[ad_1]
On the subject of massive web sites, comparable to ecommerce websites with hundreds upon hundreds of pages, the significance of issues like crawl budget can’t be understated.
Constructing an internet site with an organized architecture and good internal linking strategy is essential for some of these websites.
Nonetheless, doing that correctly oftentimes includes new challenges when making an attempt to accommodate varied attributes which can be a typical theme with ecommerce (sizes, colours, value ranges, and so forth.).
Faceted navigation may also help clear up these challenges on massive web sites.
Nonetheless, faceted navigation should be nicely thought out and executed correctly in order that each customers and search engine bots stay completely happy.
What Is Faceted Navigation?
To start, let’s dive into what faceted navigation truly is.
Faceted navigation is, most often, positioned on the sidebars of an e-commerce web site and has a number of classes, recordsdata, and sides.
It basically permits folks to customise their search based mostly on what they’re in search of on the location.
For instance, a customer could need a purple cardigan, in a dimension medium, with black trim.
Aspects are listed classes that assist to slim down a manufacturing itemizing and likewise operate as an extension of a website’s principal classes.
Aspects, of their finest kind, ought to ideally present a singular worth for every choice and, as they’re listed, each on a website ought to ship relevancy alerts to engines like google by ensuring that each one vital attributes seem inside the content material of the web page.
Filters are utilized to type objects with a listings web page.
Whereas the person can use this to slim down what they’re in search of, the precise content material on the web page stays the identical.
