[ad_1]
I personally assessment the efficiency for each web site we launch. We redesign round 40 web sites per 12 months. So I spend numerous time out and in of GA4 accounts, measuring the affect of web site redesign tasks.
Each web site is completely different. Completely different site visitors sources, completely different content material methods, completely different targets and conversions. So each post-launch Analytics assessment is exclusive to that shopper.
However there are some stories I at all times run.
However first, a warning…
If you wish to measure pre/post-launch outcomes precisely, you shouldn’t change GA4 setup once you launch. It’s best to repair Analytics points lengthy earlier than you launch, proper once you kick off the web site redesign challenge. That manner you’re accruing correct information throughout the redesign course of and the pre/post-launch Analytics information shall be significant.
Equally, launch day is a horrible day to alter your cookie consent settings. In case you set up a CMP (consent administration platform) on the time of launch, you’re altering how a lot information is tracked. Change that on launch day and you may’t precisely measure web site redesign ROI.
The good internet improvement firm advises their shopper to do two issues associated to GA4 and web site launches:
- All the time examine (and restore) GA4 points when the web site challenge kicks off.
- By no means change cookie consent settings on launch day. Do it months earlier than (or months after) the launch.
Nothing ought to change on launch day however the web site.
Make sense? We wish a pleasant, correct pre/put up have a look at the information. Now we’re prepared to leap into the stories and measure the affect of the brand new web site.
1. Is search site visitors up or down?
Most site visitors sources aren’t affected by web site redesigns. Direct site visitors doesn’t go up or down simply since you redesigned. Paid, social and e-mail site visitors don’t change.
However search site visitors is nearly at all times impacted in a web site redesign, for higher or for worse.
It’s straightforward to examine. No want for fancy customized stories or explorations. To see if search site visitors is up or down, simply go to the Acquisition > Site visitors Acquisition report and set the date vary to begin just a few days after launch and toggle the “Evaluate” swap to “Previous Interval (match day of week).”
This screenshot exhibits a pre/post-launch comparability for a website that launched on August 1st.
Warning: Most web sites are affected by seasonal adjustments in site visitors. So examine site visitors to “Identical interval final 12 months” to exclude seasonality from the information. In case you didn’t have GA4 arrange a 12 months in the past, this received’t work.
If search site visitors is down and the explanation isn’t seasonality, it’s probably due to the redesign. Listed here are the 5 predominant the reason why redesigned web sites see a drop in search site visitors:
- URLs that attracted search site visitors have been eliminated
- URLs that attracted search site visitors have been modified (even when they have been redirected)
- Content material grew to become much less keyphrase-focused or much less detailed
- Technical website positioning points appeared (lacking schema, longer load occasions, and so on.)
- You modified your area title and also you didn’t observe these steps.
If search site visitors is down, don’t panic. You don’t but know what sort of site visitors declined. It’s attainable that you simply noticed a drop in low-intent guests (individuals studying previous, irrelevant weblog posts) however a rise in high-intent guests (individuals touchdown in your key service pages).
So the subsequent steps to examine adjustments in search site visitors to particular URLs. That top-line report was only a fast examine. To see what’s actually occurring, we’ll make a fast GA4 Exploration. First, navigate to the “Discover” part from the far left menu (it’s the blue icon with the arrow pointing up) and click on on Free type.
- On the high of the “Variables” column on the left, title the report “Search Site visitors Touchdown Pages.”
- Set the date fee to point out the month post-launch and examine to earlier interval.
Now we’ll add the size and metrics that we’ll use to construct the report. We’ll want two dimensions: touchdown pages and session medium.
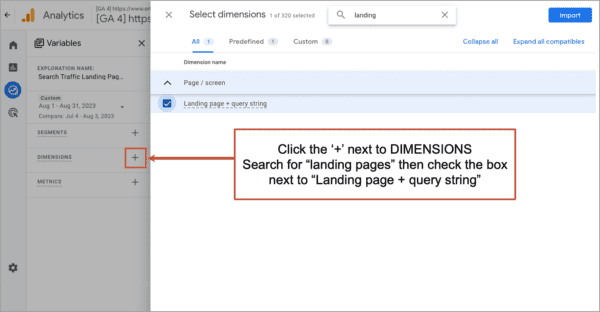
- Click on the plus signal ‘+’ subsequent to DIMENSIONS
- Seek for “touchdown pages”after which examine the field subsequent to “Touchdown web page + question string”
- Click on Import
Subsequent add our metrics. Often, we’d add a number of, however right here we’ll hold it easy and simply use one.
