[ad_1]
WYSIWYG. No, this is not one other a kind of newfangled acronyms the youngsters are utilizing lately — it is really been round for fairly a while.
“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor during which the content material on a weblog or net web page seems as it will when it is reside.
In distinction to conventional editors, a WYSIWYG editor focuses on the tip end result, permitting you to get a clearer sense of what you are creating as you are creating it. In Adobe Dreamweaver to Google Net Designer to the HubSpot Marketing Platform, WYSIWYG editors are simplifying the best way we produce content material.
However did you ever cease to consider the place they got here from? Let’s discover.
WYSI-What?
Earlier than it was used to explain the expertise that enabled customers to visualise what the tip product would appear like, WYSIWYG — pronounced wiz-ee-wig — was popularized by a newsletter titled WYSIWYG.
Revealed by Arlene and Jose Ramos, the WYSIWYG publication was created for the Pre-Press trade and was finally bought to workers on the Stanford Analysis Institute after three years of publishing.
Right now, it is turn out to be synonymous with net modifying expertise — and extra associated phrases have surfaced. From WYSIMOLWYG (what you see is kind of what you get) to WYSIAWYG (what you see is sort of what you get), these variations are sometimes used to explain the constraints of sure editors that lack true WYSIWYG performance.
Historical past of the WYSIWYG Editor
Pre-World Large Net: Bravo and Phrase
Before WYSIWYG editors were introduced in the 1970s, content material creators had little management over the best way their paperwork appeared. With a view to customise content material, typists had been instructed to make use of “management codes” that represented the specified formatting. This meant {that a} operate so simple as centering a paragraph was a guide course of the place the typists had been compelled so as to add additional areas to create the right format.
It was evident that techniques wanted to vary, however who could be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley beneath laptop scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was right here that Simonyi and Lampson started creating the WYSIWYG editor, which they’d began to conceptualize whereas at Berkeley.
By 1974, the world’s first WYSIWYG document preparation program, Bravo, turned operational. Bravo was enabled by the first fully networked personal computer, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Picture Credit score: Wikipedia)
Nevertheless, Xerox Alto was by no means publicly marketed, and upon realizing that the WYSIWYG program would solely be used internally at Xerox PARC, Simonyi decided to seek out new opportunities. within the idea of an organization that solely targeted on software program, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with software program developer Richard Brodie to start growth on a WYSIWYG word processor called Multi-Tool Word — which was later renamed Microsoft Phrase in 1983.
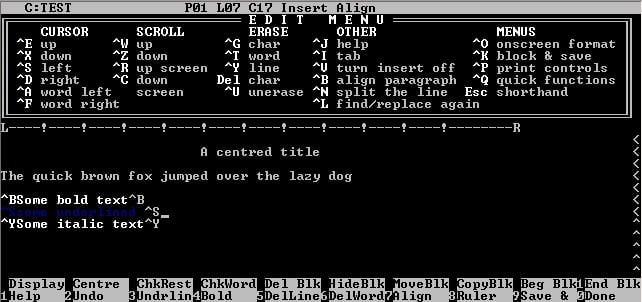
Whereas Microsoft Phrase has grown to turn out to be arguably essentially the most broadly used phrase processing software program, it wasn’t the primary of its type. In actual fact, upon its launch, a number of different instruments had been already dominating the advertising, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

