[ad_1]
A quick-loading web site gives a superb person expertise and helps increase conversion rates. Google additionally lately up to date its documentation to substantiate that Core Web Vitals are utilized by its rating techniques.
Able to make your web site quick? Listed below are seven suggestions that will help you analyze your website velocity and determine potential optimizations.
1. Analyze a community request waterfall in your web site
A request waterfall visualization can inform you precisely what occurs when opening your web site. For instance:
- What assets are downloaded?
- When do assets begin loading, and the way lengthy does every request take?
- How does this correlate with what guests can see as the web site is loading?
This data can function the premise for figuring out the highest-impact optimizations. You may run a free page speed take a look at in your web site to generate a waterfall view.
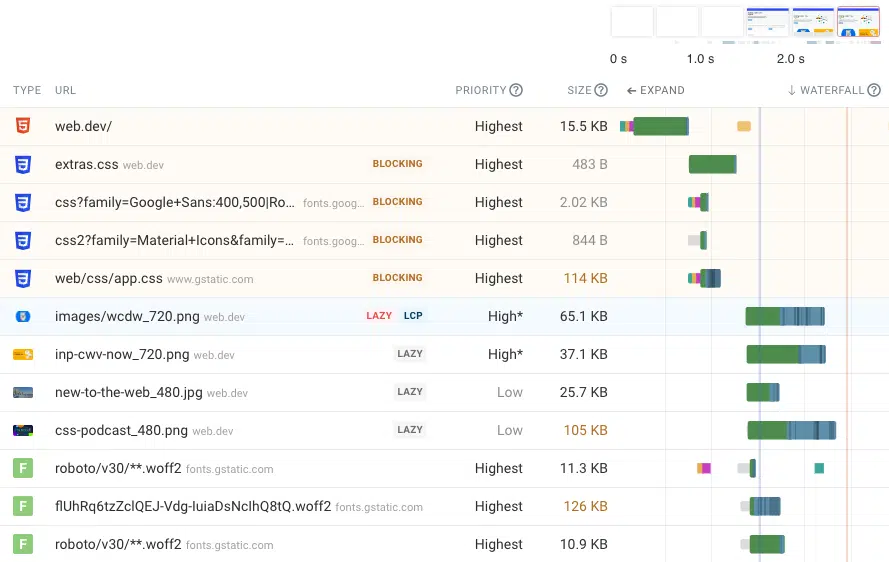
Request waterfalls present a number of element and may look intimidating. Let’s break down precisely what you should search for.

To interpret a waterfall, search for three key milestones within the loading technique of a web site:
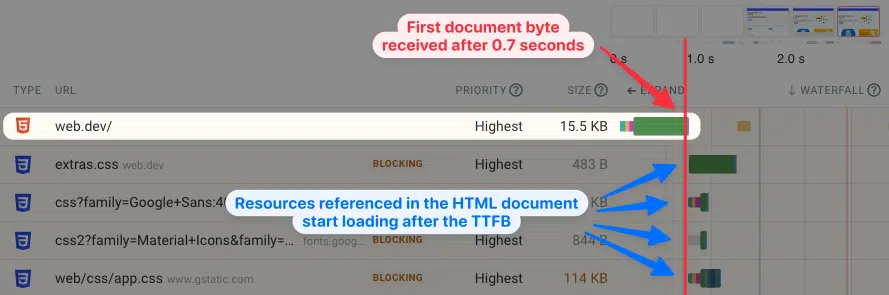
Except there are redirects, the HTML doc would be the first request within the waterfall. Earlier than the TTFB milestone, no different assets can begin loading and no content material can change into seen. Subsequently your server TTFB represents a minimal worth for the FCP and LCP scores.

Subsequent, we’ll search for render-blocking requests. These are requests for necessary further assets that have to load earlier than web page content material turns into seen.
On this instance, we are able to see that there are 4 render-blocking CSS stylesheet requests. As soon as these recordsdata have completed loading we are able to see the primary content material showing within the rendering filmstrip within the prime proper.