- Click on the plus signal ‘+’ subsequent to METRICS
- Seek for “classes” after which examine the field subsequent to “Periods”
- Click on Import
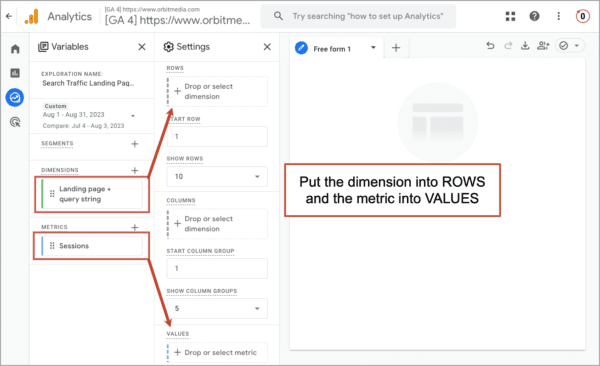
Subsequent we’ll construct the report utilizing these dimensions and metrics. We’ll do that within the Settings column.
- Choose or drag within the two dimensions into ROWS bins
- Choose or drag within the metrics into the VALUES bins
The exploration is now exhibiting you the pre/post-launch site visitors to touchdown pages. Good! However we don’t need to see all of the site visitors. We simply need to see natural site visitors. So for this we’ll make a phase.
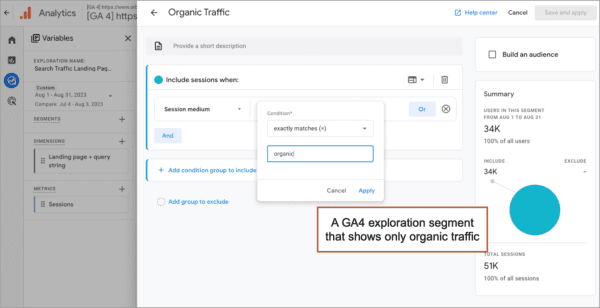
- Click on the plus signal ‘+’ subsequent to SEGMENTS after which click on the “Periods segments” button
- Title the filter “Natural Site visitors”
- Click on the “Add new situations” dropdown
- Seek for “Medium” then choose “Session medium”
- Click on the ‘+ Add filter’ button
- From the dropdown checklist, choose “precisely matches (=)” and within the field under, choose “natural” and click on “save”
- Within the high proper, click on “Save and apply”

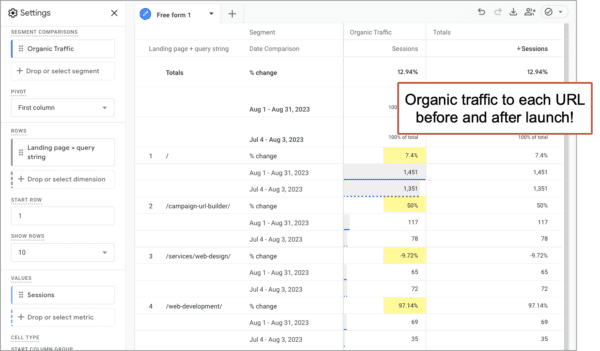
Right here’s what your new exploration will appear like.

Seeing search site visitors affect per URL is rather more helpful than seeing total search site visitors adjustments. With this information, you can begin taking a look at particular pages and asking what modified throughout the redesign course of. For any web page the place site visitors dropped, ask these questions:
Questions and Actions
If site visitors to any URLs went down, ask your self:
- Did the goal keyphrase change?
Take into account adjusting the key phrase concentrating on, except the brand new goal phrases are attracting rather more certified guests. - Did the title tag or headers change?
Take into account altering them again or enhancing their keyphrase-focus. - Is the brand new physique textual content much less keyphrase centered? Shorter?
If the brand new pages do a worse job of indicating relevance than the previous pages, think about a spherical of website positioning copy edits. Add again extra of the semantically related phrases. In case you need assistance or concepts, you’ll be able to attempt this AI method for SEO. Works like appeal.
2. Do the brand new pages have greater engagement charges?
For the subsequent measurement, we will stick to the stories. No want for explorations this time. Additionally, no issues about seasonality. Seasonality impacts how a lot site visitors, however shouldn’t have an effect on how engaged guests are.
Right here’s the best way to examine adjustments to the engagement fee of your pages, earlier than and after a web site redesign:
- Go to the Engagement > Pages and screens report
- Set the date vary to begin just a few days after launch. Toggle the “Evaluate” swap to “Previous Interval (match day of week)”
- Change the first dimension by clicking the dropdown above the primary column (which most likely says “Web page title”). Change it to “Web page path and display screen class (which is the GA4 code phrase for URL)
That’s it. Scroll over to the proper and also you’ll see the engagement fee metric, earlier than and after launch, for each URL.
