[ad_1]
This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Would you like a web site that ranks excessive in Google and converts nicely?
Ensuring your pages load shortly is vital to offering person expertise.
And the three Core Web Vitals metrics that Google launched have been a rating sign for a number of years now.
Unsure easy methods to method optimizing your Core Net Vitals? This text provides 10 tips about easy methods to method web page velocity optimization and what you are able to do to handle a few of the commonest points.
1. Use Google Search Console To Examine If Web page Pace Is Impacting Your search engine optimisation
Google Search Console includes a high-level Core Web Vitals report that tells you whether or not there are pages in your web site that must be optimized for velocity. Google collects this web page velocity knowledge from actual Chrome customers.
You’ll be able to click on on the person points within the “Why URLs aren’t thought of good” part and discover out what pages are affected by the problem.
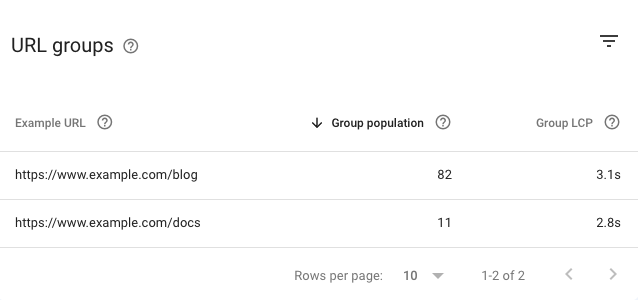
Be aware that Search Console teams related pages collectively, so for instance the Largest Contentful Paint (LCP) worth for the “Instance URL” doesn’t essentially match the general “Group LCP” worth.
 Screenshot of Google Search Console’s URL teams for failed Core Net Vitals assessments, October 2023
Screenshot of Google Search Console’s URL teams for failed Core Net Vitals assessments, October 20232. Run A Free Web page Pace Check
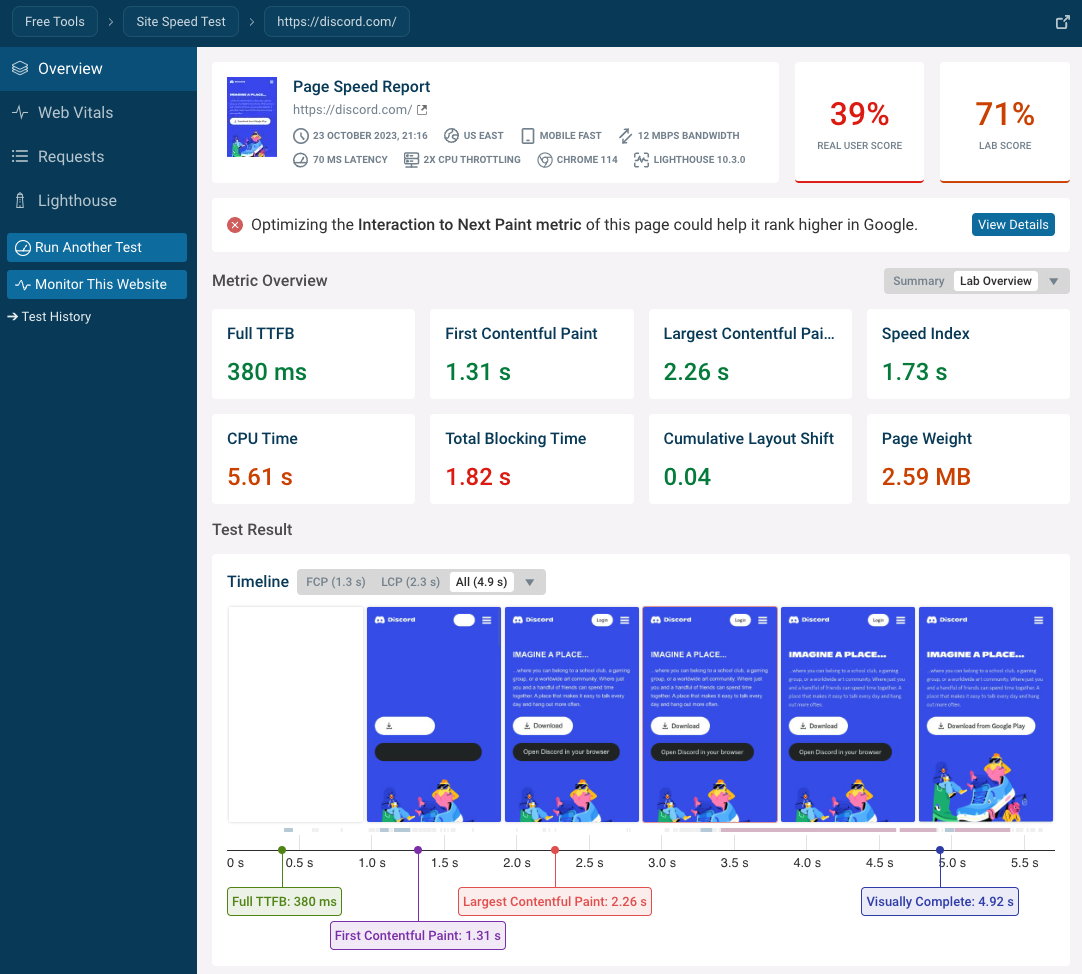
Operating an online website speed test tells you how briskly your web site masses, helps you perceive your web page velocity, and supplies suggestions on easy methods to enhance it. Merely enter your web site URL to generate a report.
