[ad_1]
It is no secret that an increasing number of persons are accessing the web utilizing their cell gadgets along with or rather than desktop computer systems. In reality, there are almost 7 billion mobile users worldwide. (For reference, the world inhabitants is currently 7.8 billion. That’s lots of cell exercise.)
However what they’re doing on these cell gadgets is much more compelling for entrepreneurs like us.
40% of consumers use their cell gadget to conduct analysis prior to creating an in-person buy. More than half routinely make purchases utilizing their smartphones, and 55% of shoppers make cell purchases after discovering merchandise on social media.
Consequently, firms which have responsive websites generate more leads and preserve an growing aggressive benefit over firms that do not.
However what precisely is responsive web site design, how does it work, and why must you make the swap? This information units out to reply these questions, provide some compelling statistics, and train you the important thing options of responsive design all entrepreneurs ought to find out about. Let’s get began.
What’s responsive net design?
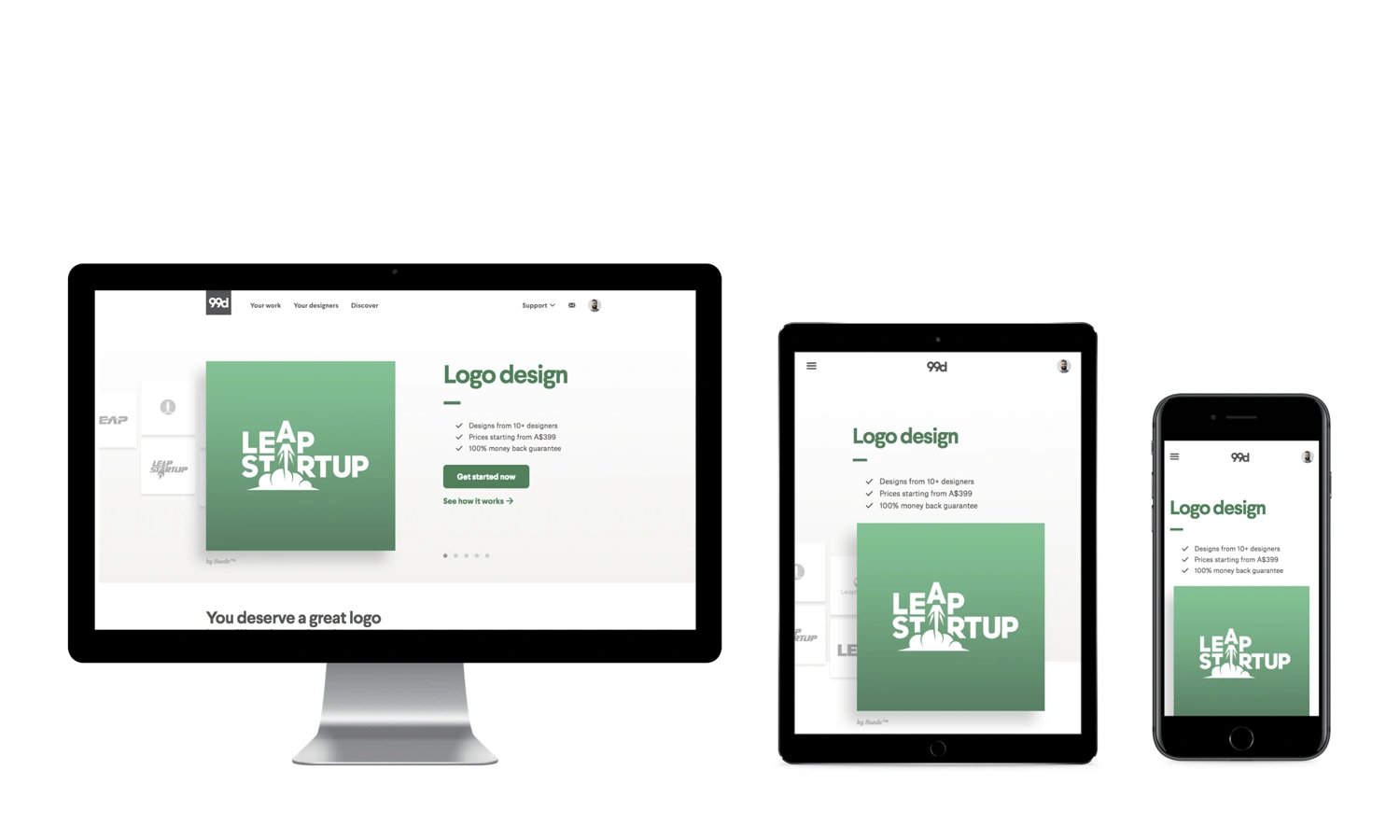
Responsive net design refers to a web site designed with mobile-friendly options, content material, and media. Responsive web sites change and adapt to no matter gadget a customer could also be utilizing, together with smartphones, tablets, and desktops.
