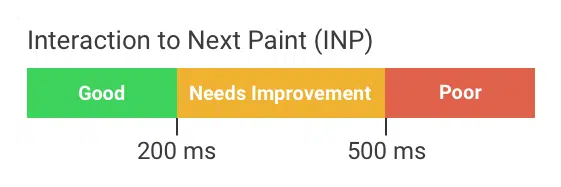
To get a great rating, the INP ought to be beneath 200 milliseconds. A delay of over 500 milliseconds is taken into account poor. Your web optimization is steadily impacted as INP worsens between the Good and Poor thresholds.
How does Google understand how quick your web site responds to person interactions? This knowledge is collected from actual Chrome customers as a part of the Chrome User Experience Report (CrUX).

How one can check Interplay to Subsequent Paint in your web site
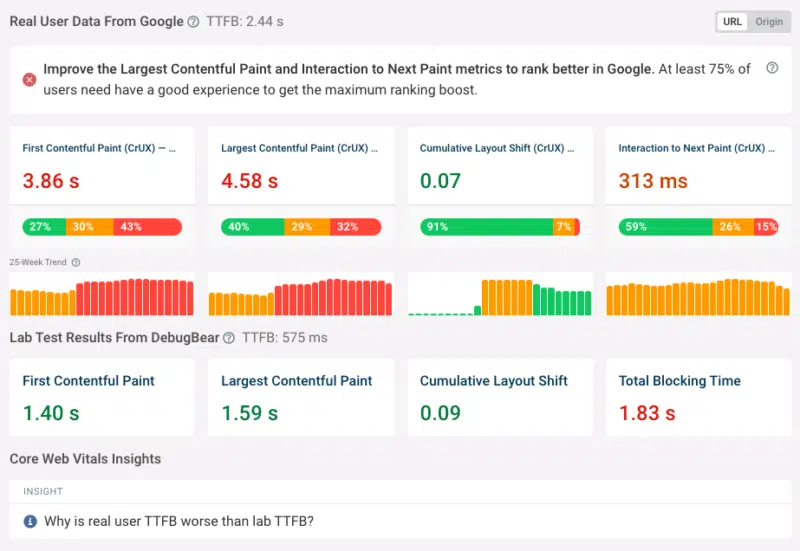
Wish to learn the way nicely your web site does on the INP metric and different Core Net Vitals? Working a free Core Web Vitals test in your web site is one fast strategy to verify. Simply enter a web page URL and anticipate the check outcome.
The actual person Interplay to Subsequent Paint knowledge may be discovered within the Net Vitals tab. The 25-week pattern lets you recognize whether or not the web page is getting higher or worse over time.
The info that’s proven right here comes from the Google CrUX report.

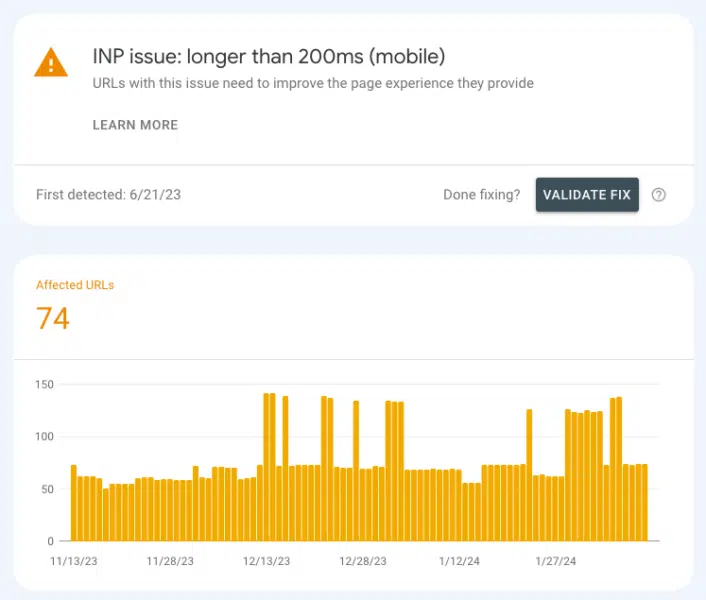
To get a broader view of various web page teams in your web site, you too can verify the Core Web Vitals tab in Google Search Console. Right here you’ll see what number of pages are affected by INP points or in any other case don’t pass the Core Web Vitals assessment.