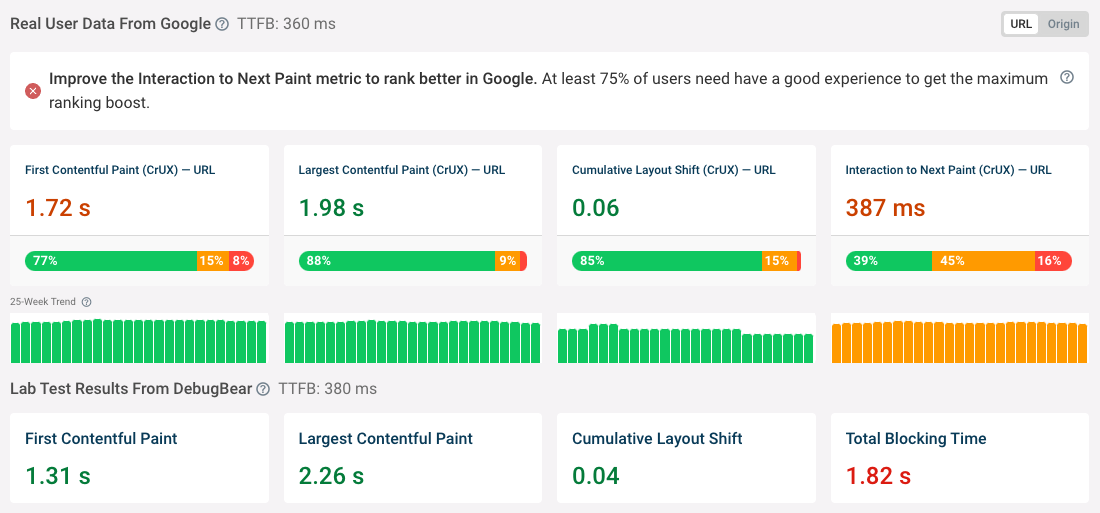
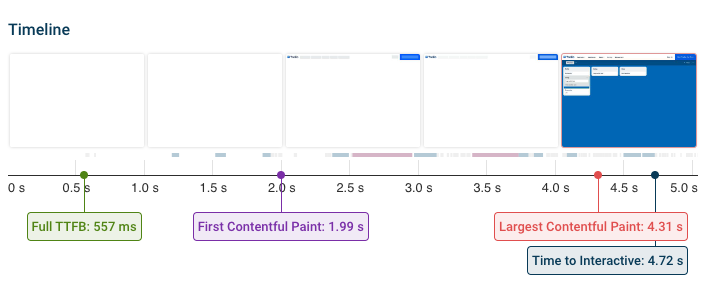
 Screenshot of a DebugBear web page velocity take a look at outcome, October 2023
Screenshot of a DebugBear web page velocity take a look at outcome, October 2023You’ll be able to click on on every metric to be taught extra about what elements are influencing the metric worth. For instance, many web page load milestones might be defined by taking a look at a request waterfall visualization that exhibits when completely different web page assets begin and end loading.
The filmstrip view on the high of the waterfall enables you to correlate what occurs on the community with what your guests can see.
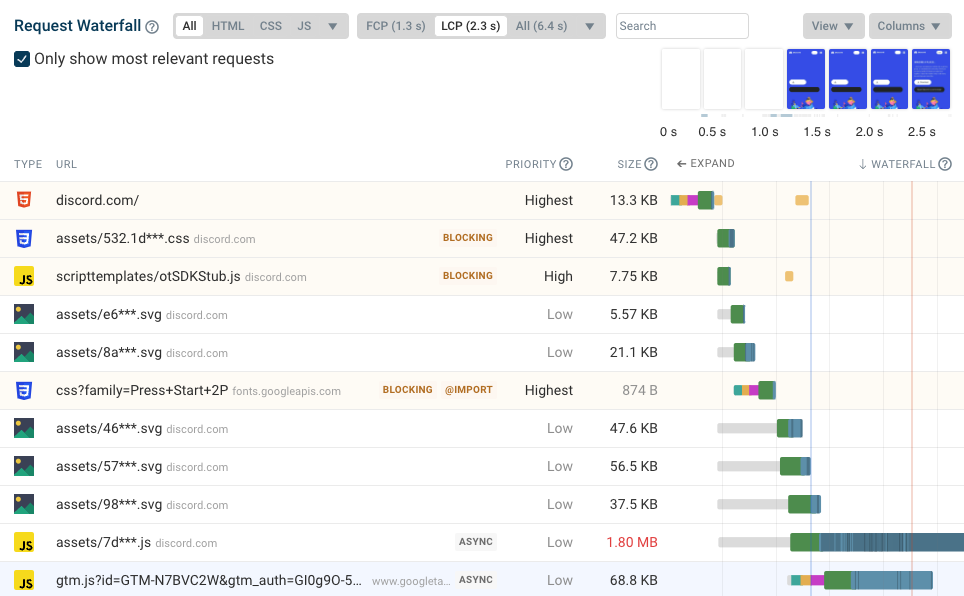
 Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023
Screenshot of a waterfall visualization exhibiting requests and web page load progress, October 2023You too can see how your web site is doing in the actual person Chrome User Experience Report (CrUX) knowledge. That is the information that Google makes use of as a rating sign.