Responsive net design is not a suggestion — it’s a essential funding to construct your model consciousness, diversify your consumer expertise (UX), and convert extra web site guests.
It additionally saves what you are promoting worthwhile time. You’ll be able to’t presumably design a separate web site for every potential gadget your guests might use — to not point out future applied sciences. Responsive net design ensures your web site is suitable with all gadgets and screens to make sure a pleasant expertise … each modern-day gadgets and people but to be invented.
Let’s dig extra into why responsive design is so vital these days.
Why Responsive Net Design is Essential
Responsive design permits you to attain a broader, extra engaged viewers wherever and nevertheless they select to browse.
Extra importantly, an absence of responsive net design can do the other — it may possibly alienate your web site from prospects in search of an attractive cell expertise. In reality, analysis exhibits that you could lose as much as 90% of your potential customers as a consequence of a poor mobile-friendly expertise.
That’s lots of prospects — and income.
Let’s unpack three main advantages of responsive net design.
1. Responsive net design helps customers uncover your web site.
Lots of people entry Google on their cell gadgets — 63%, in reality. Google also penalizes web sites that don’t provide a responsive design. Its mobile-first indexing can really affect how your web site ranks and may trigger it to be bumped down on search engine outcomes pages (SERPs) in favor of websites that offer consumers a mobile-friendly design.
So, if the vast majority of your viewers is looking on their smartphone (as the above statistic says), and your web site doesn’t characteristic a responsive design, prospects might not discover your web site in any respect.
2. Responsive net design retains buyers in your web site longer.
Web site bounce rates on smartphones are almost 40% (in comparison with solely 27% for tablets). Additionally, an online web page that masses in 5 seconds or much less ensures 70% longer viewing periods.
Cell customers anticipate fast, high-quality web site experiences (so does Google) — expectations that you could meet with a responsive web site design.
Use our Website Grader to grade your website in seconds and learn how to improve it for free.
3. Responsive net design builds optimistic model recognition and belief with customers.
Lastly, 57% of consumers say they’re not prone to advocate a enterprise with a poorly-designed cell web site. The identical report exhibits that greater than half of web shoppers who’re disillusioned by a enterprise’s on-line presence are prone to suppose negatively in regards to the enterprise itself.
Responsive web site design delights web shoppers, encourages them to advocate what you are promoting, and brings them again to purchase extra.
How you can Make a Responsive Net Design
It is attainable to make your own responsive website utilizing CSS and HTML. However that is like taking prolonged backroads when an expressway is accessible. On this case, the expressway can be a content management system (CMS) or a web site builder.
A CMS is a software program that permits you to construct your web site with out realizing how you can code — and that features knowing how to code for responsive design. Web site builders are related instruments, however they offer up some performance offered by a CMS in trade for ease of use and decrease pricing.
Responsive net design will be achieved utilizing both a CMS or web site builder that facilitate responsive designs. Listed below are just a few frequent selections.
1. Content material Hub
Content Hub is a content material platform that features a fully-hosted, fully-integrated CMS. It connects to your different HubSpot tools so you possibly can current a unified advertising, gross sales, service, and web site looking expertise in your guests, prospects, and workers.
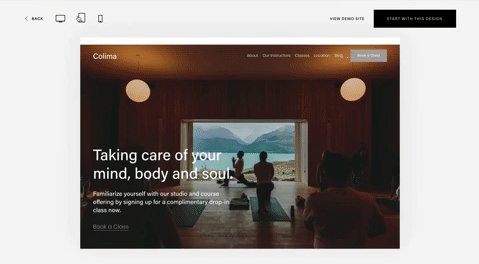
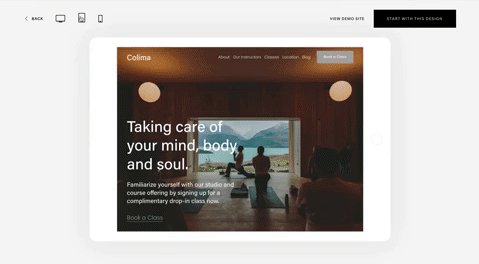
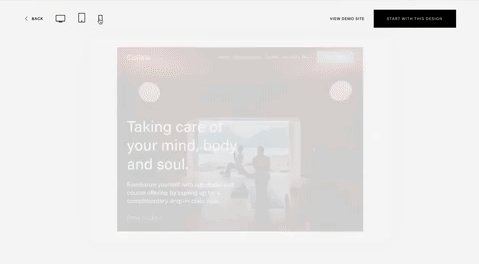
When it comes to your web site constructing expertise, Content material Hub gives pre-built web site themes which are additionally mobile-optimized to satisfy your guests and prospects wherever and nevertheless they’re looking.