To optimize the FCP you possibly can:
For instance, within the instance above we are able to see that the app.css file is over 100 kilobytes massive. This will take a while to obtain, particularly on slower cell knowledge connections.
To hurry up requests, you’ll additionally need to have a look at what servers the browser is connecting to when opening the web page. A brand new connection is required for each new area {that a} useful resource is loaded from, and each new server connection takes some time to establish.
You may determine server connections within the waterfall by searching for three small rectangles in entrance of the principle request. These rectangles symbolize the community spherical journeys wanted for the DNS lookup, TCP connection and SSL connection.

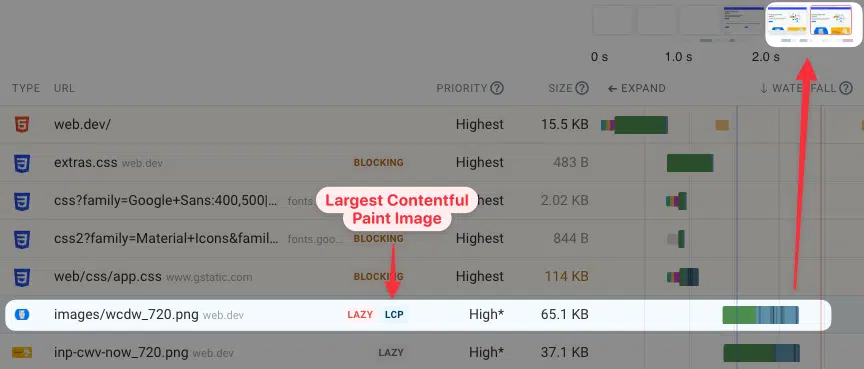
Lastly, we’ll have a look at the LCP milestone. If the biggest content material component is a picture this could often be clearly seen by searching for the “LCP” badge within the waterfall view.
After the LCP picture has been downloaded the browser rapidly begins updating the web page and displaying the picture. You may see the LCP metric marked by the purple line within the waterfall view.

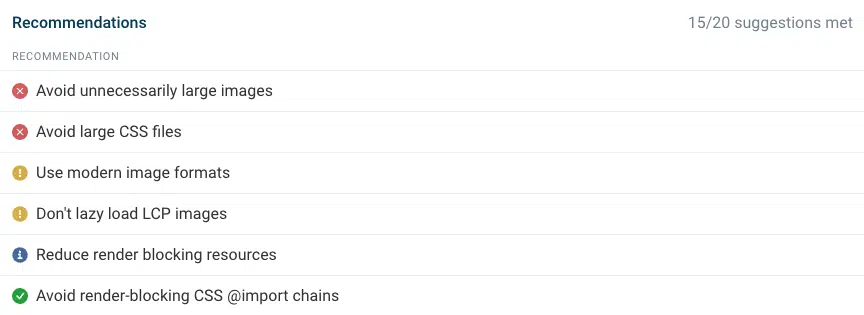
To make it simpler to investigate the request waterfall knowledge, many efficiency instruments like DebugBear additionally embrace automated web page velocity suggestions.

2. Load crucial content material first
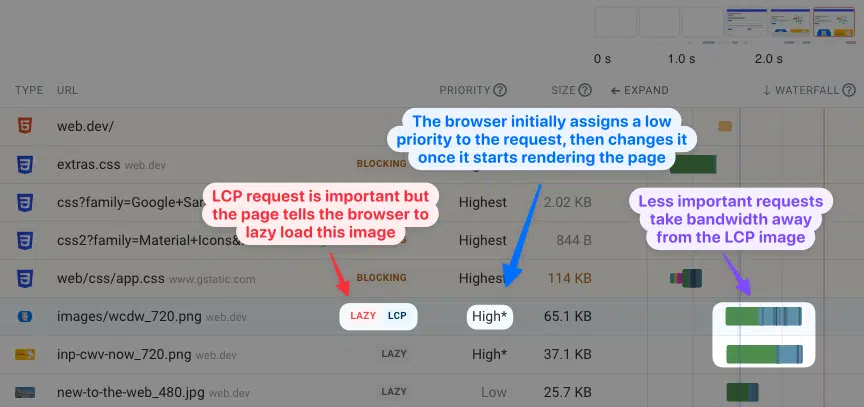
When loading a web site, much less necessary content material shouldn’t take bandwidth away from extra necessary requests.
Within the instance above, lazy loading is utilized to the LCP picture. Meaning the browser gained’t prioritize this useful resource. As soon as the web page begins rendering the browser realizes that the picture is definitely necessary and the request precedence is modified.
Consequently, the picture solely begins loading late, and different requests additionally expend community bandwidth at that time. We will see that by wanting on the darkish blue strains within the request contained in the waterfall. The darkish blue strains present when response knowledge is obtained for every request.

