[ad_1]
HTML meta tags have been referred to as some of the necessary points of SEO for fairly a very long time. And you understand what? That is nonetheless true.
It’s possible you’ll (and may) write good content material, appeal to backlinks, and do your greatest in web page structure design. However the entire above is hardly helpful with out HTML tags.
Huh, similar to meta tags are ineffective if the web page itself is terrible…
Google’s John Mueller said that Google makes use of HTML meta tags to type SERP snippets, not for rankings. However on this assertion, he admits {that a} good search snippet makes individuals go to your web page. So, meta tags are undoubtedly what you should care about to get site visitors.
HTML tags inform Google in regards to the web page’s content material in essentially the most digestible manner, so it’s a essential part for Search engine optimisation success.
As well as, Google can decrease your positions if you happen to misuse HTML meta tags – deliberately or not. That is another signal that meta tags are important.
So, let’s dive in. Listed below are the highest 10 HTML meta tags so that you can use in your website. Learn fastidiously and borrow greatest practices.
1. Title Tags
The title tag is your most important and most necessary anchor.
The <title> factor sometimes seems as a clickable headline in search engine outcomes pages (SERPs) and likewise reveals up on social networks and in browsers.
For instance, if you happen to view the HTML for this text, you’ll see the title is:
<title>10 Most Vital Meta Tags You Must Know for Search engine optimisation</title>
Title tags are positioned within the <head> of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.
However have they got a significant impression on rankings as they used to for a few years?
Over the previous few years, user behavior elements have usually been mentioned as logical proof of relevance and thus a rating sign – even Google representatives admit its impression right here and there.
The web page’s title continues to be the very first thing a searcher sees in SERPs, and it helps them determine if the web page is more likely to reply the search intent.
A well-written one might enhance the variety of clicks and site visitors, which has a minimum of some impression on rankings.
A easy experiment may also present that Google now not wants your title tag to incorporate an actual match key phrase to find out the subject the web page covers.
For example, a few years in the past, a Google seek for [how to build brand awareness] would deliver up 2 out of the highest 5 outcomes with titles precisely matching your question.
As we speak, although, we see a distinct image:
Not a single precise match.
And but, not a single irrelevant consequence both; each single one of many pages given right here explains find out how to construct consciousness, and the titles replicate that.
Engines like google are wanting on the entire image, and so they have a tendency to judge a web page’s content material as an entire, however the cowl of a guide nonetheless issues – particularly on the subject of interplay with searchers.
Greatest Practices
- Give every web page a singular title that describes the web page’s content material concisely and precisely.
- Maintain the titles as much as 50-60 characters lengthy (so they don’t get truncated within the SERPs). Keep in mind that lengthy titles are shortened to about 600-700px on the SERP.
- Put important keywords first, however in a pure method, as if you happen to write titles to your guests within the first place.
- Make use of your model title within the title. Even when it finally ends up not being proven on the SERPs, it’ll nonetheless make a distinction for the search engine.
Tip: Use Your Title To Entice Consideration
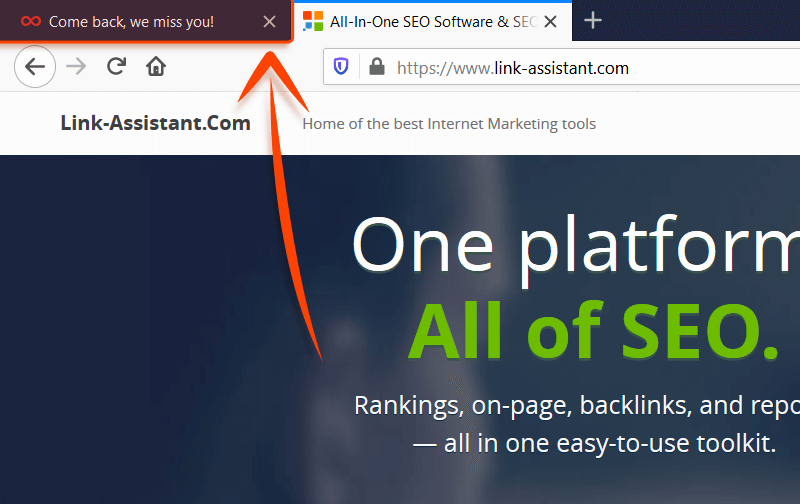
The title tag is treasured not solely as a result of it’s prime SERP actual property but in addition as a result of it features as a tab title in your internet browser.
