[ad_1]
The insights from this text got here from the HubSpot Academy’s Free Website Optimization Course. Take the total course to be taught extra about responsive design and methods to optimize your web site’s efficiency.
The world over, over 50% of whole web exercise is completed on cellular units. Desktops comply with behind with a little over 45% of whole web exercise, and tablets make up the remainder.
At this time, with so many individuals browsing the net from their telephones, it is important to supply an excellent cellular web site expertise. With out it, you’ll be able to’t cater to nearly all of web customers, and are seemingly lacking out on visitors and leads for your small business because of this.
 So how do you create an efficient cellular expertise? That is the place responsive design is available in.
So how do you create an efficient cellular expertise? That is the place responsive design is available in.
Merely put, responsive net design is the strategy of designing net pages that seem of their optimized kind throughout all units.
In different phrases, a responsive design will robotically reformat your web site for all display sizes. This permits your web site guests to simply view and work together together with your web site it doesn’t matter what system they’re utilizing.
Right here, let’s discover how responsive design works, and try some examples to encourage your personal responsive net design in 2020.
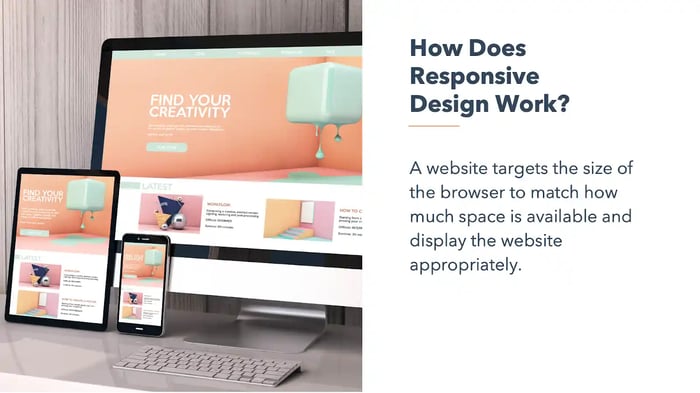
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the scale of the system and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you typically see breakpoints for telephones, tablets, and desktops.