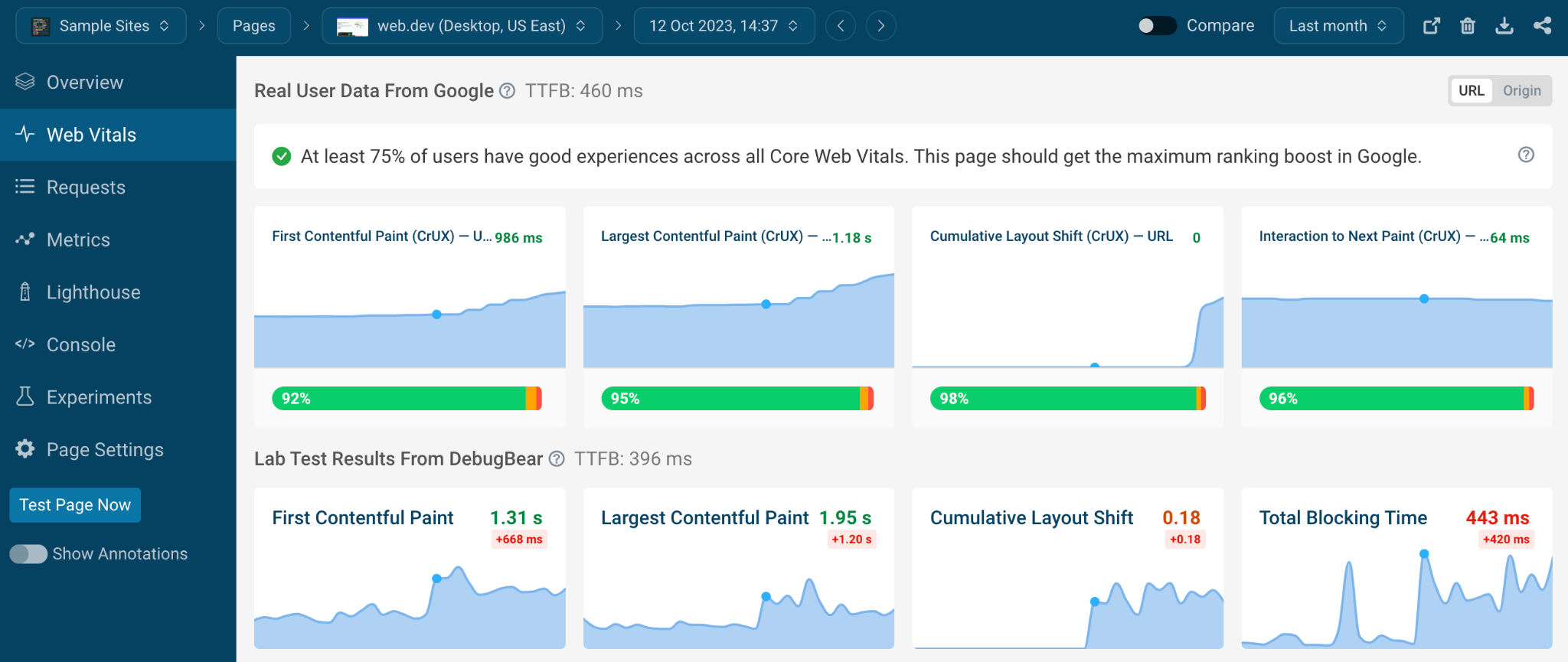
 Screenshot of Google net vitals tendencies and velocity take a look at outcomes, October 2023
Screenshot of Google net vitals tendencies and velocity take a look at outcomes, October 2023Lastly, you’ll find web page velocity suggestions particular to your web site on the backside of the “Overview” tab.
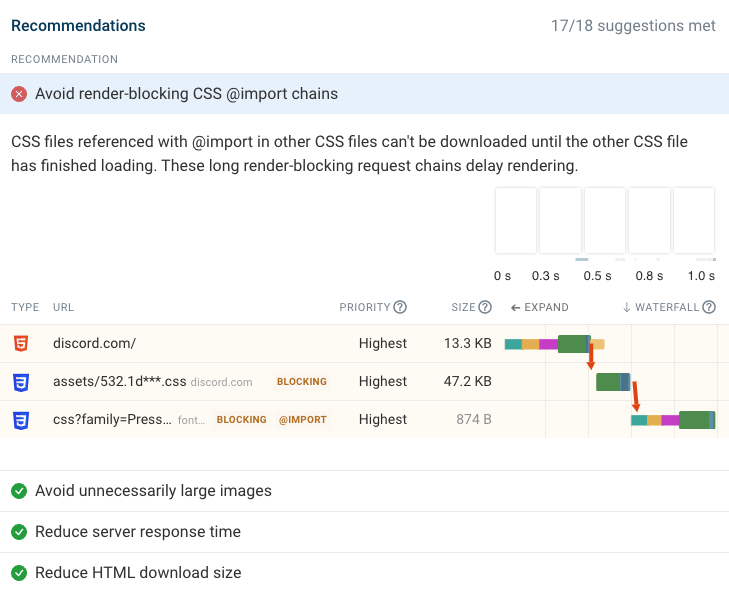
 Screenshot of a web page velocity suggestion in DebugBear, October 2023
Screenshot of a web page velocity suggestion in DebugBear, October 20233. Watch Your Web site Render Body By Body
When loading your web site on a quick community connection it in all probability masses in a second or two. Too fast to essentially see what’s occurring step-by-step.