-1.gif?width=1500&name=ezgif.com-crop%20(1)-1.gif)
2. WordPress
WordPress is the world’s hottest CMS and maintains this superlative by providing probably the most simple web site builders — the Gutenberg editor.
WordPress gives 1000’s of themes and templates to begin with, together with quite a few templates with responsive design. (Discover extra responsive WordPress themes here and here, too.)

Word: When you’ve arrange a theme in your WordPress website, interact and convert your guests with free types, reside chat, e-mail advertising, and analytics by including HubSpot’s WordPress plugin.
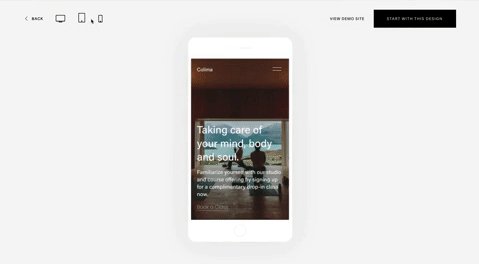
3. Squarespace
Squarespace is a well-liked web site builder that gives attractive web site designs and inventive instruments.
Squarespace gives 60 mobile-optimized templates from which you’ll be able to select to rapidly construct your web site. Throughout the Squarespace editor, it’s also possible to transition from desktop to pill to cell view to make sure your designs seamlessly reply to totally different gadgets.

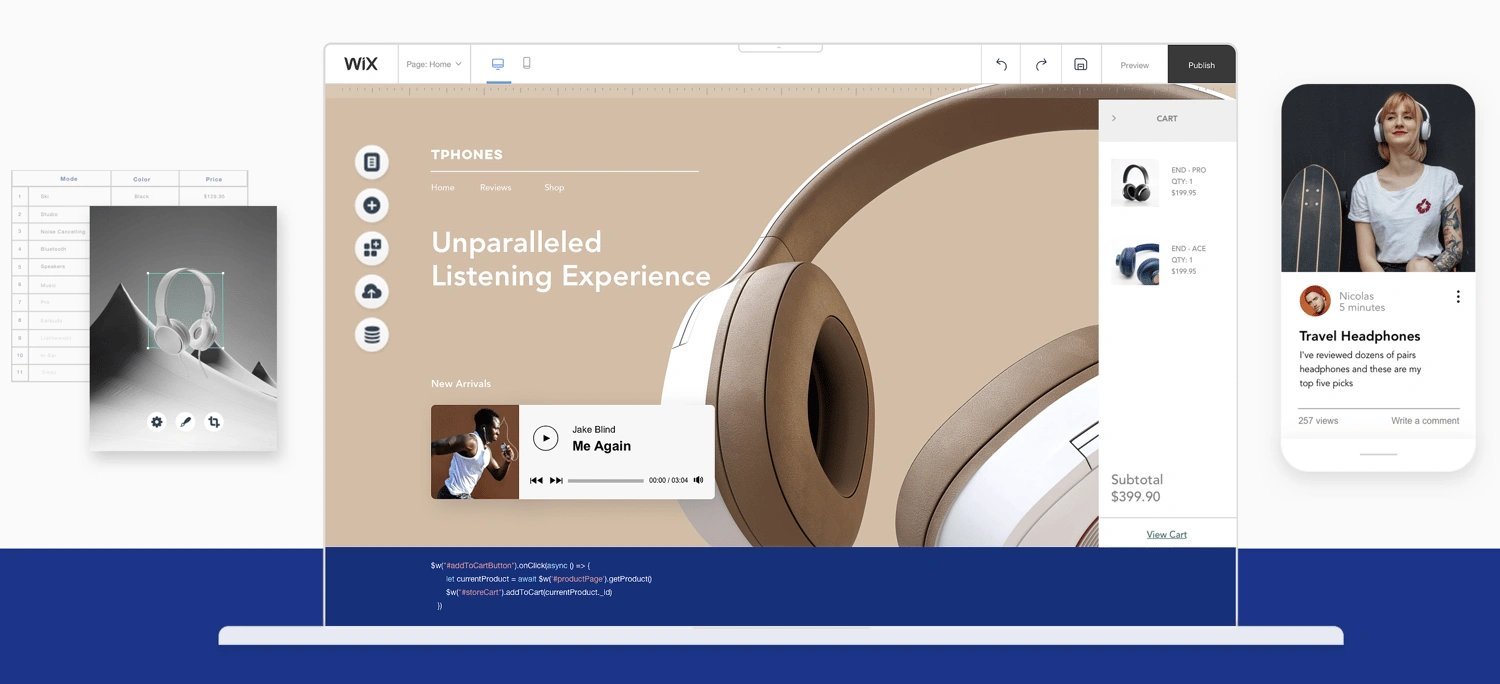
4. Wix
Wix is one other site builder that gives free and paid web site subscriptions. It supplies an easy-to-use drag-and-drop editor, free internet hosting, and safety features.
