[ad_1]
The Examine function on Chrome (additionally referred to as “examine factor”) helps you to verify below the hood of any web page or web site. You need to use it to diagnose issues, check modifications in your web site and even spy in your opponents.
Proper-click on any web page and scroll right down to Examine to see the code with which the location is constructed.
You’ll see the web page on the left window and totally different tabs on the correct with all the location’s code. You possibly can increase and collapse components to browse that web page’s code.

From the Parts tab, you’ll be able to see what the web page would appear like if you happen to edited, eliminated or added components. You can too discover details about how an internet site is ready up. The Console, Sources, Community and different tabs may also assist with extra superior technical audits.
It helps to know primary HTML and CSS, however you’ll be able to reply many primary questions simply from the Parts tab if you already know what sort of code to search for.
1. What coloration is that?
Discover the distinctive hex code for any coloration on the internet by utilizing Examine.
- Proper-click on the factor you need to see.
- Scroll down to search out the colour swatch and hex code.
- Click on the swatch to mess around with totally different colours for that factor.
Each coloration has a singular hex code or a common 6-digit code combo that represents the colour. For instance, pure white is #FFFFFF, pure black is #000000 and mint inexperienced is #98FF98.
If you happen to don’t see the colour you’re on the lookout for, verify for any mum or dad factor coloration settings which may override the kid components.
That is helpful for fixing questions like:
- What colours do customers want? Can I discover a recent coloration to attempt?
- What coloration is my competitor testing for his or her name to motion?
- Are my web site colours following brand guidelines?
- Does that coloration combo comply with usability guidelines?
2. What font is that?
Serif fonts are scorching proper now. You’ll find new fonts on any web site by right-clicking the factor and on the lookout for the font CSS.
- Proper-click the copy.
- Within the Types tab on the backside, look for a similar tag.
- Scroll right down to the font tags.
If you happen to see a number of fonts listed within the code, these are backup fonts. The primary font is the default, which is able to seem if the person’s browser has entry to that font. If that font isn’t out there for some cause, the browser will fall again to the second font listed and so forth by means of the listing.
You can too verify the font dimension and line top too.
Selecting font dimension is dependent upon the font, line top and boldness. A superb rule of thumb is to purpose for at least 14 pixels for physique copy and 20 pixels for header fonts.
- H1: 30-34 pixels
- H2: 28-30 pixels
- H3: 24-26 pixels
- H4: 20-22 pixels
- Physique: 16-18 pixels
3. Will that content material change look good?
Use Examine to see what a change will appear like earlier than going reside. That is particularly useful if it is advisable take a screenshot to get approval earlier than or after you go reside with a page edit or if you wish to verify how a change will look on desktop and cell first.
- Examine the factor you need to change.
- Double-click the copy you need to edit.
- Edit the copy.
- Click on exterior the factor.
- Make tweaks till you’re pleased with it.
If the factor you’re enhancing has a number of items of code throughout the factor, like a hyperlink inside a paragraph, you’ll be able to right-click the copy and select Edit as HTML to edit your entire choice.
Get the each day publication search entrepreneurs depend on.
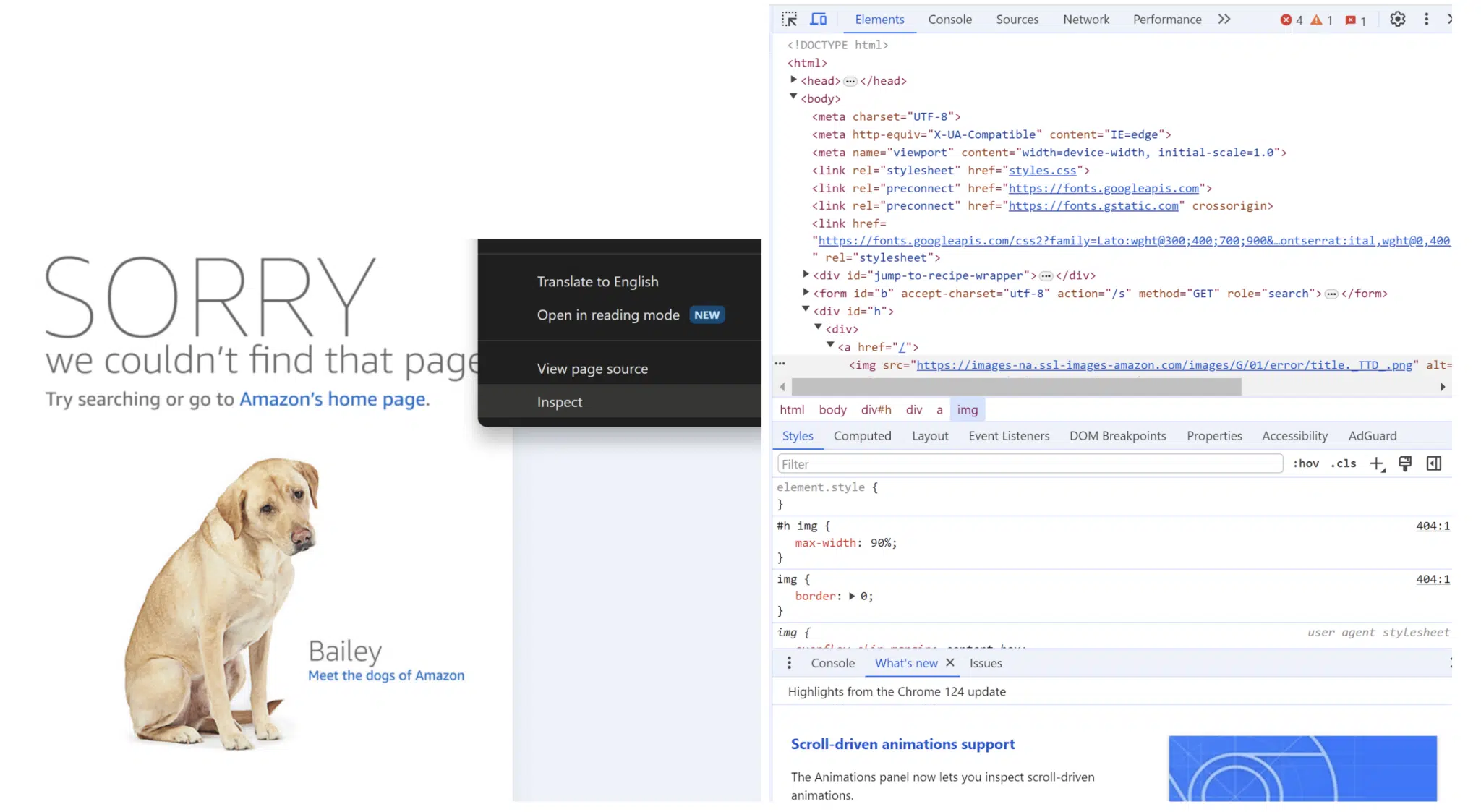
4. What picture is that?
Discover a picture hyperlink, dimension and alt textual content by right-clicking to Examine any picture.