Sadly, the info Google offers isn’t very nuanced, and because of the web page grouping mechanism, chances are you’ll not be capable of inform which particular pages are impacted by sluggish Interplay to subsequent Paint.
Google CrUX knowledge can be aggregated over 28 days. Which means you’ll have to attend a number of weeks to see the impression of any optimizations.
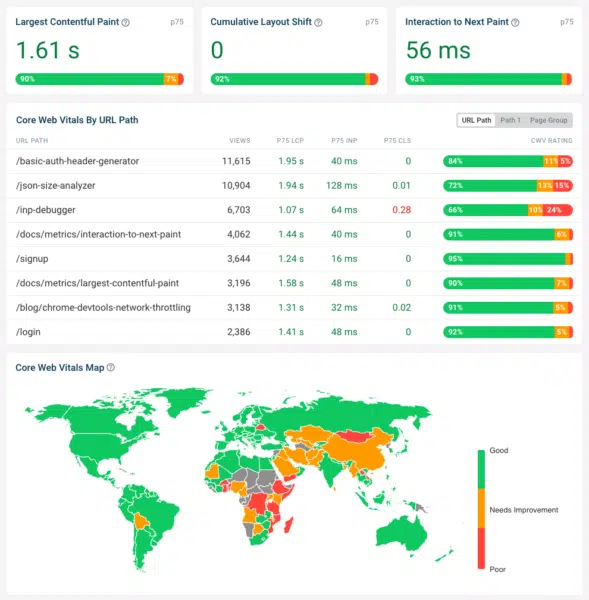
To get extra in-depth perception, a devoted real-user Core Web Vitals monitoring tool like DebugBear can assist. This manner, you get detailed Core Net Vitals knowledge throughout your complete web site, updating as quickly as a change is rolled out.

How do you velocity up interactions and enhance INP?
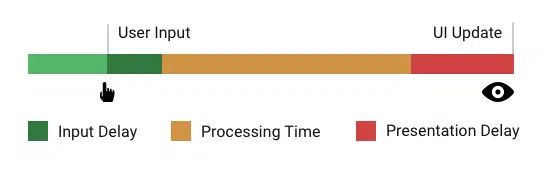
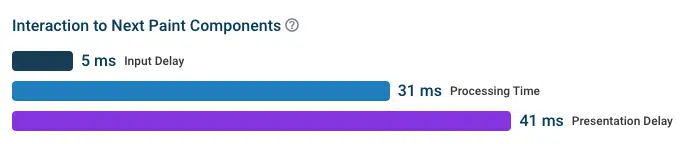
To enhance INP scores in your web site, that you must know what CPU processing is concerned in a person interplay. INP may be divided into three elements:
- Enter delay: background duties that stop the browser from dealing with an interplay till after the duties are full
- Processing time: working code that handles the person interplay and schedules updates to the person interface
- Presentation delay: after UI updates are scheduled, the browser has to replace the web page structure and current the brand new content material
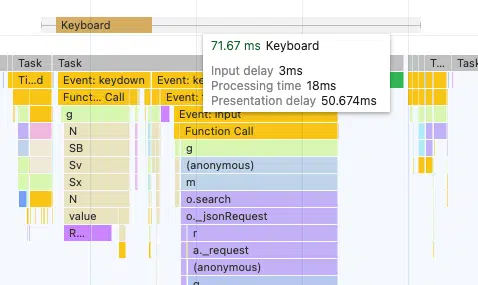
The efficiency tab in Chrome DevTools shows how long interactions on the page took and what was responsible for the CPU processing.

The info within the DevTools performance tab may be exhausting to learn, so that you’ll often need a developer concerned. However it offers an evidence for each millisecond that the browser spends whereas dealing with the occasion.
For instance, chances are you’ll discover that:
- Third-party code is working within the background and slowing down interactions.
- The JavaScript code your web site runs in response to an interplay have to be optimized.
- You’ll be able to schedule CPU duties extra effectively to scale back the time that interactions are blocked.
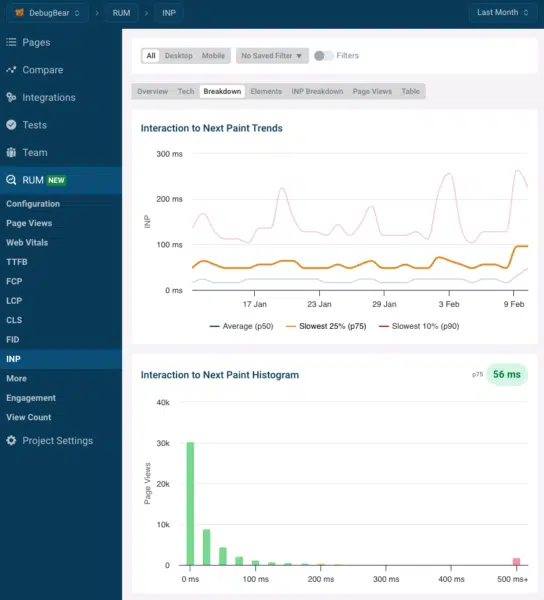
Actual person monitoring with DebugBear will present you which ones INP element contributes probably the most to poor responsiveness in your web site.

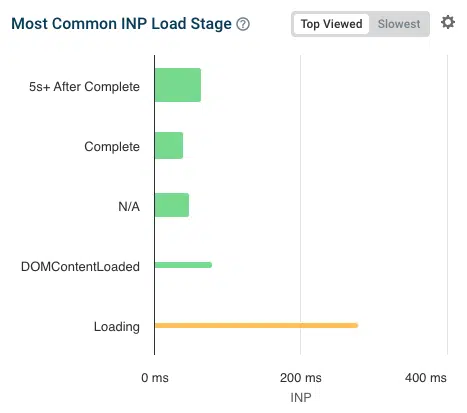
You’ll additionally typically discover that interactions take longer in the course of the preliminary loading means of the web site. That’s as a result of when a web page first begins loading, many small duties are run within the background to arrange the web page, for instance, loading advertisements or initializing a type or chat widget.
DebugBear reveals a breakdown of how briskly interactions are at totally different levels and the way ceaselessly interactions happen in these time durations (indicated by the peak of the bar).