All Wix templates present a mobile-optimized expertise for guests. Like Squarespace, the Wix editor permits you to see how your web site appears on a number of gadgets.

Along with making a responsive net design utilizing one of many above CMS instruments or web site builders, learn this weblog publish to study how to optimize your website for mobile use, too.
Responsive Net Design Finest Practices
With an intuitive CMS or web site builder, responsive design is simple. However even in the event you’re utilizing the easiest CMS, it may possibly’t compensate for mobile-friendly content material and media — that half is as much as you. Let’s discuss some responsive net design greatest practices that will help you create essentially the most mobile-friendly net expertise in your guests and prospects.
1. Don’t neglect your buttons.
What would you like web site guests to do once they land in your web site? Take motion, proper? This might be by clicking a call-to-action (CTA) like Study Extra, Obtain, and even Purchase.
How do web site guests work together with these buttons when in your desktop web site? If these CTAs pop up, scroll, or are positioned on the backside of your net web page, you could must reevaluate how cell guests can entry these.
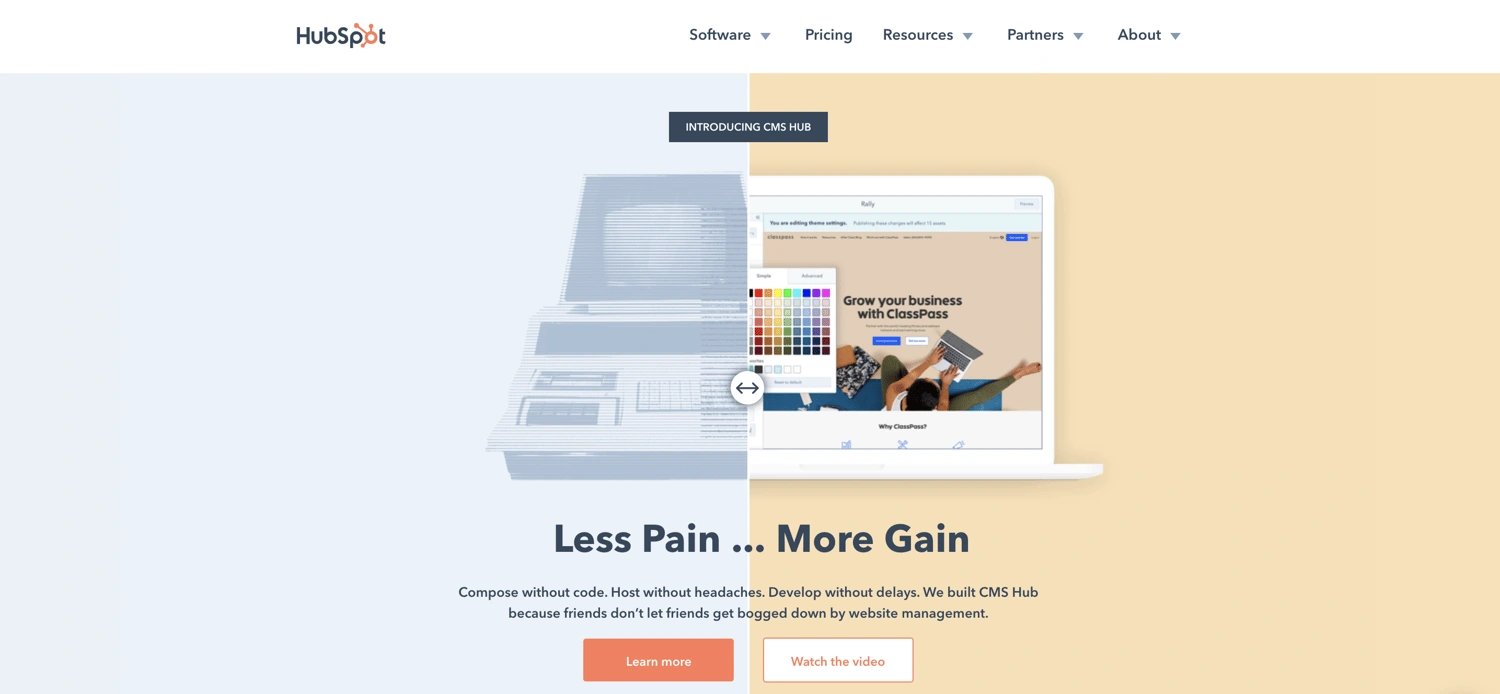
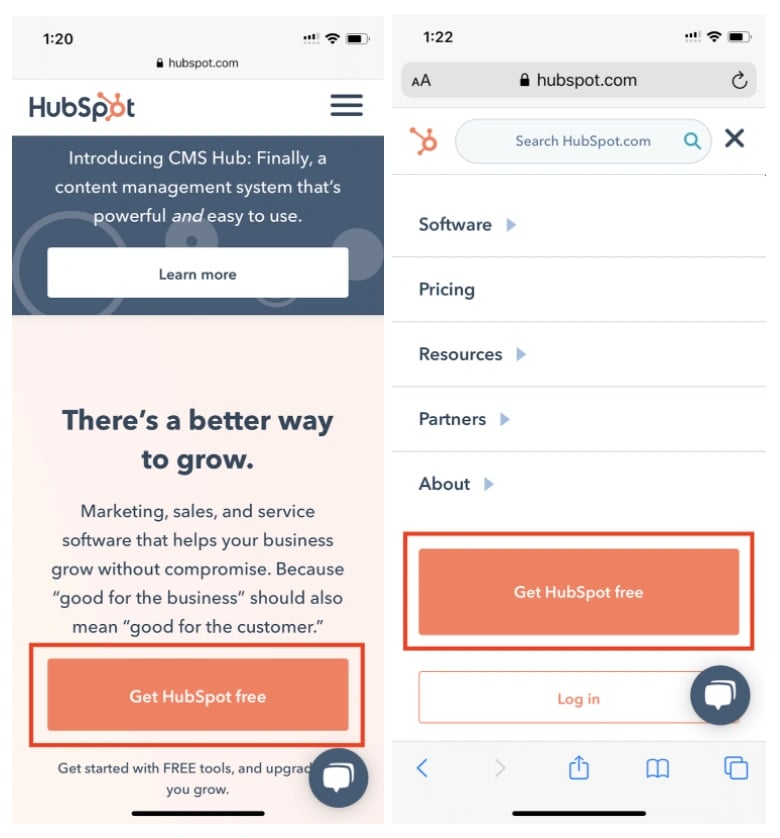
For instance, let’s say you provide a most important CTA like Get HubSpot Free on the prime of your desktop web site the place guests can see if from each web page.