To make sure an LCP picture is prioritized you possibly can:
- Make sure that it’s not lazy-loaded.
- Use the fetchpriority attribute to mark it as excessive significance.
- Think about using a preload tag to assist the browser load the picture early.
3. Scale back obtain sizes of key early requests
Bigger recordsdata take longer to obtain, as bandwidth is proscribed and loading a considerable amount of knowledge requires a number of community spherical journeys between the shopper and the server.
For instance, this screenshot reveals a big CSS file:

AAfter we look into it extra deeply we are able to see that it incorporates many photos which were embedded as textual content. That signifies that loading these photos blocks rendering, regardless that they don’t seem to be necessary for the web page and will not be used in any respect.
To cut back file sizes you possibly can:
- Use modern image formats like WebP and Avif.
- Use Brotli compression for textual content content material (like HTML, CSS and JavaScript).
- Analyze your HTML or CSS code to determine embedded photos, fonts and knowledge.
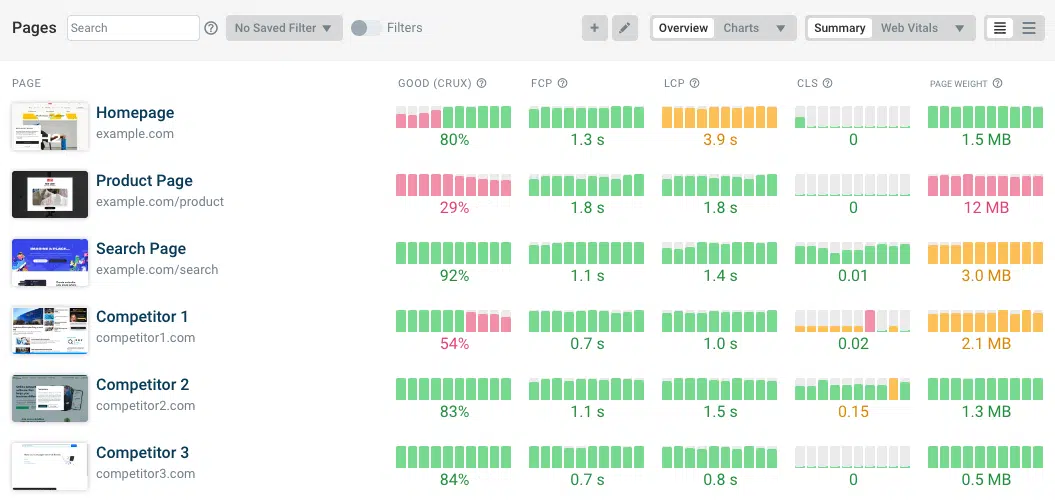
4. Examine actual person knowledge to lab knowledge
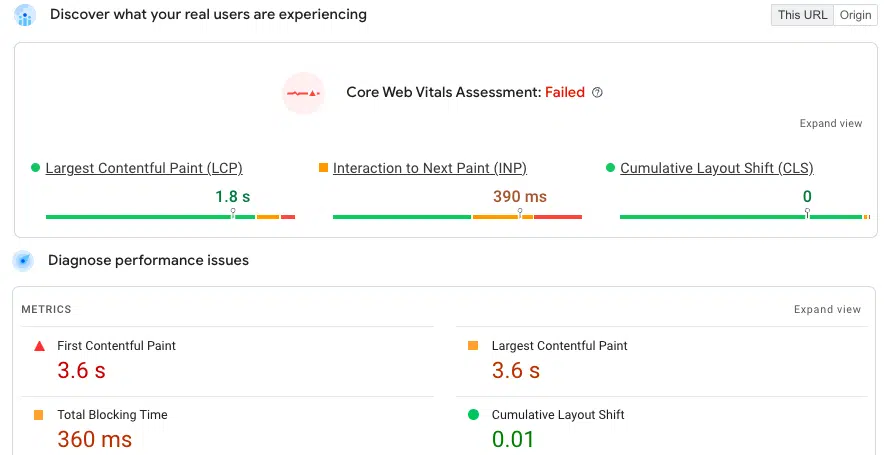
Google gives actual person knowledge for many web sites as part of their PageSpeed Insights instrument. Evaluating this knowledge to the outcomes of their lab-based Lighthouse take a look at may help you higher perceive what’s taking place in your web site.

