[ad_1]
The elevated use of language understanding in search engines like google and yahoo has prioritized writing content material that’s organized by subjects and subtopics and communicates the message in a means that lacks ambiguity. Semantic HTML makes it clear to search engines like google and yahoo precisely the place the content material you need to be listed is on a webpage, which is why it needs to be thought-about for each website positioning and web site accessibility.
To be clear, Semantic HTML is just not a rating issue. It’s simply one thing that makes it simpler for search engines like google and yahoo to determine the place the primary content material of a webpage is, which is an excellent factor.
Search Engines Focus On The Major Content material
Google’s Search High quality Rater Pointers makes a distinction between three sorts of content material on a webpage:
- Major content material
- Supplementary content material
- Promoting content material
Major Content material
Major content material is what the various search engines need to index and rank.
Supplementary Content material
Supplementary content material is beneficial, like website navigation but it surely’s not what the various search engines are eager about indexing.
Promoting Content material
Promoting content material can be not what search engines like google and yahoo go to a webpage to crawl.
Semantic HTML Helps Webpages Obtain Their Objective
The excellence between fundamental content material and the opposite two sorts of content material is that the Supplementary and Promoting content material don’t assist obtain the aim of the webpage.
Solely the Major Content material helps a webpage obtain its function and in response to the Search High quality Raters Pointers, these are those that obtain a better Web page High quality rating by the raters.
Whereas that’s most likely not a rating sign, creating fundamental content material that achieves the aim of the webpage remains to be a aim that each writer and website positioning ought to work towards.
The Raters Information states on the very starting of Half 1:
“A Web page High quality (PQ) ranking job consists of a URL and a grid to file your observations as you discover the touchdown web page and the web site related to the URL.
The aim of PQ ranking is to judge how properly the web page achieves its function.”
The important thing to reaching the aim is within the Major Content material. Semantic HTML is what helps the search engine crawler zero in on that fundamental content material.
Idea of Web page Construction – Semantic HTML
Rule quantity certainly one of website positioning is to make webpages simple for search engines like google and yahoo to know.
Semantic HTML will be probably the most elementary stage of webpage content material upon which the construction of your complete webpage will be neatly organized into the three components (fundamental content material, supplementary content material and promoting content material).
After we speak about Semantic HTML, we’re not speaking in regards to the that means of phrases. Within the context of HTML, the phrase “semantic” is in regards to the that means of a webpage, damaged down into the part components.
Similar to a physique is manufactured from a head, torso, legs and arms, a webpage can be a group of components.
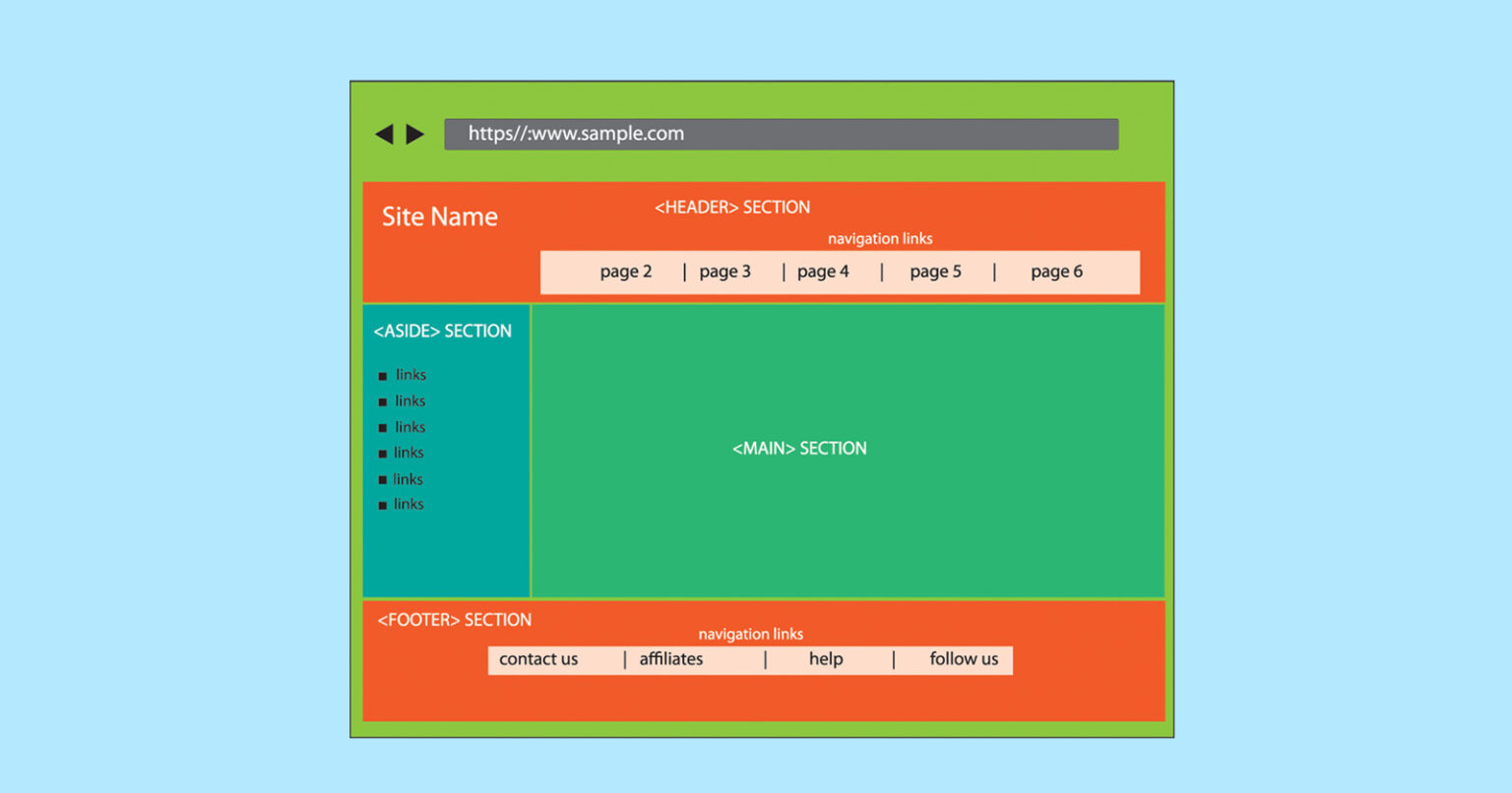
The everyday construction of a webpage seems like this:
- Header (the highest half with the brand)
- Navigation
- Major Content material
- Footer
Do you see the half that’s known as Major Content material? That is the half that the various search engines are most eager about when indexing a webpage. It’s the half that the Search High quality Raters Pointers referred to.