In case you’d prefer to see simply your high-intent service pages by excluding the weblog posts, you’ll be able to click on “Add filter +” and create a filter to take away all of the URLs that include “weblog” or no matter phrase is within the title of the listing together with your content material program (Web page Location doesn’t include weblog).
Sadly, in case your content material advertising will not be all in a typical listing, this isn’t attainable. Perhaps ask your internet builders why they did that…
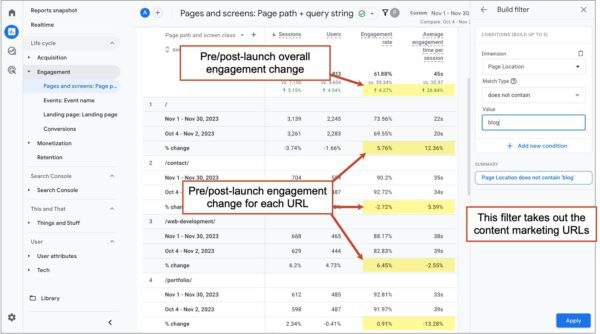
All set? Right here is the report and the settings for the filter ought to appear like.

The report exhibits that engagement charges are up a smidge for our homepage and web development page and barely down for the contact web page.
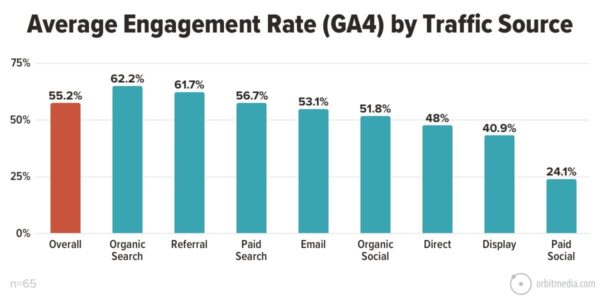
Total, the engagement charges are very excessive. What’s excessive? The average engagement rate on websites is 55% however this varies by site visitors supply.

The expertise for cellular and desktop guests is often very completely different, so after all, engagement charges can even be completely different.
Questions and Actions
If the brand new pages have decrease engagement charges, ask your self just a few questions:
- Is the brand new web page supposed to be extremely partaking? Or is it’s job to shortly go the customer via to a deeper web page?
If the web page is mainly a menu of different pages, a low common engagement time could also be completely superb. - Did the above-the-fold content material change?
This could scale back engagement, particularly if the textual content within the H1 header is obscure. Make the headers extra particular and descriptive. Their job is to inform the customer that they’re in the proper place. - Is the web page loads shorter now?
Shorter pages have decrease engagement charges. This could shock nobody. Add depth and element. Then there’s extra to have interaction with. - Did total site visitors go up?
If the web page is now attracting much less certified guests, engagement charges will drop. In case you don’t thoughts buying and selling decrease engagement for extra model consciousness, don’t fear about it.
3. How are guests utilizing the navigation menus?
When menus change, the usage of these menus will change. And it’s quite common for web site redesign tasks to result in new menu kinds.
The cellular menus, mega drop downs, CTAs and navigation labels might all be completely different as the brand new website might higher align with website navigation best practices.
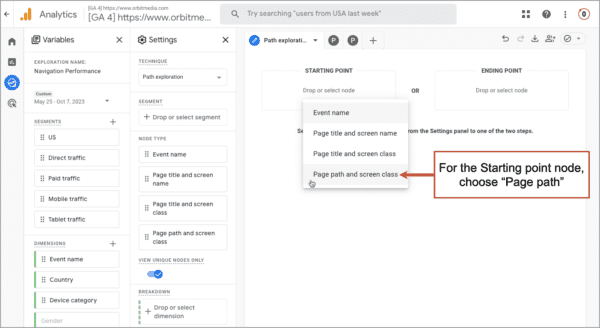
To see how your guests are utilizing your new menu system, you’ll have to create a Path Exploration. So navigate to the “Discover” part from the far left menu (it’s the blue icon with the arrow pointing up) and click on on Path exploration.
- Click on “Begin over” within the high proper.
- Click on within the STARTING POINT field and choose “Web page path and display screen class” as your node.
- Select the homepage (or any web page) from the “Choose place to begin” menu that slides in from the proper.
The report will present you the quantity of people that went from the start line web page to the next pages. That is the efficiency of your navigation, which incorporates the efficiency of the calls to motion. To measure the clickthrough charges in your name to motion, divide the visits to that web page by the visits to the homepage. That’s your CTA’s CTR.