WordStar operating on DOS (Supply: Wikipedia)
It was evident that progress was being made to broaden the marketplace for WYSIWYG applications, however adoption was gradual throughout the Seventies and early Eighties due immature graphics capabilities and bitmap displays. Nevertheless, as house computer systems grew extra subtle, WYSIWYG applications started to crop up extra regularly.
On-line WYSIWYGs: Adobe Artistic Cloud
After the first website went reside in 1991, it was time for builders to discover extra superior WYSIWYG HTML editors. The purpose was to create an modifying interface that made it simple for individuals who weren’t nicely versed in HTML to construct web sites.
The primary WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to launch a product line for net authoring.
The one catch? The challenge’s deadline was lower than 80 days away.
With no time to spare, McCrea hit the bottom operating with the assistance of VP and Common Supervisor of Visible Magic Divisions, Approach Ting. Unwilling to start out from scratch, McCrea and Ting managed to struck a cope with Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small workforce who would work tirelessly on the challenge till it was prepared for launch on January 25, 1995.
Whereas WebMagic was the primary of its type, related editors had been fast to observe. By October of 1995 Vermeer Applied sciences — which was acquired by Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was a beneficial asset for Microsoft throughout the firm’s “browser war” towards Netscape. Nevertheless after years of iteration, Microsoft introduced that this system could be outdated by Microsoft SharePoint Designer and Microsoft Expression Web in 2006.
Throughout this time interval, many different WYSIWYG HTML editors got here to market, together with Dreamweaver. Launched by Macromedia in 1997, Dreamweaver shortly turned one other highly effective WYSIWYG HTML editor, making a user-friendly atmosphere for web site growth.
By 2005, Macromedia was purchased by Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained growth on the software program, which now exists amongst different highly effective instruments in Adobe’s Creative Cloud.
Current Day WYSIWYGs
Due to the muse laid by early WYSIWYG HTML editors, right this moment’s editors are extra streamlined than ever earlier than. To get a greater really feel for the way far issues have come, let’s check out a number of noteworthy releases.
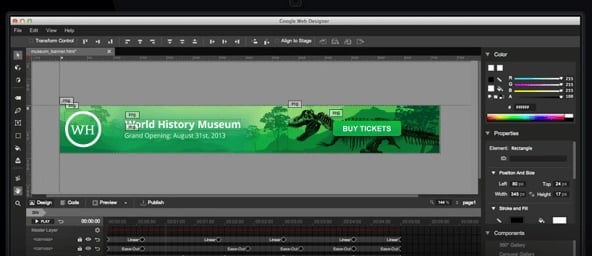
Google Net Designer
In September of 2013, Google launched Web Designer, a WYSIWYG software for constructing interactive HTML5 web sites and adverts. Net Designer employs interactivity, animation, and Google integrations to assist anybody get a top quality web site out the door shortly.

TinyMCE
This platform-independent editor was launched as open-source beneath the LGPL by Ephox. Designed to combine with content material administration techniques similar to WordPress, Drupal, and Django, TinyMCE allows customers to transform HTML areas to editor cases.

Supply: JangoMail
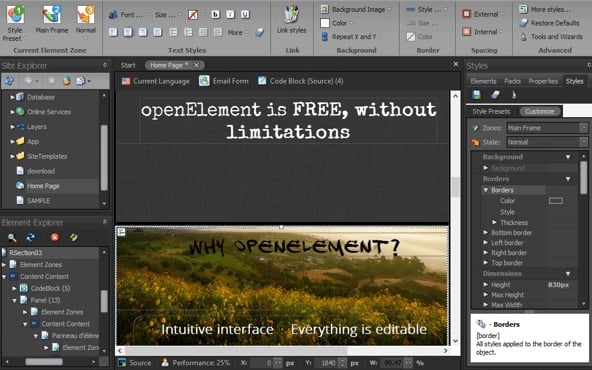
openElement
OpenElement is a free net authoring software program with a WYSIWYG interface. By mechanically producing the code vital for an internet site to show correctly, the software program makes it simple for customers to drive the course of their web site.

HubSpot Drag-and-Drop Editor
Get started with this tool for free.
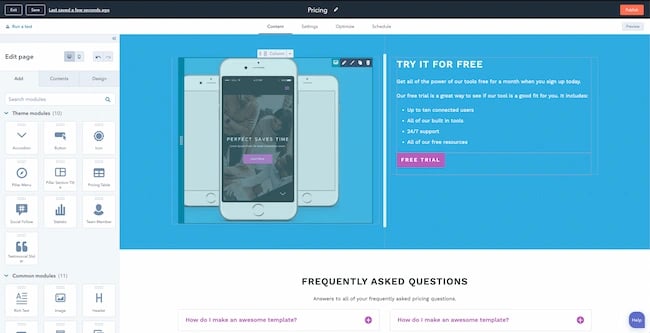
This no-code editor presents a real, full-screen WYSIWYG expertise. The drag-and-drop interface helps you to– or anybody in your workforce– create compelling content material with just some clicks.
Professional Tip: You may try out this feature for free within the free editions of Content material Hub or Advertising Hub.
This alteration comes as a part of our Simple Initiative. Be taught extra about it here.
[ad_2]
Source link