There are a selection of responsive web design best practices to comply with:
- Buttons: An individual’s finger is far bigger than the pointer on a pc display. Buttons and hyperlinks ought to be at the very least 48 pixels vast and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Recordsdata outline a picture’s form by way of vectors, that means they will scale infinitely with out shedding high quality picture high quality.
- Responsive Pictures: Not your whole photographs are going to be SVGs. For these, you will need to use CSS guidelines to robotically modify the scale of the picture to suit the customers’ display measurement.
- Fonts: Be sure that your font is legible throughout all units. At a minimal, Google recommends utilizing a base font measurement of 16 CSS pixels.
- Gadget Options: Whereas prospects and prospects cannot name you over their computer systems, they undoubtedly can on their smartphones. Take into account altering your “Chat Now!” CTA to “Name Now!” and embody your small business telephone quantity in lieu of e-mail.
- Check: As all the time, take a look at your responsive web site on completely different units and browsers. To see how your web site is at present performing, try HubSpot’s Website Grader tool.
Responsive Net Design vs. Remoted Cell Net Pages
There are two main strategies for creating cellular web sites: responsive design and cellular templates. Responsive design requires you solely have one web site that’s coded to adapt to all display sizes, irrespective of the system the web site’s being displayed on.
In distinction, a cellular template is a very separate entity requiring you to have a second, mobile-only web site or subdomain. Cell templates are additionally constructed for every particular web site, not per display measurement.
Cell-only web sites could be nice options for bigger purposes resembling Fb and Twitter, however for many companies, a responsive web site is rather more cost-efficient, and simpler to develop and preserve.
In contrast to remoted cellular web sites, the place you create an entire separate model of an internet site for cellular units, responsive design adapts the structure to any display measurement through the use of fluid, proportion-based grids. Responsive web sites serve the identical HTML to all units and use CSS media queries to alter how your web site ought to look on every system.
Because the variety of folks browsing the net from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site more practical. A mobile-friendly web site will prevent cash in the long term, ship an excellent person expertise, and carry out higher throughout all units.
Responsive Net Design Examples
In the event you aren’t utilizing responsive net design already, you then’re in luck as a result of it is very simple these days to get began with it.
For instance, on the HubSpot Content Hub alone, there are lots of of templates obtainable at no cost or buy which are all responsive proper out of the field. Let’s check out 5 exceptional examples of responsive net design in motion from HubSpot developers for some inspiration.
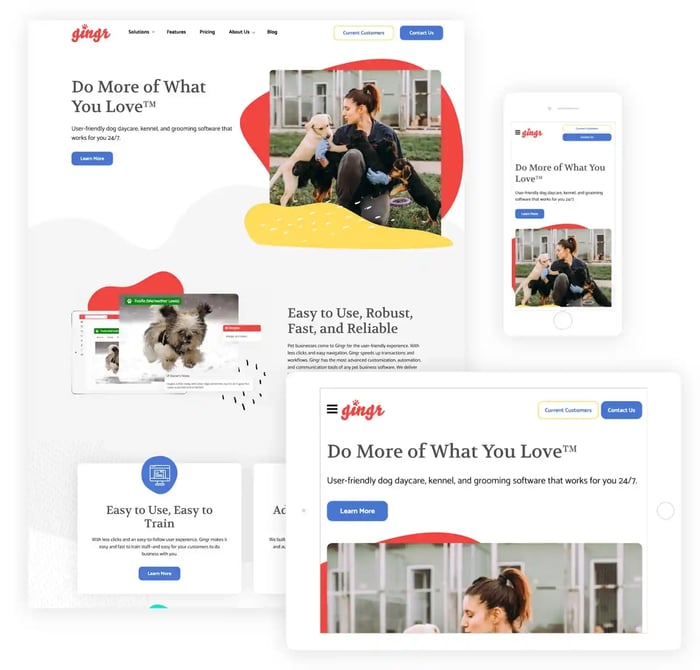
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cellular performance. The design balances natural shapes with lifelike imagery, which conveys and reinforces Gingr’s distinctive resolution {and professional} but trendy voice.
So as to add texture with out creating muddle, the location integrates shapes that play off Gingr’s brand, in addition to makes use of natural shapes that resemble animal hair. The web site capabilities nicely throughout units by reorganizing the web page components whereas retaining the CTA above-the-fold.

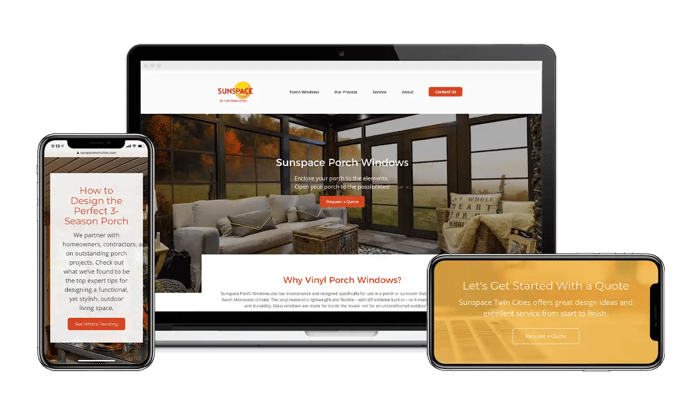
2. Sunspace Twin Cities’ new web site drives 40% improve in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities gives luxurious porch home windows to owners and contractors in Minnesota and Western Wisconsin.
The web site has a useful UX that makes probably the most out of the house obtainable on desktop, tablets, and cellular units. Each the header and physique copy are clearly legible, and the easy design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% increase in revenue.