Once you view your cell web site, nevertheless, it doesn’t match into the header. As a substitute of eradicating it altogether, contemplate transferring the button or together with it in your hamburger menu (the three traces within the prime nook), the place guests can nonetheless see and click on it.

As well as, contemplate the scale of clickable areas in your cell web site. In contrast to a desktop, the place guests can use a mouse cursor to click on buttons and hyperlinks, they’re utilizing fingers to navigate your web site on their smartphone or pill.
It’s beneficial that clickable components on cell gadgets be at least 48 pixels in height. This consists of buttons, type fields, inline hyperlinks, and menu navigation.
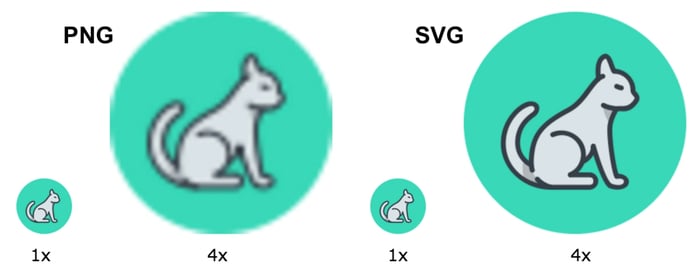
2. Use scalable vector graphics.
In case your web site consists of illustrations or icons, they need to be formatted as scalable vector graphics (SVGs).
SVGs will be scaled infinitely, in contrast to different media codecs like JPGs and PNGs. This ensures your web site supplies a high-quality looking expertise for customers on any gadget. In addition they assist your web site load quicker — which we’ve already mentioned is an effective factor for consumer expertise and SERP rankings.
3. Be certain that your pictures scale.
Illustrations and icons aren’t the one media kind altering measurement on various gadgets. Your pictures must scale, too.
For instance, desktop web sites might require pictures at 1200 pixels, whereas cell web sites may have these at 400 pixels. Utilizing the bigger decision on all gadgets can decelerate your web page velocity, in order that strategy isn’t beneficial.