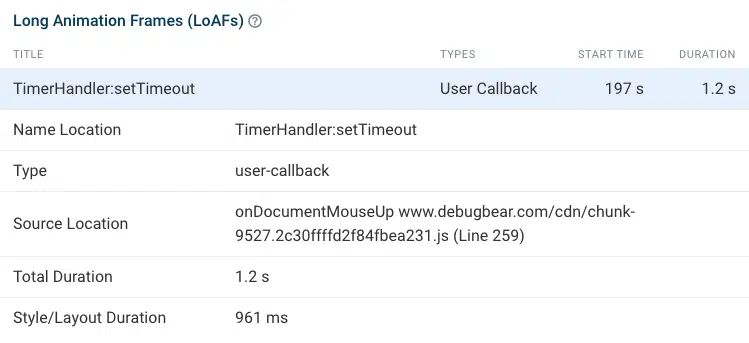
In case your web site helps the Long Animation Frames API, you’ll additionally be capable of see particular scripts and JavaScript capabilities which can be inflicting sluggish interactions to your guests.

How do I do know which web page interactions are impacted by sluggish INP?
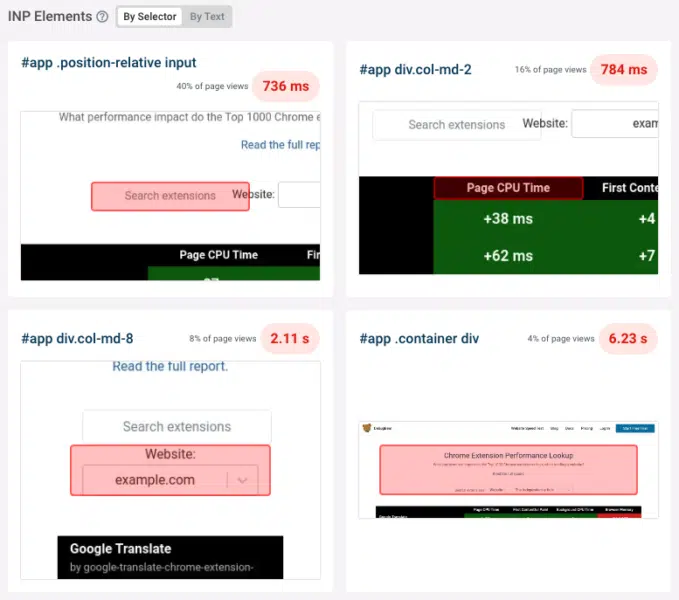
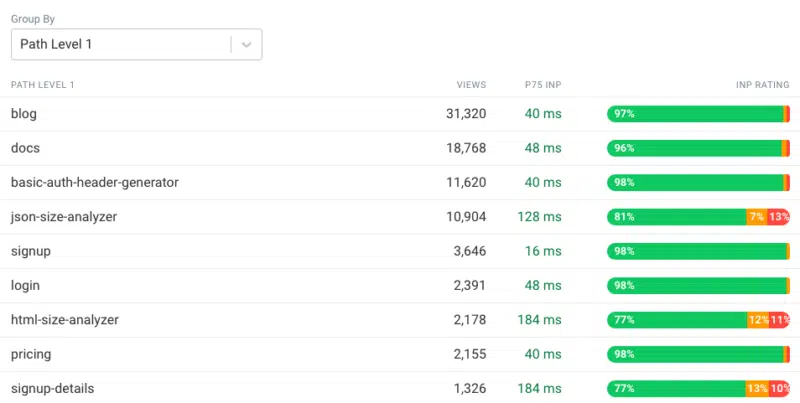
If you wish to optimize your code and check interactions in your web site, that you must know what parts customers most frequently work together with in your web site and which interactions typically trigger sluggish INP.
This isn’t knowledge you may get from Google CrUX studies, however a devoted Core Net Vitals monitoring software like DebugBear will collect this information for you.

You’ll be able to filter the info by web page, system kind, and plenty of different components to raised perceive how guests expertise your web site. DebugBear reporting may give you focused recommendation on the right way to enhance Interplay to Subsequent Paint.
How one can monitor Interplay to Subsequent Paint and different Core Net Vitals
An actual person monitoring (RUM) resolution can assist you prepare for the brand new Interplay to Subsequent Paint metric and show you how to keep on prime of your Core Net Vitals over time.
Attempt DebugBear with a free 14-day trial. Repeatedly measure your net vitals and see what pages would profit probably the most from optimizations.

Merely install the DebugBear analytics snippet to achieve perception into your customer experiences. Keep away from the 28-day delay that comes with Google’s net vitals knowledge and get detailed studies you need to use to ship a greater web site expertise and rank greater in Google.

[ad_2]