When indexing a webpage, search engines like google and yahoo don’t care in regards to the navigation, footer, promoting, sidebars or the header sections. They care about indexing the primary content material.
Semantic HTML tells the various search engines precisely the place the primary content material exists in order that the indexer can seize it and rank it.
The <fundamental> HTML Component
Telling a search engine what content material on a webpage to index is as simple as utilizing the <main> HTML element.
The <fundamental> aspect has a gap tag (<fundamental>) to mark the place the primary content material begins.
And it has a closing tag (</fundamental>) to mark the place the primary content material ends.
A webpage can solely have one <fundamental> part.
Within the part the place your fundamental content material begins, simply drop within the <fundamental> aspect. Then use the closing HTML </fundamental> aspect, to suggest the place the primary part of the content material ends.
This makes it tremendous simple for the various search engines to get to the primary content material and index it.
That’s nice proper? Properly, it will get even higher.
<header> <nav> And <footer> Parts
There are a number of extra semantic HTML parts for dividing a web page into the part components.
<header>
The <header> aspect can be utilized to indicate the world on the prime of the web page the place the brand and possibly a search bar go. It’s the part that’s sometimes above the navigation space. The <header> aspect can be used to wrap round headings (H1, H2, and so forth.) however that’s probably not crucial.
<nav>
The <nav> aspect is what you wrap round your navigation space. For instance, if the navigation space is inside a <div></div> you’ll be able to add the <nav> parts after the <div>.
Instance:
<div> <nav> fundamental navigation hyperlinks and stuff</nav> </div>
Technically the <div> aspect isn’t crucial if the <nav> aspect is in use. They each behave as containers, precisely the identical in all trendy browsers. The <nav> aspect is a container like a <div> however the <nav> is a container that has a semantic that means whereas the div has no semantic that means, it’s only a container.
A <nav> aspect will be inside a <div> aspect however a <div> aspect shouldn’t be inside a <nav> aspect as a result of solely navigational parts like hyperlinks will be within a <nav> aspect. It may be carried out but it surely’s attainable that this would possibly confuse a display reader .
<footer>
The <footer> aspect, just like the <nav> aspect, is a container like a div with the one distinction being that the <footer> aspect has a semantic that means.
Semantic HTML For Supplementary Content material
Suppose you’ve gotten a webpage that has fundamental content material, but it surely additionally has sidebars, ads and call-out packing containers that include further data that’s peripherally associated to the primary content material.
Semantic HTML has a component known as the <aside> HTML element.
The <apart> aspect additionally has a gap and a closing tag that denotes the start and the tip of the <apart> content material.
It seems like this:
<apart></apart>
And it’s used like this:
<apart> <p>Stuff that is off matter to the primary content material however inside the primary content material space.</p> </apart> <apart><div>affiliate promoting</div></apart> <apart>Sidebar with content material that's not part of the primary content material</apart>
The <article> Semantic HTML Component
Semantic HTML permits a writer or website positioning to make it clear what a part of the content material is the precise article. The <article> aspect will be nested inside the <fundamental> aspect (however not the opposite means round). That mentioned, the best and most sensible use of the <article> aspect is on a content material class web page the place you’ve gotten web page titles and web page excerpts for various pages.
A gap <article> and shutting </article> aspect can wrap across the particular person title/excerpts as a result of a number of <article> parts are allowed on a web page.
There Are Many Semantic HTML Parts
There are about 100 semantic parts, however you don’t have to make use of all of them.
If you wish to be taught extra about Semantic parts try the Mozilla developer pages about Semantic HTML, it’s a helpful useful resource.
On the absolute all-time low, the least that can be utilized are the <fundamental> and the <apart> parts.
Even higher, use the <header>, <nav> and <footer> parts, too as a result of they’re helpful in making a overview of your complete webpage, like a structure of the webpage.
Different helpful Semantic HTML parts are <button>, <type> and <part>, which helps for accessibility causes.
Blissful coding!
Featured Picture by Shutterstock/avilledorsa
[ad_2]
Source link