As a substitute, contemplate importing totally different picture resolutions and designating which picture you wish to show on every gadget. That is usually achieved by assigning totally different “media” tags to particular “supply” objects (e.g. pill or cell) in your web site code.
Word: HubSpot enables automatic image resizing on content — but one more reason to construct your responsive web site on Content material Hub!
4. Take into account your typography.
A font that appears attractive in your desktop web site might not learn so nicely on a cell gadget that’s 1 / 4 of the scale. If guests can’t learn your web site, they actually gained’t click on on or purchase something.

Alternatively, revolving your website fonts across the cell expertise can go away your desktop customers with ugly phrases which are too huge and conflict along with your branding.
Right here’s our greatest recommendation for typography on responsive net design:
-
16pt physique kind is the rule of thumb for desktop and cell net content material.
-
Keep away from uber skinny fonts that fade away on smaller screens.
-
Be certain that all headings are clearly bigger than physique and subheading content material.
-
Use contrasting colours in your typography so it doesn’t fade into your web site background colours.
5. Benefit from gadget options.
Whereas prospects and prospects can’t name you over their computer systems, they undoubtedly can on their smartphones. Take into account altering your “Chat Now!” CTA to “Name Now!” and embody what you are promoting cellphone quantity in lieu of e-mail.
Moreover, if what you are promoting has a cell software, immediate web site guests to open your app out of your web site — one thing they won’t be capable of do on their computer systems.
6. Take a look at your web site typically.
As at all times, check your responsive web site on totally different gadgets and browsers. Take a look at Google’s Mobile-Friendly Test tool to see how your web site performs.
This handy tool by Matt Kersley may even present a peek at your web site on totally different sized gadgets. You’ll be able to, after all, use your individual cell gadgets, too.
Responsive Net Design Templates
One of the best ways to make sure your web site has a responsive design is to begin with a responsive net design template. Beneath are 5 attractive templates accessible on HubSpot Asset Marketplace that may give your web site guests a mobile-friendly looking expertise.
Get access to thousands of templates with HubSpot Marketing Professional.
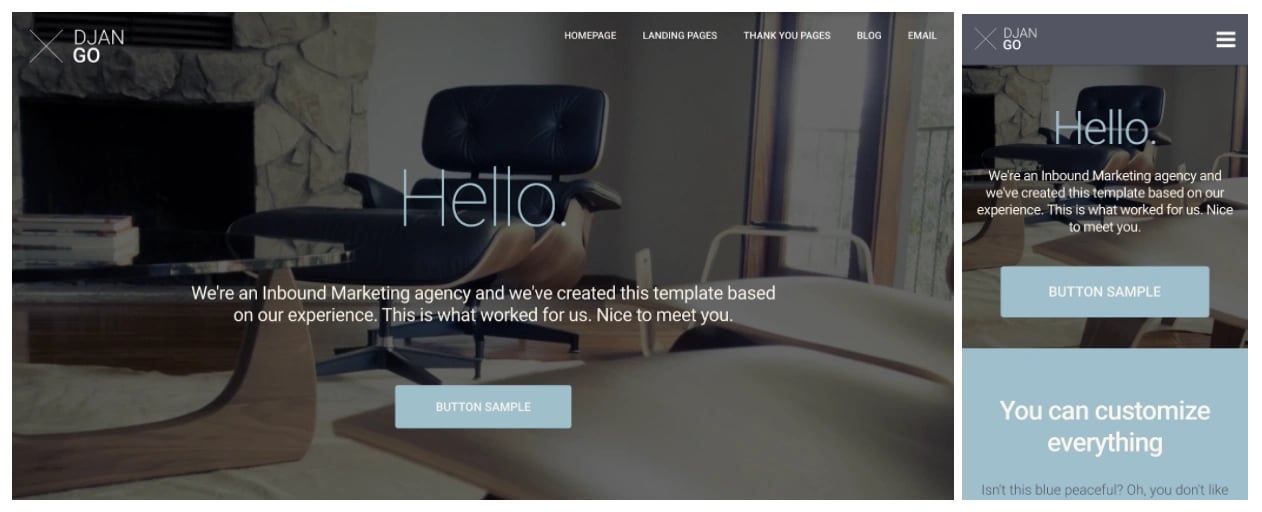
1. DjanGo Responsive Design Template
Value: $200

The DjanGo template is a fully-customizable and responsive web site template. Its fashionable, minimalist design permits guests to focus in your web site content material and product info.