The lab take a look at consequence usually reviews worse metrics than actual person knowledge. That’s as a result of the Lighthouse take a look at makes use of a slower community connection and CPU than most guests could have.
Two frequent causes your lab testing outcomes are sooner than actual person knowledge:
- The PageSpeed insights take a look at is reporting unreliable data.
- The lab take a look at is hitting a cache whereas most actual customers expertise gradual server responses.
5. Verify how your web site efficiency has modified over time
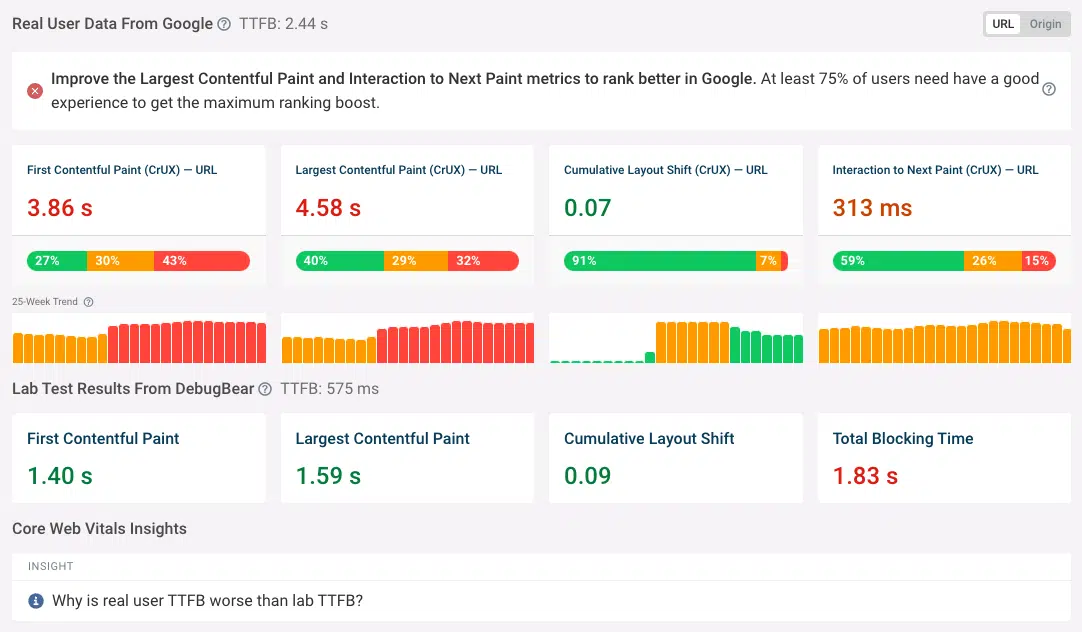
The actual person dataset that Google gives primarily based on the Chrome User Experience report (CrUX) additionally consists of historic knowledge, regardless that it isn’t reported in PageSpeed Insights. Seeing how your web site efficiency has modified over time helps you to see when an issue was launched and determine the foundation trigger.
To view historic Core Internet Vitals knowledge in your web site you possibly can run a DebugBear Core Web Vitals test after which verify the Internet Vitals tab for a 25-week pattern.
Every CrUX knowledge worth covers a rolling 28-day time interval, if a problem happens it should regularly impression your scores over the next 4 weeks.

6. Arrange steady web site velocity monitoring
If you wish to catch regressions (i.e., a change was deployed that had a detrimental impression on web site velocity) as quickly as they occur you should arrange web page velocity monitoring in your web site.
DebugBear is a monitoring service that gives two forms of monitoring:
- Lab-based testing: Run web page velocity checks on a schedule in a managed lab setting.
- Actual-user monitoring: See how your guests expertise your web site.
Organising monitoring in your web site will provide you with a warning at any time when there’s a regression after which evaluate the info earlier than and after to determine the reason for the slowdown.