This can be utilized to draw a consumer’s consideration. For instance:
 Screenshot from creator, April 2024
Screenshot from creator, April 2024It’s the precise strategy utilized by Fb and LinkedIn to point out you that you’ve notifications, and it may be used to fairly good impact.
2. Meta Description Tags
Meta description additionally resides within the <head> of a webpage and is often (although not at all times) displayed in a SERP snippet together with a title and web page URL.
For instance, that is the meta description for this text:
<meta title="description" content material="HTML tags are essential for Search engine optimisation greater than ever earlier than. On this publish, I’m sharing the highest 10 HTML meta tags you might want to know."/>
Though meta description isn’t a direct rating issue, it requires your optimization effort to draw customers’ (and Google’s) consideration.
- The meta description is what individuals see within the search snippet along with the title, so it is among the points that makes them determine in case your web page is value clicking.
- The outline impacts the variety of clicks you get and may enhance CTR and reduce bounce rates if the pages’ content material fulfills the guarantees. That’s why the outline have to be as lifelike as it’s inviting and distinctly replicate the content material.
- In case your description incorporates the key phrases a searcher used of their search question, they are going to seem on the SERP in daring. This goes a good distance in serving to you stand out and inform the searcher precisely what they’ll discover in your web page.
- If Google considers your description to not match the content material of your web page, it could actually generate its personal one in an appropriate manner. So make sure that your meta description incorporates the principle key phrase and is topically related.
There is no such thing as a solution to put each key phrase you need to rank for within the meta description, and there’s no actual want for that – as a substitute, write a few cohesive sentences describing the gist of your web page, with some key phrases included.
A great way to determine what to jot down in your meta description, what works greatest to your specific matter proper now, is to do some competitors analysis.
Lookup how your top-ranking competitors fills out their very own descriptions to get a really feel for the most effective use circumstances in each specific case.
Greatest Practices
- Give every web page a singular meta description that clearly displays what worth the web page carries.
- Google’s snippets sometimes max out round 150-160 characters (together with areas).
- Embody your most vital key phrases to allow them to get highlighted on the precise SERP, however watch out to keep away from key phrase stuffing. Don’t make your description only a mixture of key phrases you’re concentrating on.
- Optionally, use an attention grabbing call-to-action, a singular proposition you supply, or extra hints on what to anticipate – ‘Study,’ ‘Purchase’ constructions, and so on.
- Don’t use citation marks, as Google will reduce your snippet there.
Meta Tip
The meta description doesn’t need to be only a sentence that repeats the primary paragraph of your web page’s textual content.
Be inventive — add name to motion (CTA) to encourage motion if related, use key phrase variations (i.e. not the key phrase you’ve used within the title), and hold search intent in thoughts.
For instance, when you have an informational web page about scallops, it’s a pleasant concept to make your meta description a definition of scallops. In case your web page tells you find out how to cook dinner scallops, then suppose up a tasty, crusty description to your recipe.
Should you’re a fishmonger promoting contemporary scallops, describe how contemporary they’re and encourage individuals to purchase them ASAP with some CTA.
3. Robots Meta Tag
A page-level robots meta tag with content material=“noindex” attribute instructs the major search engines to not index any given web page.
A nofollow attribute instructs to not comply with any hyperlinks on that web page.
Whereas these tags don’t correlate with rankings immediately, in some circumstances, they might have some impression on how your website appears within the eyes of serps total.
For example, Google extremely dislikes thin content.
Whereas it won’t be intentional, your website might have pages that provide little worth to customers but are essential for sure causes.
Moreover, there could also be “draft” or placeholder pages that want publishing earlier than they’re absolutely optimized.
Ideally, you wouldn’t need these pages to be thought-about when assessing the general high quality of your website.
In different circumstances, it’s your decision sure pages to remain out of SERPs as they function a particular deal that’s presupposed to be accessible solely by a direct hyperlink (e.g., from a publication).
Lastly, when you have a sitewide search choice, Google recommends closing customized outcomes pages, which may be crawled indefinitely and waste bot’s sources on no distinctive content material.
Within the above circumstances, noindex and nofollow tags are very useful, as they provide you sure management over your website’s look to serps.
Greatest Practices
- Shut pointless/unfinished pages with skinny content material which have little worth and no intent to look within the SERPs.
- Shut pages that unreasonably waste crawl funds.
- Be sure that fastidiously you don’t mistakenly limit necessary pages from indexing.
4. rel=”canonical” Hyperlink Tag
The rel=”canonical” hyperlink tag is a manner of telling serps which model of a web page you contemplate the principle one and wish to be listed by serps and located by individuals.