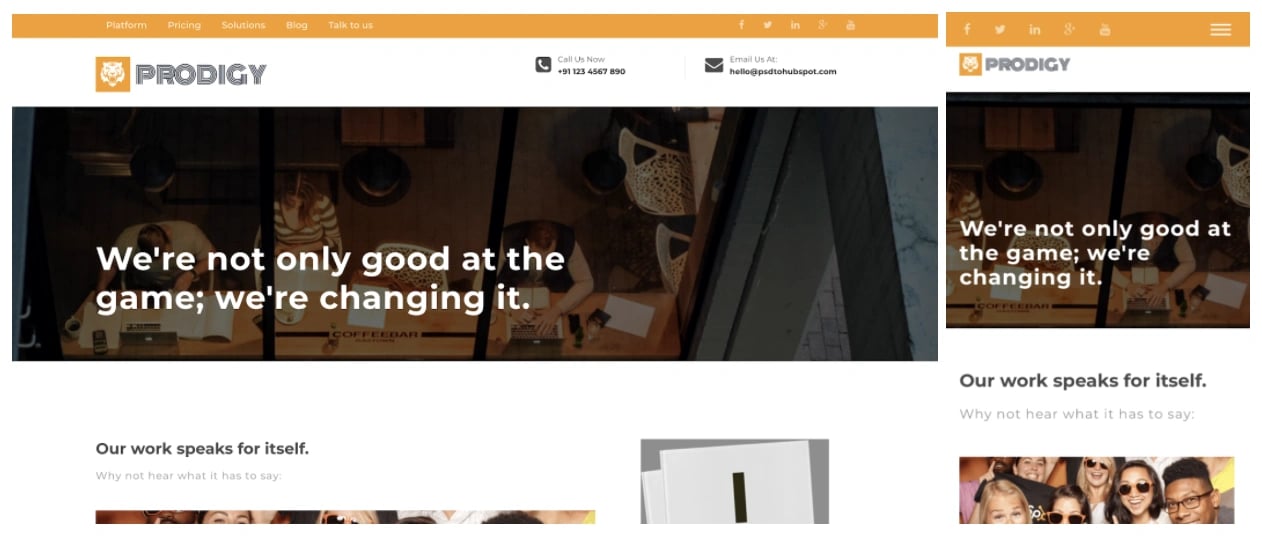
2. Prodigy Responsive Design Template
Value: Free

The Prodigy template is a clear web site template that reaches your viewers with vivid media and a number of CTAs. It routinely converts its design to suit any gadget utilized by your web site guests.
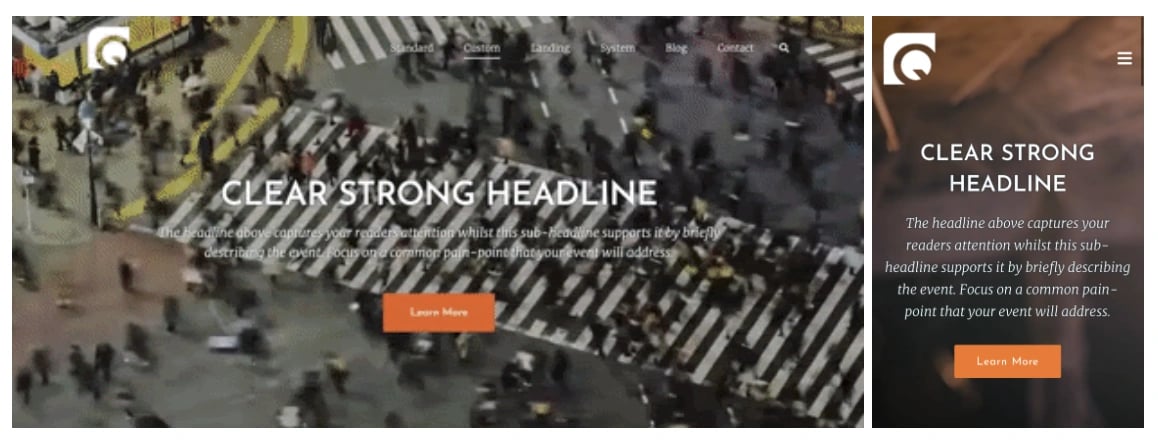
3. Quantum Responsive Design Template
Value: $75

The Quantum template is a multi-purpose theme that captures your viewers with daring headings and a video background. Customise your web site with a wide range of web page layouts and customized modules.