Utilizing network throttling in Chrome DevTools means that you can see how your web site masses on a slower connection. You’ll be able to watch content material seem regularly and use that understanding of the loading course of throughout your optimization efforts.
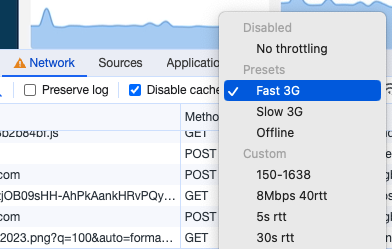
Observe these steps to load your web site utilizing a slower connection:
- Proper-click the web page and click on “Examine”.
- Open the “Community” tab.
- Open the “No throttling” dropdown and choose “Quick 3G”.
- Reload the web page.
 Screenshot of Chrome DevTools request throttling dropdown, October 2023
Screenshot of Chrome DevTools request throttling dropdown, October 2023Within the instance beneath you possibly can see that:
- The web page begins rendering with a static background earlier than the background picture seems.
- A fallback font is used initially till the online font has loaded.
- The picture within the middle seems final.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
You too can use the free DebugBear test to step by the rendering course of body by body. Or obtain the recording as an MP4 with a paid DebugBear subscription.
Video recording of the rendering strategy of a web site in DebugBear, October 2023
4. Focus On Core Net Vitals As an alternative Of Your Lighthouse Rating
Google’s Lighthouse tool is broadly used to check web site efficiency. It’s simple to run and delivers a set of actionable suggestions to enhance your web site.
Nevertheless, the Lighthouse Efficiency rating just isn’t an search engine optimisation rating sign. Many websites have a poor or common Lighthouse rating however do nicely throughout all three Core Net Vitals metrics in the actual person knowledge that affect rankings.
Lighthouse is nice for testing your web site in a hard and fast atmosphere and allows you to run earlier than and after checks in your web site earlier than up to date actual person knowledge is out there. However what finally counts is how your precise guests expertise your web site.
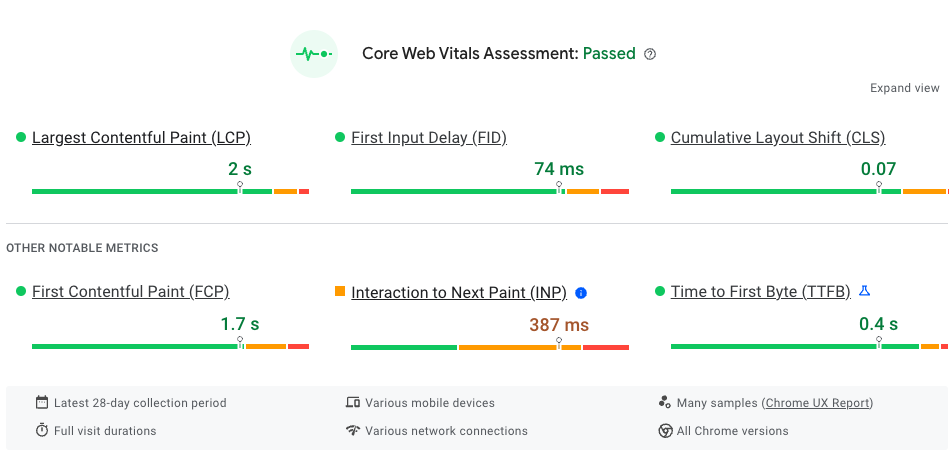
 Screenshot of actual person Core Net Vitals knowledge in PageSpeed Insights, October 2023
Screenshot of actual person Core Net Vitals knowledge in PageSpeed Insights, October 20235. Optimize Render-Blocking Sources
Render-blocking resources are information that must be loaded in your web site earlier than browsers can present any content material to the person. CSS and JavaScript information within the web page <head> typically block rendering.
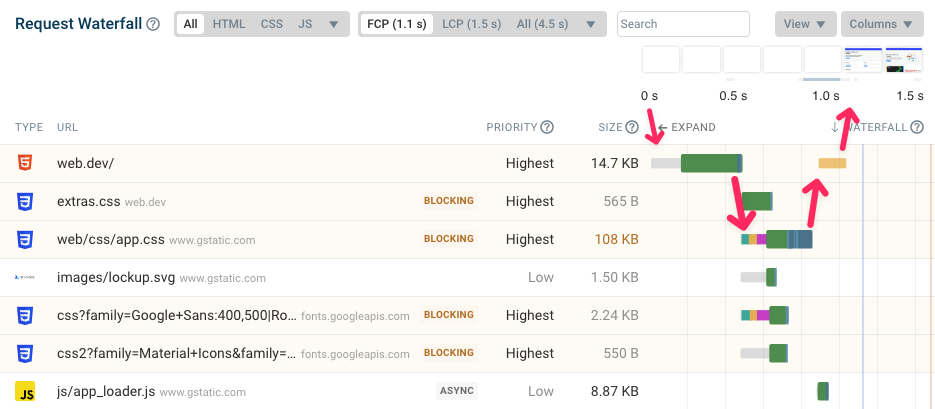
Right here’s an instance request waterfall exhibiting how render-blocking information affect the rendering strategy of your web site.