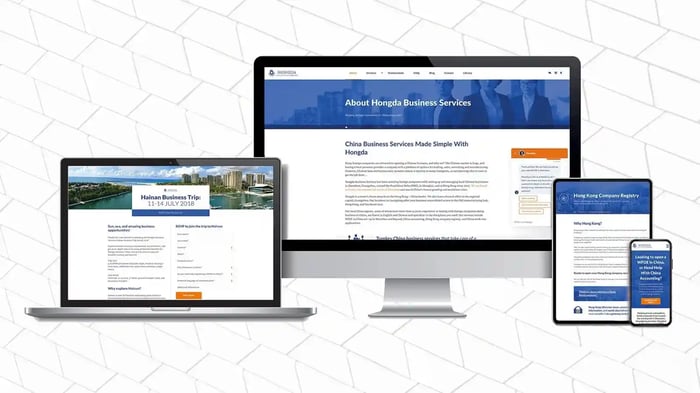
3. Hongda Service‘s B2B web site redesign.
It may be tough to design an internet site that interprets nicely cross-culturally. Hongda’s administration staff knew that interesting to foreigners was paramount to their success as a China-based firm, they usually have been comfortable to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue major and orange accent colours assist this web site stand out. Moreover, the location’s components are simple to interact with throughout units.

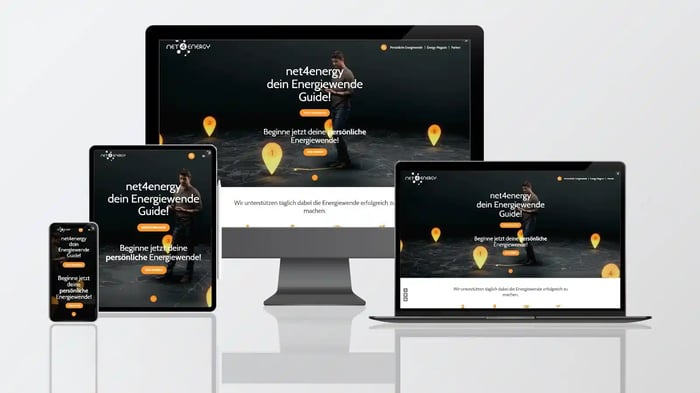
4. Vitality sustainability platform Net4energy redesigns for each B2C and B2B prospects.
Net4energy is a multisided platform that connects customers who need to be taught extra about vitality sustainability ideas and suppliers of services. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to provide their content material to audiences whether or not they’re within the workplace or on-the-go. This instance capabilities nicely as a result of the header copy and CTA are resized to take up the correct amount of house on every system with out lowering the readability or usability of the location.

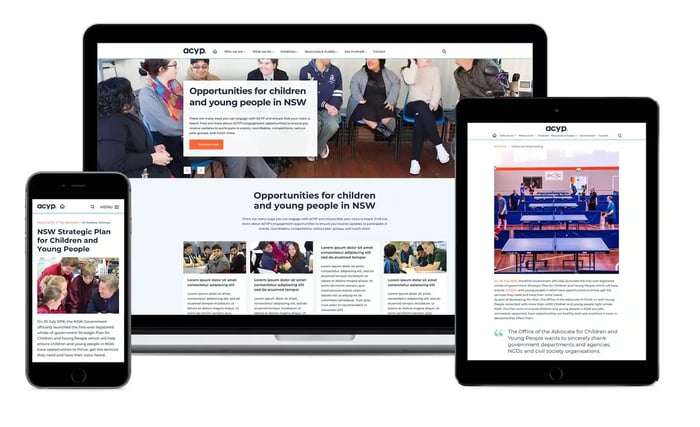
5. ACYP creates a modular web site design.
ACYP (the Advocate for Youngsters and Younger Folks) wished to create a recent new search for their web site and the power to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS operate.
The web site makes use of quite a lot of modules that robotically modify their width and top relying on the system they’re being considered on. The pictures resize to take up simply the correct amount of house in order that the header and physique copy are instantly seen, even on cellular.

To be taught extra about methods to create a high-performing web site to develop visitors and leads, try HubSpot Academy’s free Website Optimization Course.
[ad_2]
Source link


![Why You Need a Responsive Web Design and How to Do It [+ Examples] Why You Need a Responsive Web Design and How to Do It [+ Examples]](https://avenueads.com/wp-content/uploads/2024/04/responsive-web-design-1.jpgkeepProtocol.jpeg)