This brief video exhibits the best way to create that fast Path Exploration. That is one a part of a extra detailed strategy to user flow analysis using GA4.
Questions and Actions
Listed here are examples of the sorts of research you are able to do based mostly on that GA4 exploration:
- Are individuals skipping over pages with essential messages or supportive proof?
In that case, transfer these messages into the extra common pages within the move. It is a quite common subject with dropdown menus. Designers and copywriters work exhausting on the highest stage web page, however the dropdown encourages guests to jump over it to deeper inside pages. - Are little issues getting clicked loads?
In that case, think about making these objects extra distinguished within the navigation to assist guests discover them shortly - Are massive issues getting skipped?
In that case, think about re-labelling them to extend clicks or giving up and accepting that it doesn’t align with guests’ data wants. - Do calls to motion have low clickthrough charges?
In that case, think about altering the CTA to make it extra particular, to cut back the psychological dedication, to make it appear simpler, sooner or extra priceless. These are simply a few of our button design best practices. And if it’s not the button, it’s most likely the copywriting. Reply extra questions or add extra supportive proof.
4. Are conversions up or down?
That is it. The important thing metric! However it’s usually tough to measure as a result of the GA4 setup might have modified. The brand new web site might have completely different definitions of success and new or completely different targets. In that case, these can’t be setup till the brand new website launches.
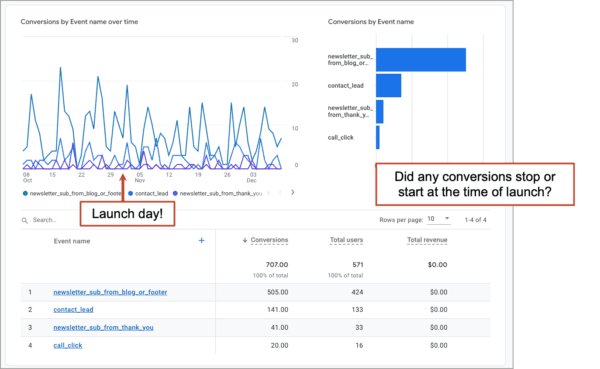
Right here’s a fast technique to examine on how conversions have been arrange. Go to the Engagement > Conversions report and set a date vary ranging from a month or two previous to launch. Now by trying on the line chart, you’ll be able to see if any conversions stopped or began on launch day.
For now, we’ll assume that the conversion occasions didn’t change throughout the redesign course of and that every part is monitoring precisely.
Be aware: If conversions weren’t arrange previous to launch or if they’ve modified, there are nonetheless methods to measure efficiency. Don’t quit hope! Search for future articles on this weblog that present the best way to get probably the most out of a nasty GA4 setup…
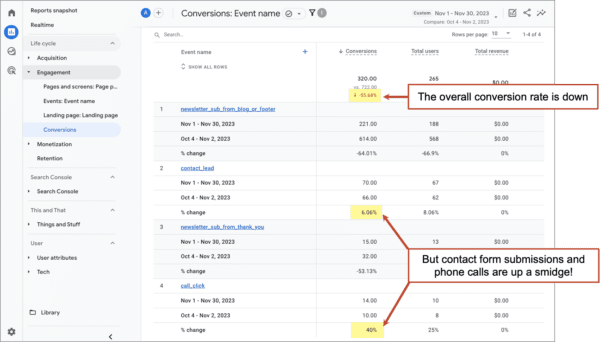
Right here’s the best way to examine adjustments to the conversion fee of your web site, earlier than and after a web site redesign:
- Go to the Engagement > Conversions report
- Set the date vary to begin just a few days after launch. Toggle the “Evaluate” swap to “Previous Interval (match day of week)”
That’s it. Right here’s what it might appear like for you.
It is a good report to begin with as a result of it exhibits the change for every sort of conversion. The general conversion fee could also be down, however the extra essential conversions (leads) could also be up, as within the screenshot above. It exhibits a 55% drop in complete conversions, however leads are up!
The insights are at all times one stage down from the top-line quantity.
By no means react to combination information. Look deeper.
One other technique to look deeper is to examine conversion charges per site visitors supply. Not all of those numbers are affected by a web site redesign, nevertheless it’s critically essential for advertising technique usually. So whereas we’re right here, let’s have a look.