This will probably result in a number of URLs creating duplicate content material, which is a priority for Website positioning.
There are a number of potential points that faceted navigation can create that may negatively have an effect on Website positioning. The principle three points boil right down to:
- Duplicate content material.
- Wasted crawl finances.
- Diluted hyperlink fairness.
The variety of extremely associated items of content material continues to develop considerably, and totally different hyperlinks could also be going to all of those totally different variations of a web page, which might dilute hyperlink fairness and thus have an effect on the web page’s rating capacity in addition to create infinite crawl house.
You should take sure steps to make sure that search engine crawlers aren’t losing invaluable crawl budgets on pages which have little to no worth.
Canonicalization
Turning aspect search pages into Website positioning-friendly canonical URLs for assortment touchdown pages is a typical Website positioning technique.
For instance, if you wish to goal the key phrase “grey t-shirts,” which is broad in context, it will not be ideally suited to give attention to a single particular t-shirt. As an alternative, the key phrase must be used on a web page that lists all accessible grey t-shirts. This may be achieved by turning sides into user-friendly URLs and canonicalizing them.
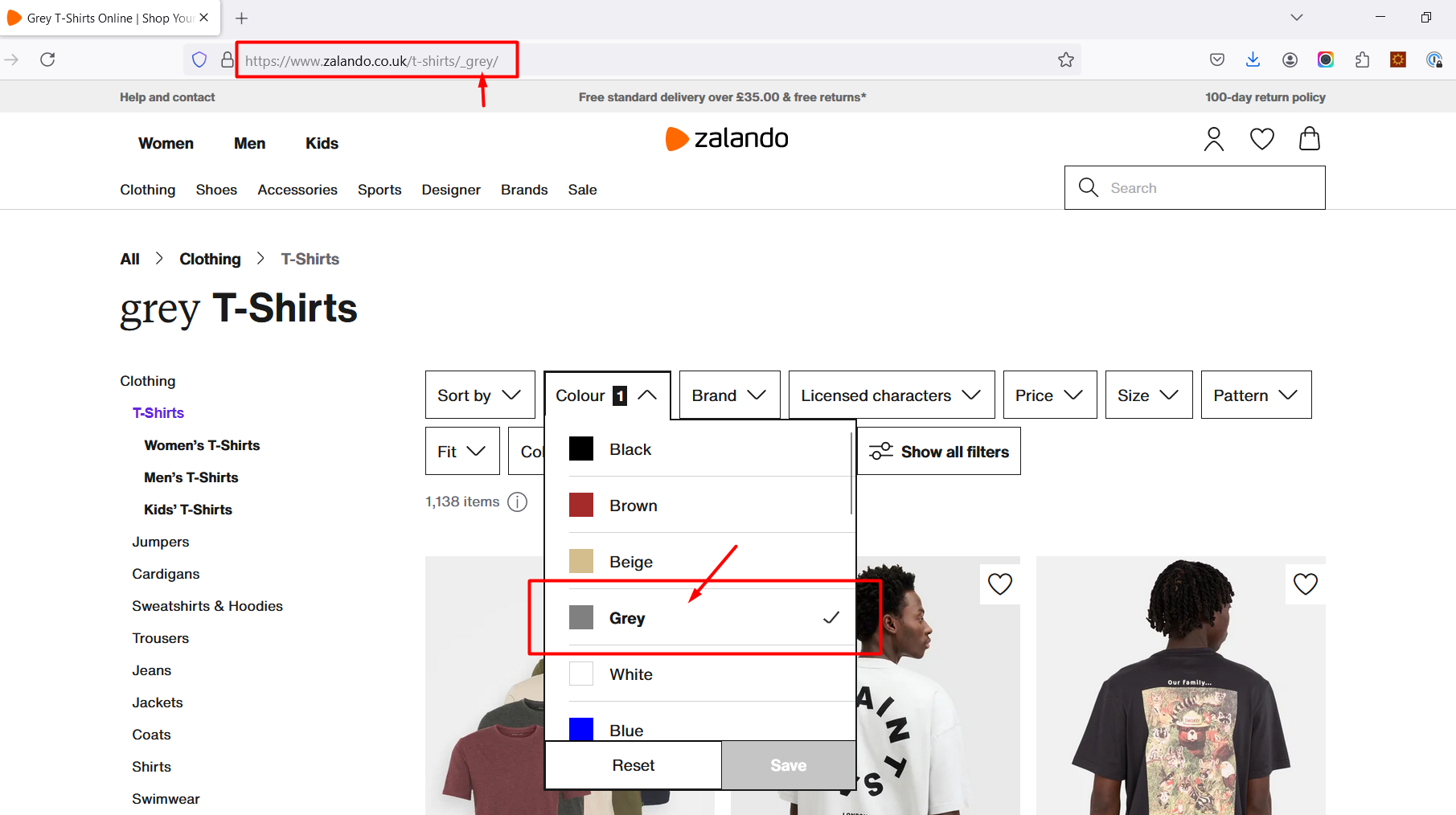
For instance, Zalando’s sides are nice examples the place it makes use of sides as assortment pages.
 Screenshot from Zalando, August 2024
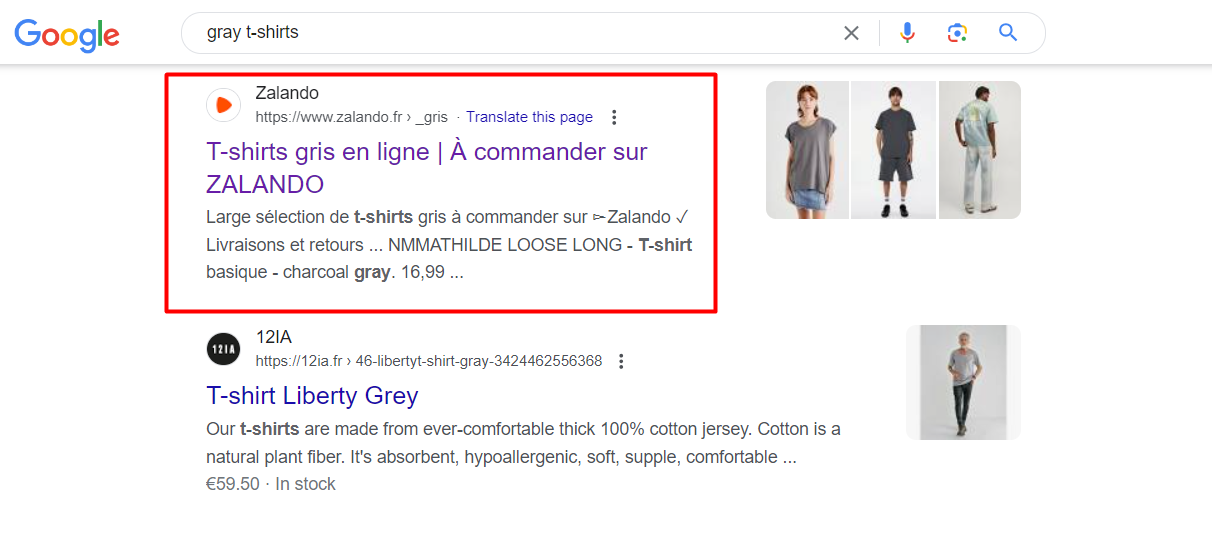
Screenshot from Zalando, August 2024If you search in Google [gray t-shirts] you possibly can see Zalando’s aspect web page rating within the high #10.