It’s generally utilized in circumstances when the identical web page is out there beneath a number of totally different URLs, or a number of totally different pages have very related content material masking the identical topic.
Inside duplicate content material isn’t handled as strictly as copied content material, as there’s often no manipulative intent behind it.
But this will likely turn into a supply of confusion for serps: except you point out which URL you favor to rank with, serps might select it for you.
The chosen URL will get crawled extra continuously, whereas the others are being left behind.
You possibly can see that whereas there’s virtually no penalty threat, such a state of affairs is way not optimum.
One other profit is that canonicalizing a web page makes it simpler to trace efficiency stats related to the content material.
In keeping with Google, utilizing a rel=canonical for duplicate content material helps Google consolidate all of your efforts and go the hyperlink alerts from all of the web page’s variations to the popular one.
That’s the place utilizing the canonical tag might allow you to steer the Search engine optimisation effort in a single course.
Greatest Search engine optimisation Practices
- Pages with related content material on the identical topic.
- Duplicate pages accessible beneath a number of URLs.
- Variations of the identical web page with session IDs or different URL Parameters that don’t have an effect on the content material.
- Use canonical tags for near-duplicate pages fastidiously: If the 2 pages related by a canonical tag differ an excessive amount of in content material, the search engine will merely disregard the tag.
5. Social Media Meta Tags
Fb initially launched Open Graph to allow you to management how a web page would look when shared on social media.
Twitter playing cards supply related enhancements however are unique to X (Twitter).
Listed below are the principle Open Graph tags:
- og:title – Right here, you place the title to which you need to be displayed when your web page is linked.
- og:url – Your web page’s URL.
- og:description – Your web page’s description. Keep in mind that Fb will show solely about 300 characters of description.
- og:picture – Right here, you may put the URL of a picture you need proven when your web page is linked to.
Use the particular social media meta tags in an effort to increase how your hyperlinks look to your following.
It’s not an enormous tweak and doesn’t affect your rankings on the major search engines.
Nonetheless, by configuring how the hyperlinks to your pages look, you may enormously increase your CTR and UX metrics.
Greatest Search engine optimisation Practices
6. Schema Markup
Schema markup is a particular method for organizing the information on every of your internet pages in a manner that serps acknowledge.
It’s a terrific function to implement as a result of it’s an actual win-win.
Having a structured schema markup:
- Is a good increase to your UX.
- Carries large Search engine optimisation worth.
- Improves content material understanding.
- Helps get into SERP options.
- Will increase probabilities of successful wealthy snippets.
Search engine optimisation has grown far past simply key phrases and backlinks. Having related and correctly applied structured knowledge in your pages is, in lots of circumstances, a should if you wish to lure site visitors and rank excessive.
For instance, in case your website is from an ecommerce area of interest, you’ll have no selection however so as to add product schema markup in your product pages. In any other case, your snippet will simply get misplaced.
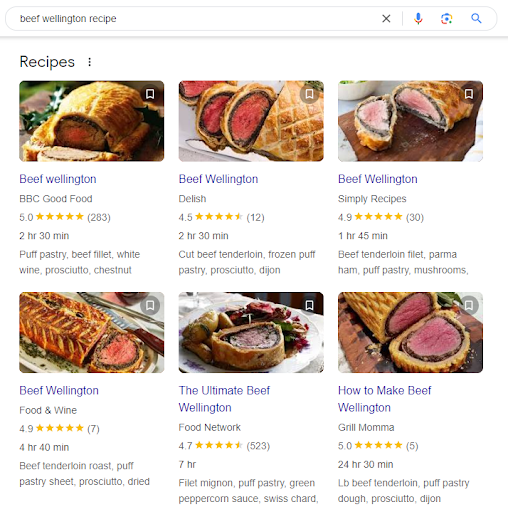
The identical is true for websites about cooking — seek for any recipe, and you’ll take a look at nothing however the Recipes SERP function.
 Screenshot of seek for [beef wellington recipe], Google, April 2024
Screenshot of seek for [beef wellington recipe], Google, April 2024Certain factor, you’d need your website to be there.
Observe: Most of in the present day’s popular content management systems, particularly these associated to ecommerce like Shopify, have related structured knowledge built-in by default.
A “semantic internet” is a “significant internet,” the place the main target shifts from key phrases situations and backlinks alone to ideas behind them and relationships between these ideas.
Structured knowledge markup is precisely what helps serps not solely learn the content material but in addition perceive what sure phrases relate to.
The SERPs have evolved a lot that you could be not even must click on by way of the outcomes to get a solution to your question.