Reply primary technical questions on any picture:
- Does my picture have good alt textual content?
- Is that picture a reproduction?
- Is the picture dimension too giant?
- Might the image size impact page speed?
- The place is the unique picture supply?
- What sort of picture is my competitor utilizing?
This works for any form of picture, together with icons and background photographs. If you happen to don’t see the picture you need, search for phrases within the code like picture, background, src, img, jpg, png or carousel.
5. What sort of hyperlink is that?
Use Examine to verify to see in case your hyperlinks are arrange the best way you need with out truly clicking any hyperlinks. Take a look at whether or not hyperlinks are set to nofollow or follow and in the event that they open in the identical or a distinct tab. Or use Examine to discover a redirect chain or 301.
- Proper-click any hyperlink.
- Discover the <a href> tag.
- Verify what URL the goal is linking to.
- Search for a tag like rel=“nofollow”, which tells Google to disregard that hyperlink for rating functions.
- Search for a tag like goal=“_blank”, which tells the browser to open the hyperlink in a brand new/clean tab.
You can too verify whether or not you bought a brand new comply with or nofollow backlink on one other web site. That is helpful if you happen to simply need to verify one hyperlink as a substitute of working a verify in a backlink device like Ahrefs or Semrush.
If you happen to verify hyperlinks usually, you can too use browser extensions to routinely spotlight several types of hyperlinks relying on their tags.
6. Which piece of code is damaged?
Troubleshoot points along with your web site components utilizing Examine. As soon as you determine which piece of code is inflicting a problem, you’ll be able to solve the problem.
If it is advisable work with your developers or technical crew to repair the issue, it’s simpler to have the ability to spotlight precisely what you want throughout the code.
- Proper-click wherever on the factor.
- Within the Parts sidebar, hover over every HTML factor to search out the one you need.
- Use the arrows to increase sections to see little one code components.
- The factor that the code corresponds to can be highlighted in your web site within the left window. Maintain hovering and increasing till you discover it.
7. What sort of schema is that?
Most websites allow you to verify their web site schema utilizing Schema Validator. Nonetheless, some websites block the Schema Validator bot from utilizing the Fetch URL possibility immediately.
You possibly can nonetheless verify your opponents’ site schema with this device or immediately into the code.
- Go to the web page you need to verify.
- Proper-click wherever on the web page and click on View Web page Supply.
- Choose all of the web page code (Ctrl+A and Ctrl+C).
- Go to https://validator.schema.org/.
- Click on Code Snippet.
- Paste all of the code (Ctrl+V).
- Click on Run Take a look at.
- You’ll see all of the detected schema components for that web page.
If the validator device appears incorrect or flags damaged schema, you’ll be able to verify for any schema-like code immediately within the markup. That is useful if you happen to’re making an attempt to troubleshoot schema fields or uncover why your schema isn’t showing within the SERP.
- Proper-click wherever on the web page.
- Increase sections within the Parts tag till you discover the schema.org tags. Schema is normally contained someplace within the <physique> tag.
- If it’s not organized cleanly, right-click and edit as HTML, then copy the entire block right into a Notepad program.
- If you happen to nonetheless don’t see it, right-click on the web page to View Web page Supply, then seek for “schema” within the web page code (Ctrl+F).
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed here.
[ad_2]
Source link