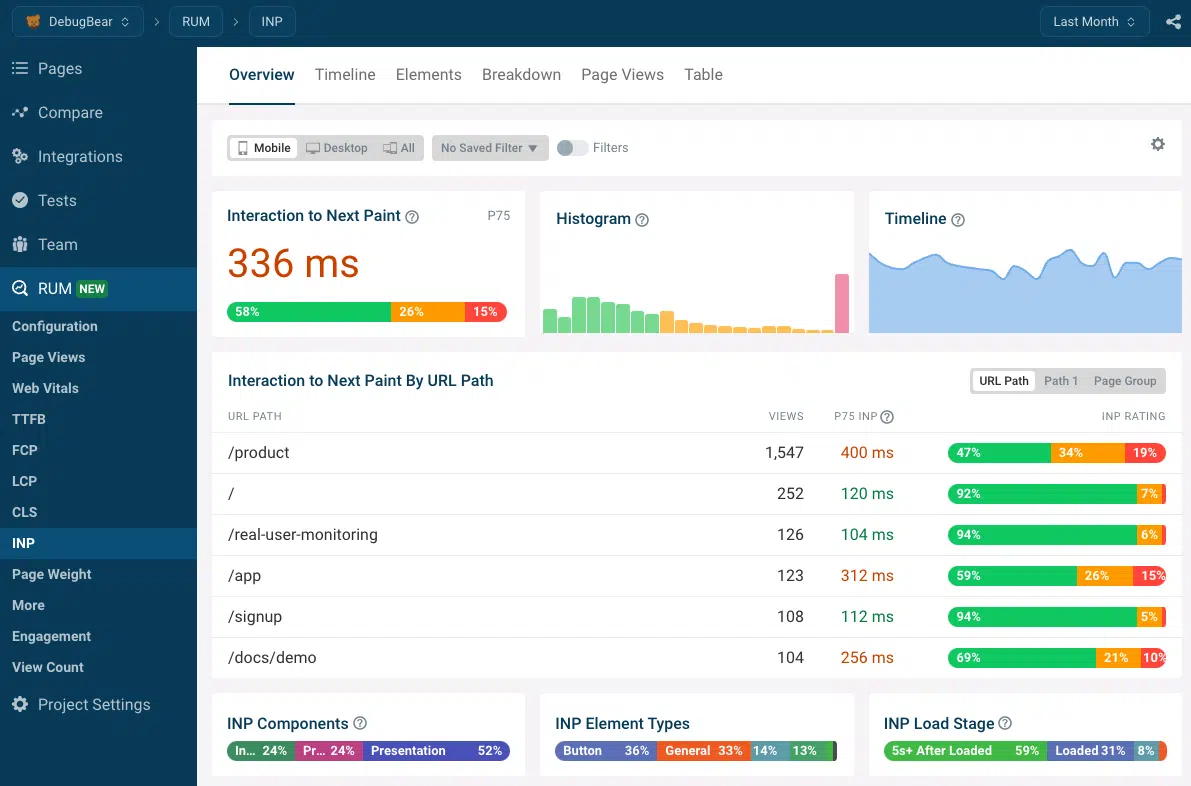
7. Take a look at metrics past load time
Web site efficiency isn’t simply in regards to the preliminary loading velocity as measured by the LCP metric. Google additionally considers how rapidly a web site responds to person interactions, as measured by the Interaction to Next Paint (INP) metric that grew to become a Core Internet Important on March 12.
Whereas LCP principally relies on what’s loaded over the community, INP appears at CPU processing and the way lengthy it takes earlier than the web page can course of an interplay and replace the UI to be prepared for the following interplay.
Measuring INP requires person interplay, which makes it tough to check in a lab setting. There are some lab-based INP testing instruments just like the INP Debugger, however they will’t determine all potential person interactions or inform you which parts customers work together with most frequently.

To enhance Interplay to Subsequent Paint you want real user monitoring (RUM) knowledge. This knowledge can inform you:
- What pages have gradual INP?
- What parts customers are interacting with?
- What scripts are contributing to delays?

Conclusion
To enhance your web site velocity you first should perceive what’s slowing it down. Begin by working a free page speed test.
A web site monitoring instrument helps you retain monitor of Core Internet Vitals over time and get notified of regressions. You may start a free 14-day trial of DebugBear here.
[ad_2]
Source link