But when one is about to click on, a rich snippet – with a pleasant picture, a 5-star ranking, specified worth vary, inventory standing, working hours, or no matter is beneficial – may be very more likely to catch a watch and appeal to extra clicks than a plain-text consequence.
Assigning schema tags to sure web page components makes your SERP snippet wealthy in data that’s useful and interesting to customers.
And, again to sq. one, consumer conduct elements like CTR and bounce price have an effect on how serps rank your website.
Greatest Search engine optimisation Practices
- Examine accessible schemas on schema.org.
- Create a map of your most necessary pages and determine on the ideas related to every.
- Implement the markup fastidiously (utilizing Structured Data Markup Helper if wanted).
- Completely test the markup to verify it isn’t deceptive or added improperly.
7. Heading Tags (H1-H6)
Heading tags are HTML tags used to determine totally different sections of a web page’s content material and act as mini-titles for various elements.
The utilization of heading tags today is a supply of some debate.
Whereas H2-H6 tags are thought-about not as necessary to serps, correct utilization of H1 tags has been emphasised in lots of industry studies.
Though H2-H6 tags have been initially used for UX functions, the introduction of passage indexing in 2021 made them fairly worthwhile. Like, Google can index and rank part of your web page if the question matches with, say, the H3 heading and the paragraph it’s associated to.
What we needs to be fascinated by as a substitute is that headings are essential for textual content and content material group, and we must always take them significantly.
Using the heading tags actually provides as much as the architecture of the content.
- For serps, it’s simpler to learn and perceive well-organized content material than to crawl by way of structural points.
- For customers, headings are like anchors in a wall of textual content, navigating them by way of the web page and making it simpler to digest.
These elements increase the significance of cautious optimization, the place small particulars add as much as the massive Search engine optimisation- and user-friendly image and may result in rating will increase.
Greatest Practices
- Maintain your headings related to the chunk of textual content they describe. Simply because they aren’t a rating issue doesn’t imply serps don’t take them under consideration.
- All the time have your headings replicate the sentiment of the textual content they’re positioned over. Keep away from headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the key phrases in them. Maintain it readable for customers.
Ought to Your Title Tag & H1 Match?
In keeping with Google’s recommendations, you’re inspired to match your web page’s title and H1, altering the order barely and altering it up right here and there.
So, if you’re struggling to give you the right H1, merely use your title once more.
8. HTML5 Semantic Tags
HTML5 semantic tags belong to the most recent HTML customary and are essential to assist Google and different serps higher perceive a web page’s content material.
Right here’s how HTML5 tags appear like within the web page supply code:
<article>
<h1>10 Most Vital Meta Tags You Must Know for Search engine optimisation</h1>
<p>Title tags are positioned within the 'head' of your webpage and are supposed to present a transparent and complete concept of what the web page is all about.</p>
</article>HTML5 Tags Examples
There are numerous HTML5 tags broadly used in the present day by SEOs. Should you take a better take a look at these tags, you’ll see that their names repeat the commonest components discovered on any web page, corresponding to movies, menus, and so on.
So right here they’re (most of them):
- <article> — Defines a giant and significant piece of content material (an article, a discussion board publish, and so on.) that goes as a standalone unit.
- <audio> — Exhibits an embedded sound or audio stream.
- <particulars> — Describes a widget from which the consumer can get hold of extra data or controls on-demand.
- <dialog> — Defines a dialog field or a subwindow a consumer can work together with in case of necessity.
- <embed> — Embeds a chunk of multimedia content material like movies, sounds, or any exterior apps.
- <footer> — Defines the content material of the footer of the web page, doc, or part.
- <header> — Defines the content material of the header part of the web page, doc, or part.
- <most important> — Defines crucial and significant a part of the web page’s content material, or of the <article> (<most important> may be positioned contained in the <article> part).
- <nav> — Defines a web page part with navigation hyperlinks.
- <image> — Defines a container for a number of picture sources.
- <supply> — Exhibits different sources for the embedded media components like <audio> or <video>.
- <abstract> — Together with the <particulars>, this factor offers a abstract seen to the consumer.
- <svg> — Embeds an SVG file in an HTML doc.
- <time> — Encodes dates and instances (birthdays, occasions, conferences, and so on.) in a machine-readable format.
- <video> — Embeds video content material in an HTML doc with out requiring any extra plugin to play a video.
Greatest Search engine optimisation Practices
The reality is that HTML5 tags exchange neverending <div>s all of us know and hold utilizing today.