- The browser begins with a clean web page.
- The HTML doc is loaded.
- A number of render-blocking assets are loaded (we’ll deal with app.css as the biggest and slowest file).
- As soon as app.css is loaded the web page renders (as indicated by the orange CPU activity within the waterfall).
- Lastly, the web page content material begins turning into seen within the filmstrip view.
 Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023
Screenshot of DebugBear’s waterfall visualization exhibiting render-blocking requests, October 2023Loading many render-blocking assets will make web page content material seem extra slowly and can harm your Largest Contentful Paint rating.
Enhance Server Response Time
Loading the preliminary HTML doc is step one for loading a web site. The Time to First Byte (TTFB) metric measures how shortly your net server responds to a request for this useful resource.
Scale back The Quantity Of Render-Blocking Requests
The easiest way to make your web site load extra shortly is to scale back the variety of assets that block rendering. If a file isn’t mandatory to start out rendering content material then it shouldn’t block rendering.
For instance, the defer and async keywords on the script tag inform the browser {that a} JavaScript file must be loaded however that the web page can begin rendering earlier than that.
<script src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/app.js" async>Load Render-Blocking Sources Extra Rapidly
To maintain the period of time that rendering is blocked as quick as doable you possibly can cut back the dimensions of render-blocking information to hurry up the obtain.
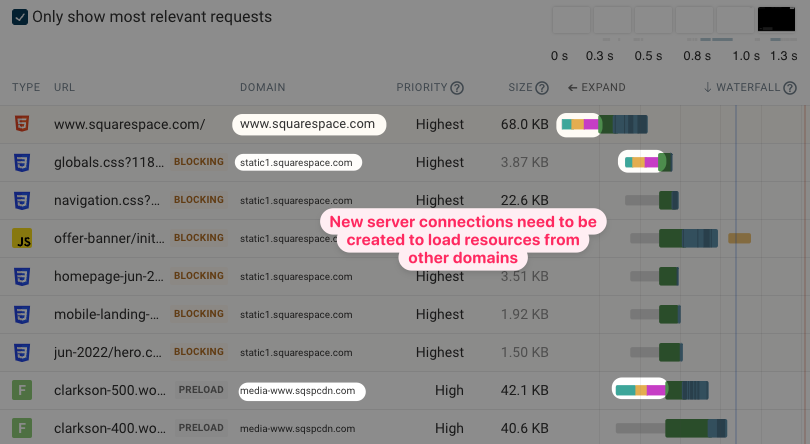
Loading these assets from the identical web site area because the HTML doc additionally accelerates these requests, as no extra web server connections are wanted.
 Screenshot of DebugBear’s waterfall exhibiting completely different server connections, October 2023
Screenshot of DebugBear’s waterfall exhibiting completely different server connections, October 20236. Load Pictures With The Proper Precedence
Some web page assets are important for the web page to load, and others can load afterward within the web page’s lifecycle. There’s solely a restricted quantity of bandwidth accessible on a community connection, so that you need to give browsers applicable hints about whether or not a useful resource is vital or can wait till later.
That is very true for photographs in your web site. When taking a look at simply the HTML browsers can’t inform if an image seems as a hero picture or as a small icon within the web site footer. Solely when the browser begins displaying content material does it notice which photographs are vital.