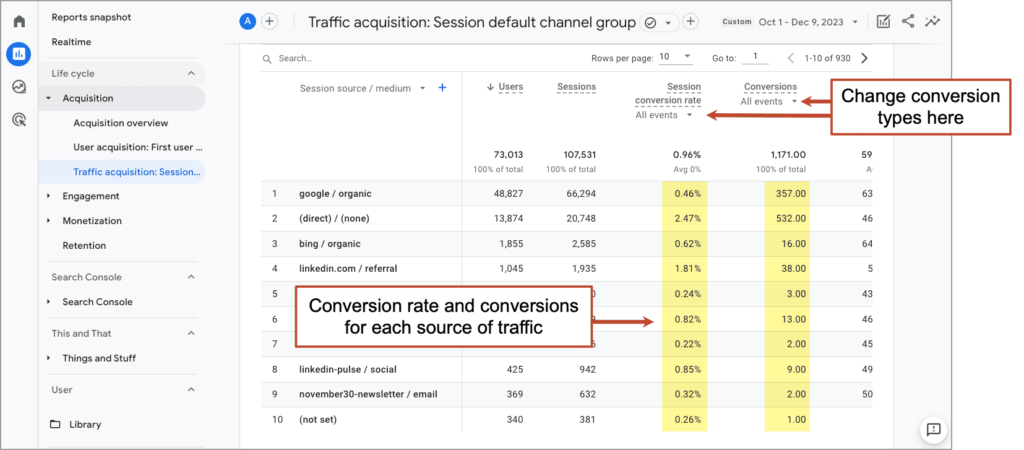
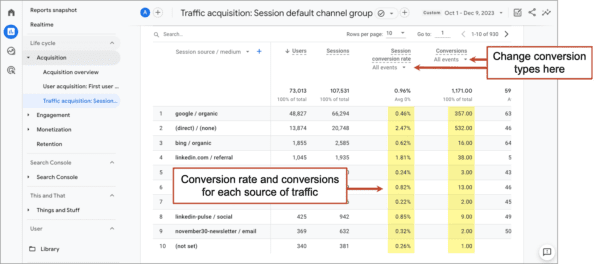
Right here’s the best way to see which site visitors sources are attracting guests who take motion.
- Go to the Acquisition > Site visitors Acquisition report
- Click on the pencil within the high proper to customise the report.
- Click on Metrics. Transfer “Session conversion fee” and “Conversions” up towards the highest of the checklist
- Click on Apply, Save (Save adjustments to present report) and click on “<– Again” to return to the report
- Change the first dimension by clicking the dropdown above the primary column (which most likely says “Session default channel group”). Set it to “Session supply / medium”
Now you’re trying on the conversion charges for every supply and medium of site visitors. In case you’d prefer to see the conversion fee for a particular purpose, click on the “All occasions” dropdown and set it to the conversion of your alternative.
Typically the insights leap proper out of this report. It could information useful resource and allocations, staffing selections, associate relationships, influencer collaborations and PR efforts. It’s a priceless report.
Questions and Actions
Listed here are conversion-related questions you GA4 information is asking you:
- Is the conversion fee for one particular conversion down?
In that case, look carefully at Analytics to know the trail for these guests. The place do they enter? The place do they go subsequent? From the place do they exit? Now go to your web site and emulate that have. Did you discover any clues? Perhaps some friction, confusion or missed alternatives? - Are conversions from a particular supply greater or decrease after the relaunch?
Take into account the supply. If it’s paid, look carefully on the advertisements. If it’s social, spend a while in these streams. If it’s search, have a look at the key phrase information. The supply is your clue into customer expectations. When expectations are met, conversion charges rise. - Are total conversion charges (and search site visitors) up?
The redesign is exhibiting rapid ROI. The brand new website is healthier cheese on a greater mousetrap. Each model consciousness and demand are on the rise. You’re solely remorse could also be not redesigning sooner!
There you’ve got it. With these stories, you’re set as much as each measure the ROI of your web site challenge and to begin the method of web site optimization. Digital ink is rarely dry!
How quickly after a web site redesign must you examine Analytics?
I assessment Analytics with each shopper one month after launch day. That’s typically sufficient time to begin seeing the affect.
However actually, it’s a matter of knowledge, not a matter of time. A excessive site visitors web site might have sufficient guests flowing via to get insights in weeks and even days. Knowledge is a operate of time. The extra person interactions which can be recorded in GA4, the extra significant the information shall be.
After all, you’ll be able to examine it a lot sooner to verify GA4 is working. You may also use Analytics to look for website bugs, which is one thing you are able to do instantly, simply days after a redesign.
Bonus! Different varieties of GA4 evaluation do to after a web site launch…
Nearly each interplay taken by guests may be measured in GA4. Listed here are among the greatest varieties of evaluation to attempt. Do all of them and also you’ll have leveled up your GA4 expertise!
The rest we can assist you measure in GA4? Please tell us.
[ad_2]
Source link