 Screenshot from seek for [gray t-shirts], Google, August 2024
Screenshot from seek for [gray t-shirts], Google, August 2024In the event you attempt to add one other filter over a grey t-shirt, let’s say the model title ‘Adidas,’ you’re going to get a brand new Website positioning-friendly URL with canonical meta tags and correct hreflangs for multiple languages within the supply code
https://www.zalando.co.uk/t-shirts/adidas_grey/<hyperlink rel="canonical" href="https://www.zalando.co.uk/t-shirts/adidas_grey/">
<hyperlink rel="alternate" hreflang="en-de" href="https://en.zalando.de/t-shirts/adidas_grey/">
<hyperlink rel="alternate" hreflang="en-gb" href="https://www.zalando.co.uk/t-shirts/adidas_grey/">
<hyperlink rel="alternate" hreflang="en-ie" href="https://www.zalando.ie/t-shirts/adidas_grey/">Nonetheless, if you happen to determine to incorporate a replica on these pages, be sure you change the H1 tag and replica accordingly to keep away from key phrase cannibalization.
Noindex
Noindex tags could be carried out to tell bots of which pages to not embody within the index.
For instance, if you happen to wished to incorporate a web page for “grey t-shirt” within the index, however didn’t need pages with value filter within the index, then a noindex tag to the second end result would exclude it.
For instance, when you’ve got value filters which have these URLs…
https://www.exampleshop.com/t-shirts/gray/?price_from=82…And if you happen to don’t need them to look within the index, you should utilize the “noindex” meta robots tag within the <head> tag:
<meta title="robots" content material="noindex" />This technique tells engines like google to “noindex” the web page filtered by value.
Word that even when this method removes pages from the index, there’ll nonetheless be crawl budget spent on them if search engine bots discover these hyperlinks and crawl these pages. For optimizing crawl finances, utilizing robots.txt is the most effective method.
Robots.txt
Disallowing aspect search pages through robots.txt is the easiest way to handle crawl finances. To disallow pages with value parameters, e.g. ‘/?value=50_100’, you should utilize the next robots.txt rule.
Disallow: *value=*
This directive informs engines like google to not crawl any URL that features the ‘value=’ parameter, thus optimizing the crawl budget by excluding these pages.
Nonetheless, if any outbound hyperlinks pointing to any URL with that parameter in it existed, Google could still possibly index it. If the standard of these backlinks is excessive, you could think about using noindex and canonical method to consolidate the hyperlink fairness to a most popular URL.
In any other case, you don’t want to fret about that, as Google confirmed they may drop over time.
Different Methods To Get The Most Out Of Faceted Navigation
- Implement pagination with rel=”subsequent” and rel=”prev” with a purpose to group indexing properties from pages to a collection as a complete.
- Every web page must hyperlink to youngsters pages and mum or dad. This may be achieved with breadcrumbs.
- Solely use canonical URLs in sitemaps in case you select to canonicalize your sides search pages.
- Embody distinctive H1 tags and content material in case of canonicalized aspect URLs.
- Aspects ought to at all times be offered in a unified, logical method (i.e., alphabetical order).
- Implement AJAX for filtering to permit customers to see outcomes with out reloading the web page. Nonetheless at all times change the URL after filtering so customers can bookmark their searched pages and go to them later. By no means implement AJAX with out altering the URL.
- Ensure faceted navigation is optimized for all units, together with cell, by way of responsive design.
Conclusion
Though faceted navigation could be nice for UX, it could actually trigger a large number of issues for Website positioning.
Duplicate content material, wasted crawl finances, and diluted hyperlink fairness can all trigger extreme issues on a website. Nonetheless, you possibly can repair these points by making use of one of many methods mentioned on this article.
It’s essential to rigorously plan and implement aspect navigation with a purpose to keep away from many points down the road on the subject of faceted navigation.
Extra assets:
Featured Picture: RSplaneta/Shutterstock
All screenshots taken by creator
[ad_2]
Source link