For vital photographs, you need to use the fetchpriority attribute to inform the browser to start out loading a picture early:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/hero.jpg" fetchpriority="excessive">Conversely, photographs additional down on the web page might be deprioritized by telling the browser to solely begin loading them when they’re near showing within the viewport. The img loading attribute makes this simple to implement:
<img src="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/icon.png" loading="lazy">7. Decrease Web page Weight
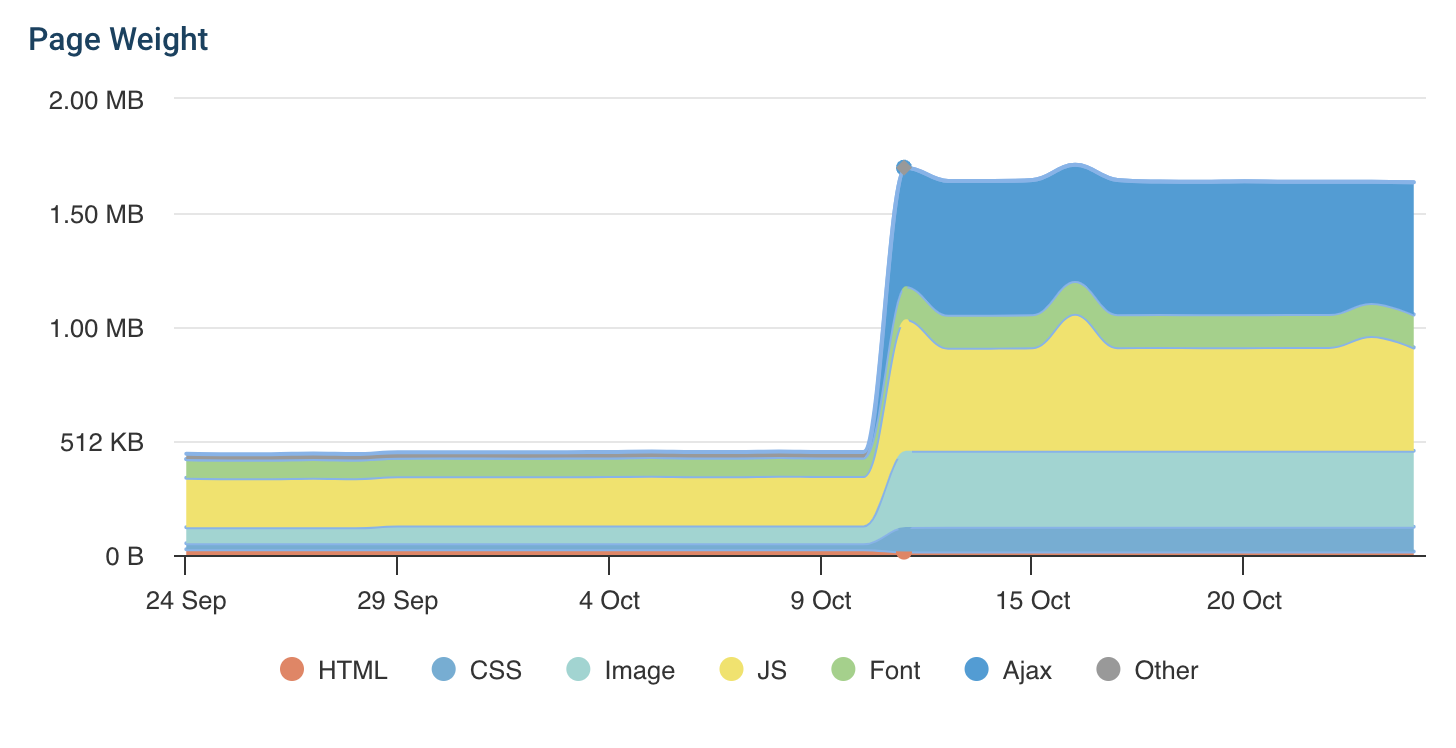
Page weight measures what number of bytes of knowledge must be downloaded so as to load an internet web page. The extra knowledge must be transferred, the longer the obtain will take. The easiest way to scale back web page weight relies on the kind of assets that contribute most to the general metric.
To scale back the dimensions of photographs you need to use modern image formats like WebP or Avif. These codecs use much less house to retailer the identical content material than PNG or JPEG information.
If textual content information like HTML paperwork, CSS stylesheet, or JavaScript code are contributing to your web page weight, verify for those who’re utilizing HTTP compression algorithms like Brotli.
 Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 2023
Screenshot of DebugBear’s web page weight chart exhibiting a rise in web page weight, October 20238. Perceive Community Request Chains
To load vital assets shortly you need to begin loading them as early as doable. The browser shortly wants to find the useful resource early on, which suggests it must be referenced within the HTML doc.
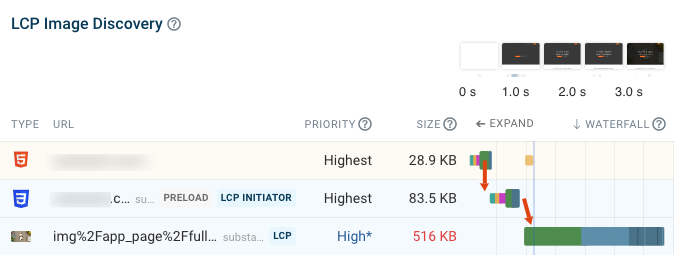
Nevertheless, typically longer sequential request chains kind when loading a web site. Within the instance beneath, the background picture is simply referenced from inside a CSS stylesheet. Accordingly, the community request for the picture solely begins after the stylesheet has completed downloading.
 Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023
Screenshot of DebugBear’s request waterfall exhibiting a sequential community request chain, October 2023In these instances, preloads hints within the HTML doc can inform the browser to load assets earlier than they’d in any other case be found. For instance:
<hyperlink rel="preload" href="https://www.searchenginejournal.com/10-top-tips-to-improve-your-website-speed-spa/499273/background.png" as="picture" />9. Use Server-Aspect Rendering For Single-Web page Apps
Single-page apps are web sites the place the web page content material is generated by JavaScript code within the browser. They’re typically constructed utilizing coding frameworks like React, Vue, or Angular.
The benefit of single-page functions is that web page transitions occur with out fully reloading all web page contents. As soon as a web page is loaded navigations to a special URL on the web site are sometimes quick.