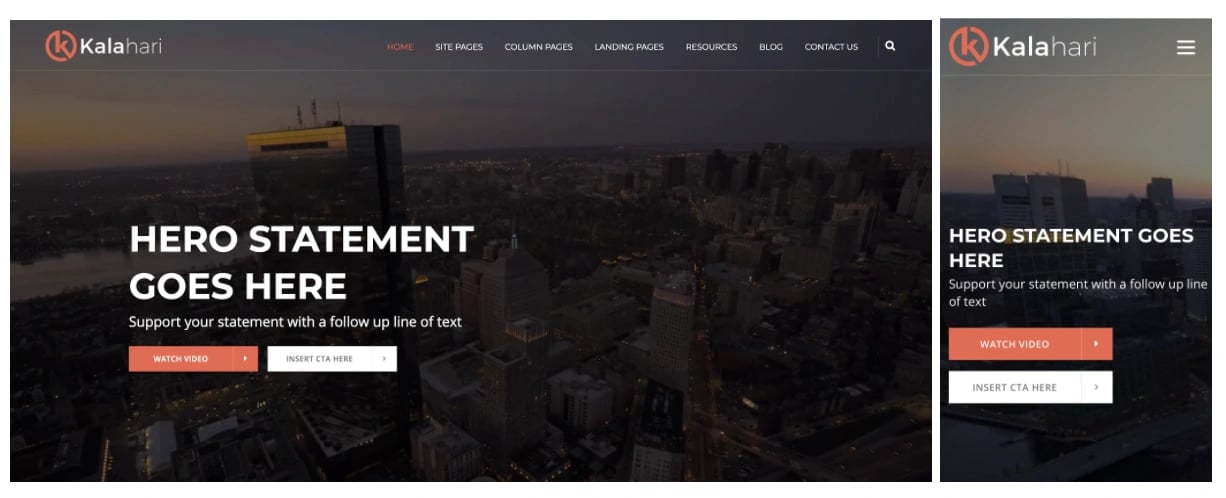
4. Kalahari Responsive Design Template
Value: $199

The Kalahari template is a responsive theme that gives dynamic navigation and customization on the web page stage. Use this template to transform your viewers with vivid, standout CTAs.
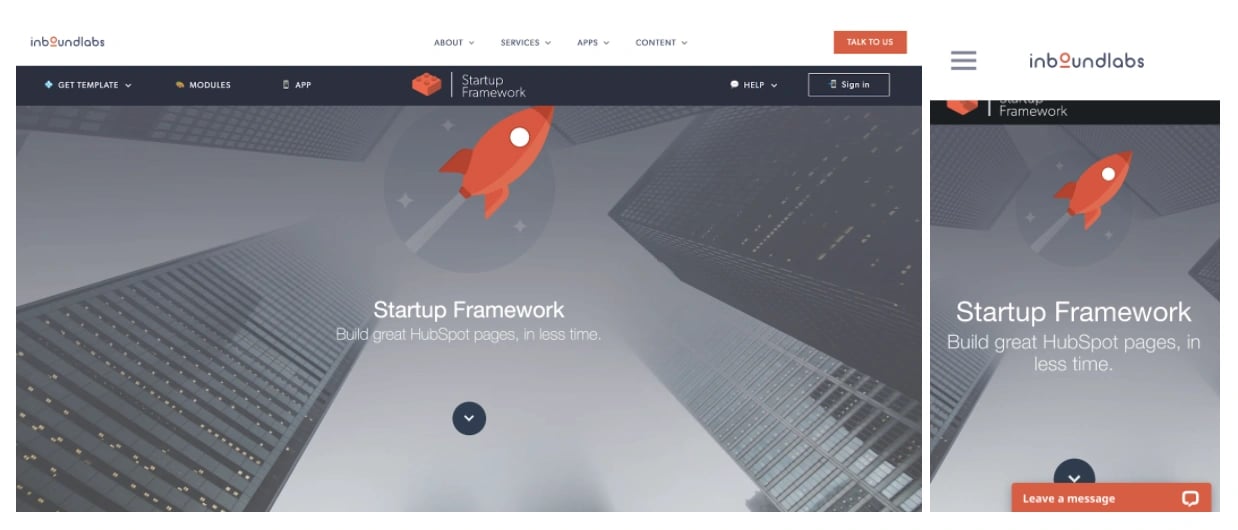
5. Startup Framework Responsive Design Template
Value: Free

The Startup Framework template is a singular web site template with daring typography and vivid graphics. Construct it natively inside HubSpot’s content material editor and select from 1000’s of icons and dozens of customized modules.
Reply to Your Viewers with Responsive Design
With so many customers buying and looking on their cell gadgets, responsive design is an absolute must-have. With out it, you would be lacking out on leads, prospects, and income.
Use these instruments, templates, and greatest practices to get began with responsive net design at the moment.
Editor’s word: This publish was initially printed in September 2014 and has been up to date for comprehensiveness.
[ad_2]
Source link





![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)