Nonetheless, HTML5 attributes might assist your content material index sooner and rank higher, as Google clearly sees and understands what’s an <article>, what’s a <video>, and the place to discover a set of navigation hyperlinks <nav>.
That’s why the one greatest apply associated to HTML5 tags is definitely to make use of them in your pages and apply them appropriately — a particular tag to a particular a part of content material.
Don’t attempt to cheat and mark textual content content material with a <video> tag — Google won’t like this.
9. Picture Alt Attributes
The picture alt attribute is a tag you add to a picture in an effort to present a written description. In apply, it could appear like this:

<img src="https://mtpak.espresso/wp-content/uploads/2021/02/image2.jpg" alt="Roasting espresso beans">
Alt attributes are necessary when it comes to on-page optimization for 2 causes:
- Alt textual content is exhibited to guests if any specific picture can’t be loaded (or if the photographs are disabled).
- Alt attributes present context as a result of serps can’t “see” pictures.
For ecommerce sites, pictures usually have a vital impression on how a customer interacts with a web page.
Google also says it outright: serving to serps perceive what the photographs are about and the way they relate to the remainder of the content material might assist them serve a web page for appropriate search queries.
In keeping with Mueller, a thought-out picture alt description can be vital if you want to rank in Google Images.
Bear in mind, although, the significance of relevance: it’s not simply that the alt textual content, titles, and captions must be related to the picture, however the picture itself needs to be positioned in its correct related context, as properly.
Greatest Practices
- Do your greatest to optimize the most prominent images (product pictures, infographics, or coaching pictures) that can doubtless be regarded up in Google Photographs search.
- Add alt textual content on pages the place there’s not an excessive amount of content material other than the photographs.
- Maintain the alt textual content clear and descriptive sufficient, use your key phrases fairly, and guarantee they match naturally into the entire canvas of the web page’s content material.
10. Nofollow Attributes
External/outbound links are the hyperlinks in your website pointing to different websites.
Naturally, these are used to discuss with confirmed sources, level individuals in the direction of different helpful sources, or point out a related website for another motive.
These hyperlinks matter rather a lot for Search engine optimisation: they’ll make your content material appear like a handmade complete piece backed up by dependable sources or like a hyperlink dump with not a lot worthwhile content material.
Google is well-known for its extreme antipathy to manipulative linking techniques, adhering to which may end up in a penalty, and it doesn’t get any much less sensible at detecting them.
Other than that, within the age of semantic search, Google might deal with the sources you discuss with because the context, to higher perceive the content material in your web page.
For each these causes, it’s value listening to the place you hyperlink and the way.
By default, all hyperlinks are adopted, and if you place a hyperlink in your website, you principally “forged a vote of confidence” to the linked web page.
Once you add a nofollow attribute to a hyperlink, it instructs serps’ bots to not comply with the hyperlink (and to not go any hyperlink fairness).
In HTML, the nofollow hyperlink attribute appears like this:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
Along with the standard nofollow, Google has launched two more options to specify a nofollow link, rel=“sponsored” for paid hyperlinks and rel=“UGC” for user-generated content material like discussion board feedback:
<a rel=“sponsored” href=“https://www.apple.com”>purchase Apple</a> <a rel=“UGC” href=“https://www.apple.com”>what customers say about Apple</a>
Retaining your Search engine optimisation neat, you’d preserve a healthy balance between adopted and nofollowed hyperlinks in your pages however would usually set the next sorts of hyperlinks to nofollow:
- Hyperlinks to any sources that in any manner may be thought-about as “untrusted content material.”
- Any paid or sponsored hyperlinks (you wouldn’t need Google to catch you promoting your “vote”).
- Hyperlinks from feedback or different kinds of user-generated content material which may be spammed past your management.
- Inside “Check in” and “Register” hyperlinks following, which is only a waste of crawl budget.
Conclusion
HTML meta tags are an evergreen Search engine optimisation method, as HTML is the inspiration of each web page on the internet. These are the fundamentals that ought to by no means be uncared for in your on-page SEO.
Typically, these “fundamentals” are the problem that stops you from rating on the high, as Google can’t acknowledge your content material.
Nicely, you bought the concept. In addition to, the AI hype of in the present day makes the proper HTML tags utilization much more essential — they assist Google perceive the content material, construct ties, and thus practice AI.
Search engine optimisation retains evolving, and HTML retains evolving, too, and new tags seem. Watch the information, keep conscious, and use tags.
Extra sources:
Featured Picture: iinspiration/Shutterstock
[ad_2]
Source link