Nevertheless, the preliminary web page load is commonly slower with single-page apps as software code must be loaded and run to show the web page contents. Guests could see a spinner or content material placeholder initially whereas they look ahead to the web page to load absolutely.
 Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page software, October 2023
Screenshot of DebugBear’s filmstrip exhibiting the rendering strategy of a single-page software, October 2023To handle this situation, the preliminary web page content material must be rendered on the server, utilizing server-side rendering. That method the web page content material masses like a conventional HTML doc at first after which transitions to a client-side software.
10. Constantly Monitor Your Web page Pace
Operating a velocity take a look at in your web site tells you how briskly your web site is right this moment and what you are able to do to enhance it.
Nevertheless, continuously monitoring your website with DebugBear helps your group keep on high of web site efficiency points and ensures you get alerted if there’s an issue. Having historical past accessible over time helps you talk with administration and makes it simpler to analyze newly launched points.
Google Core Net Vitals knowledge is aggregated over a 28-day interval, so when a regression happens it takes some time to point out within the Google knowledge. Scheduling day by day checks ensures you get notified of latest points earlier than they affect your rankings.
This screenshot exhibits an instance of a Largest Contentful Paint regression that first exhibits up within the lab knowledge after which regularly begins to push up the Google knowledge.
 Screenshot of DebugBear’s monitoring knowledge exhibiting a web page velocity regression impacting Core Net Vitals, October 2023
Screenshot of DebugBear’s monitoring knowledge exhibiting a web page velocity regression impacting Core Net Vitals, October 2023DebugBear additionally supplies an Experiments function that permits you to check out website velocity enhancements with out having to deploy code. That method you possibly can go to your improvement with concrete concepts and an estimate of the efficiency affect they’ll have.
You’ll be able to choose from over 20+ take a look at places, analyze pages that require login or are hosted on a staging server, and hold observe of your Lighthouse Efficiency, Accessibility, and search engine optimisation scores.
Along with working scheduled lab checks DebugBear additionally provides real-user page speed monitoring. By putting in an analytics snippet you possibly can see the place in your web site your guests are having expertise and what pages it’s worthwhile to work on.
Whereas lab knowledge appears to be like at a single constant sort of expertise, real-user knowledge higher captures the total range of customer experiences. Some guests will likely be on gradual cell connections, use an older browser, or go to your web site from a location that’s far out of your web site server.
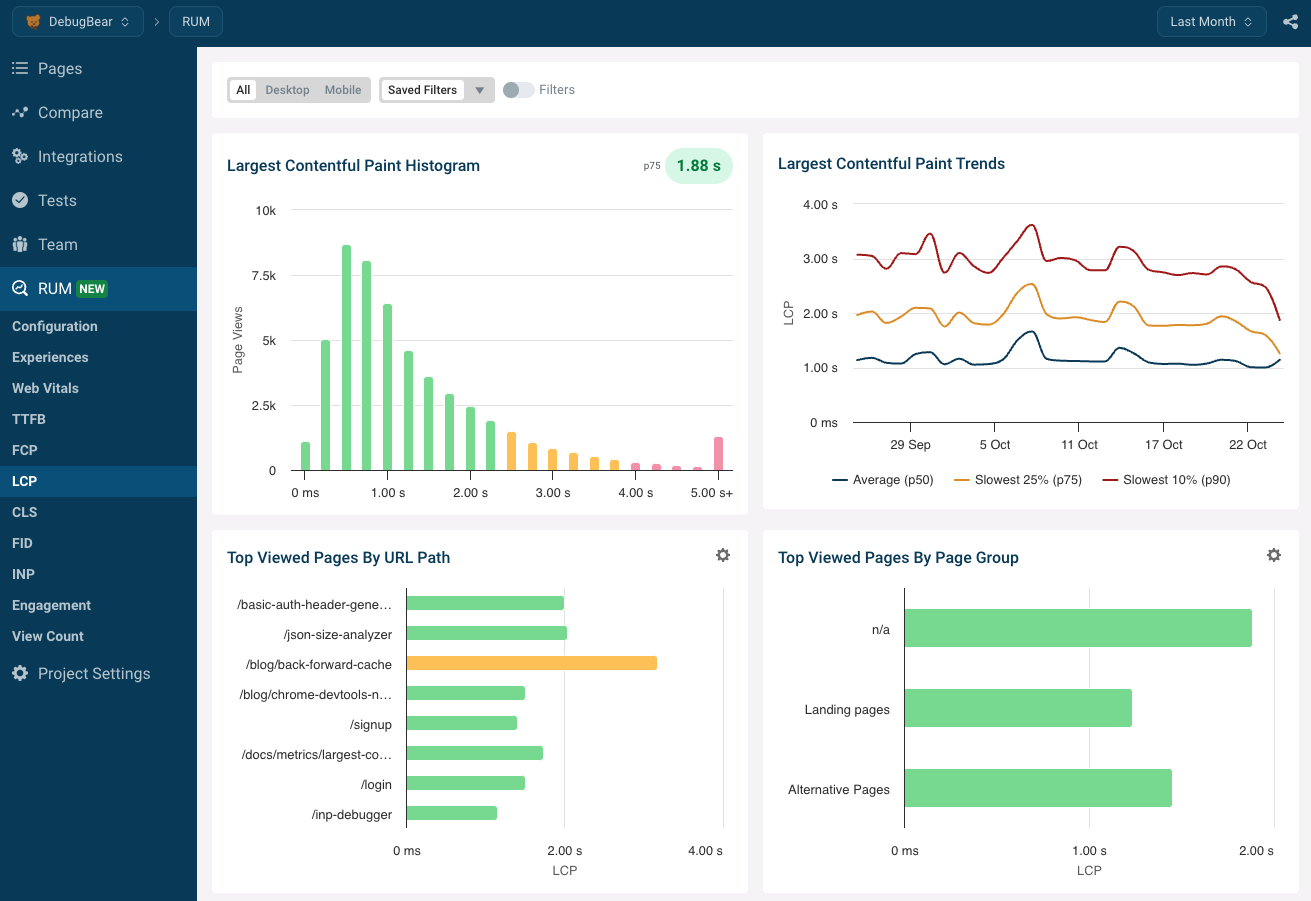
 Screenshot of DebugBear’s actual person dashboard for the Largest Contentful Paint, October 2023
Screenshot of DebugBear’s actual person dashboard for the Largest Contentful Paint, October 2023Actual person monitoring additionally means that you can debug the brand new Interaction to Next Paint (INP) metric that turns into one in all Google’s Core Net Vitals in March 2024.
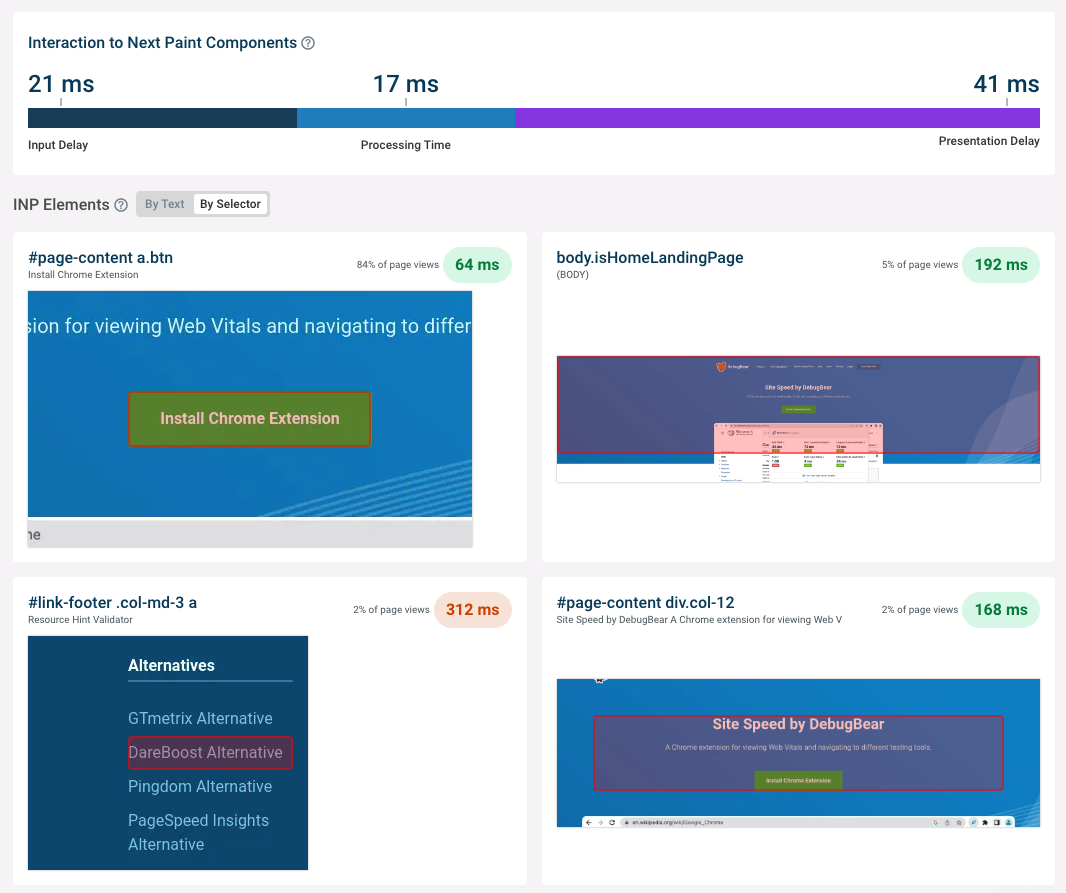
How responsive your web site is for a person relies upon lots on what your web site is responding to: what web page factor is the person attempting to work together with? DebugBear RUM retains observe of what UI components customers work together with most frequently and the way shortly these components are to person enter.
With this knowledge you realize what interactions to deal with while you determine to optimize INP.
 Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023
Screenshot of DebugBear’s RUM dashboard exhibiting an Interplay to Subsequent Paint evaluation, October 2023DebugBear supplies a complete suite of web page velocity monitoring options that empower your group to ship nice experiences. Sign up for a free trial today!
Prepared to start out optimizing your web site? Join DebugBear and get the information it’s worthwhile to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.
[ad_2]
Source link