[ad_1]
For e-commerce web sites, optimizing product pages is without doubt one of the most crucial facets of web optimization.
Optimized product pages improve the consumer expertise and rank higher for long-tail search terms, which generally have decrease competitors and excessive business intent. That is important for ecommerce as a result of customers looking for particular merchandise are often additional down the gross sales funnel and extra prone to buy.
On this article, I’ll talk about a number of suggestions for optimizing ecommerce product pages for web optimization, together with bettering on-page components, profiting from wealthy snippets, and enhancing consumer engagement.
Key phrase analysis is an important first step as a result of the info can information the order during which pages are optimized and the way they’re optimized.
There are just a few methods I often do that, relying on the dimensions of the web site:
- Scraping product names and gathering information
- Utilizing Ahrefs’ Site Explorer
- Utilizing Ahrefs’ Keywords Explorer
Scraping information for giant websites
A major problem for some product web page key phrase analysis is the sheer variety of pages many ecommerce shops have. For example, manually getting into goal key phrases for 20,000 merchandise and researching them would take weeks. Thus, a extra environment friendly technique is important.
One method is to scrape information from product pages to create your key phrase set after which use Key phrases Explorer to gather key phrase information in bulk.
Right here is how I’d try this for AO (Home equipment On-line):
First, I’d conduct some fast analysis to know how customers usually seek for several types of merchandise. To do that, I’d seek for the product in Google and then:
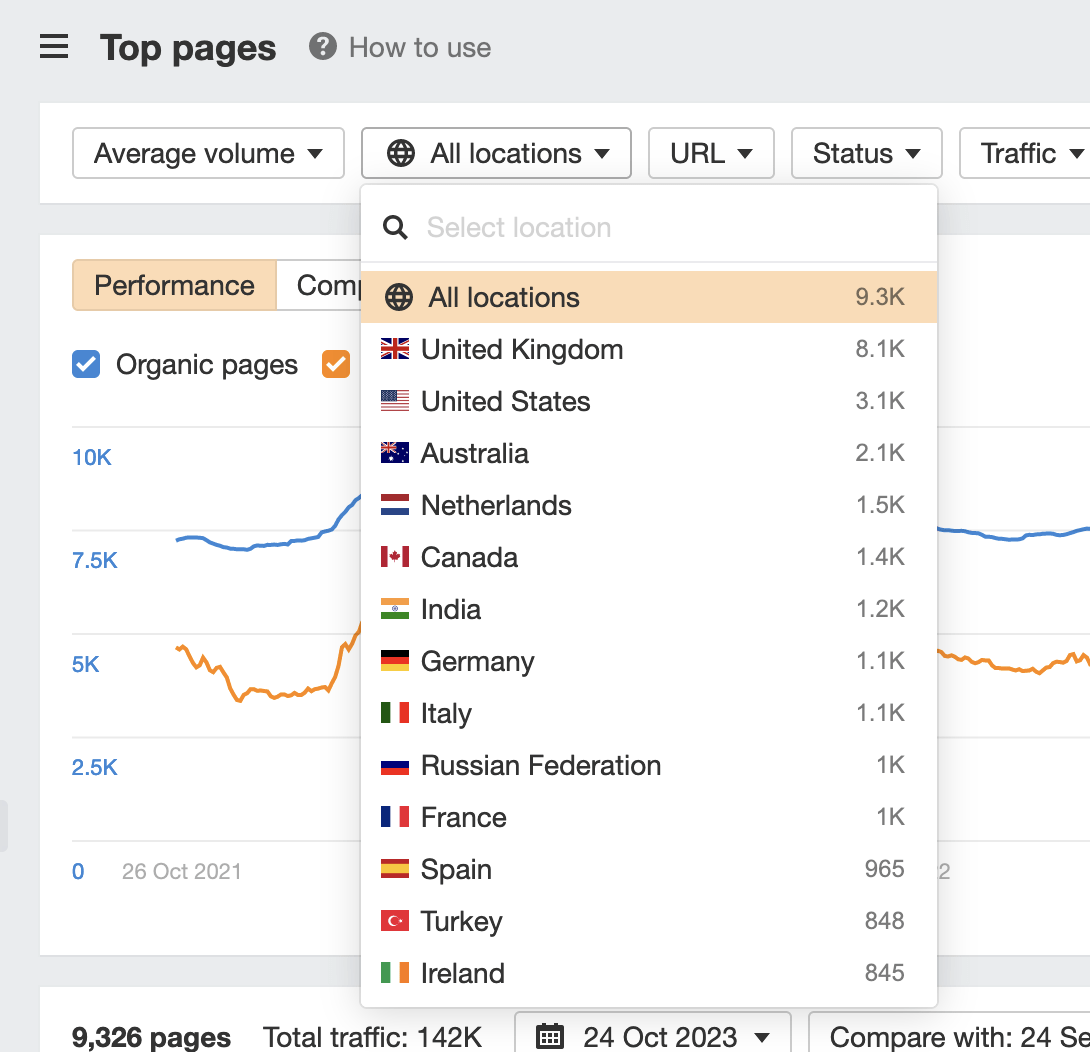
- Copy the web page’s URL into Site Explorer
- Go to the Natural Key phrases report
- Filter for high 5 key phrase rankings
For instance, we are able to see above that most individuals seek for this sensible TV with some combomination of the model identify and SKU. However just a few individuals embody the class (“sensible TV”) and different associated attributes of their question too.
Armed with this data, I can attempt to scrape that information from the web page (and all different related pages on the web site).
Usually, you’ll be able to find what you require to scrape in a specification desk or related. For AO, they’ve some JSON containing product information embedded within the HTML.

This JSON is on each product web page, so I’m going to extract all of that utilizing Screaming Frog’s customized extraction:

I additionally extracted classes and sub-categories. AO has this in JSON, however it’s also possible to extract this data by scraping breadcrumbs.
Right here is an instance of the regex I’ve used to extract information from the JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":s*"([^"]*)"*Begin your crawl, then head to the customized extraction tab and export. You could want trial and error to extract the info you need appropriately. In the event you’re not a professional at regex, I like to recommend utilizing ChatGPT; if you’d like an instance immediate, right here is one from my ChatGPT prompts for SEO resource.

I haven’t accomplished a full crawl of the location for this instance, however after exporting, the CSV ought to appear like this.

Subsequent, I can use the TEXTJOIN components to merge the SKU and model identify within the format I needed like this –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
After which, copy and paste the key phrase column into Key phrases Explorer.

We now have key phrase alternative information for these merchandise. The TP (Site visitors Potential) metric is especially useful. It offers us an understanding of the overall visitors potential, even when the model plus product code mixture we’ve used isn’t the most-searched-for question.
That is simply an instance of how you might scrape helpful information in bulk. The methodology will change for every web site, however the course of is the similar.
Typically, you might simply scrape the H1, and different instances, spec tables. In the event you’re fortunate, like on this instance, there will probably be some JSON with all the info you want.
Whereas I’m specializing in product pages for this information, I’ve written one other instance on my weblog for analyzing competitor site structure utilizing the same methodology. It’s properly price a learn if scraping information for web optimization functions pursuits you.
Utilizing Ahrefs’ Web site Explorer
If scraping data isn’t an choice, you’ll be able to gather information for giant web sites utilizing Ahrefs’ Web site Explorer. However, this technique won’t be as exact. It additionally requires having all product pages in a URL listing.
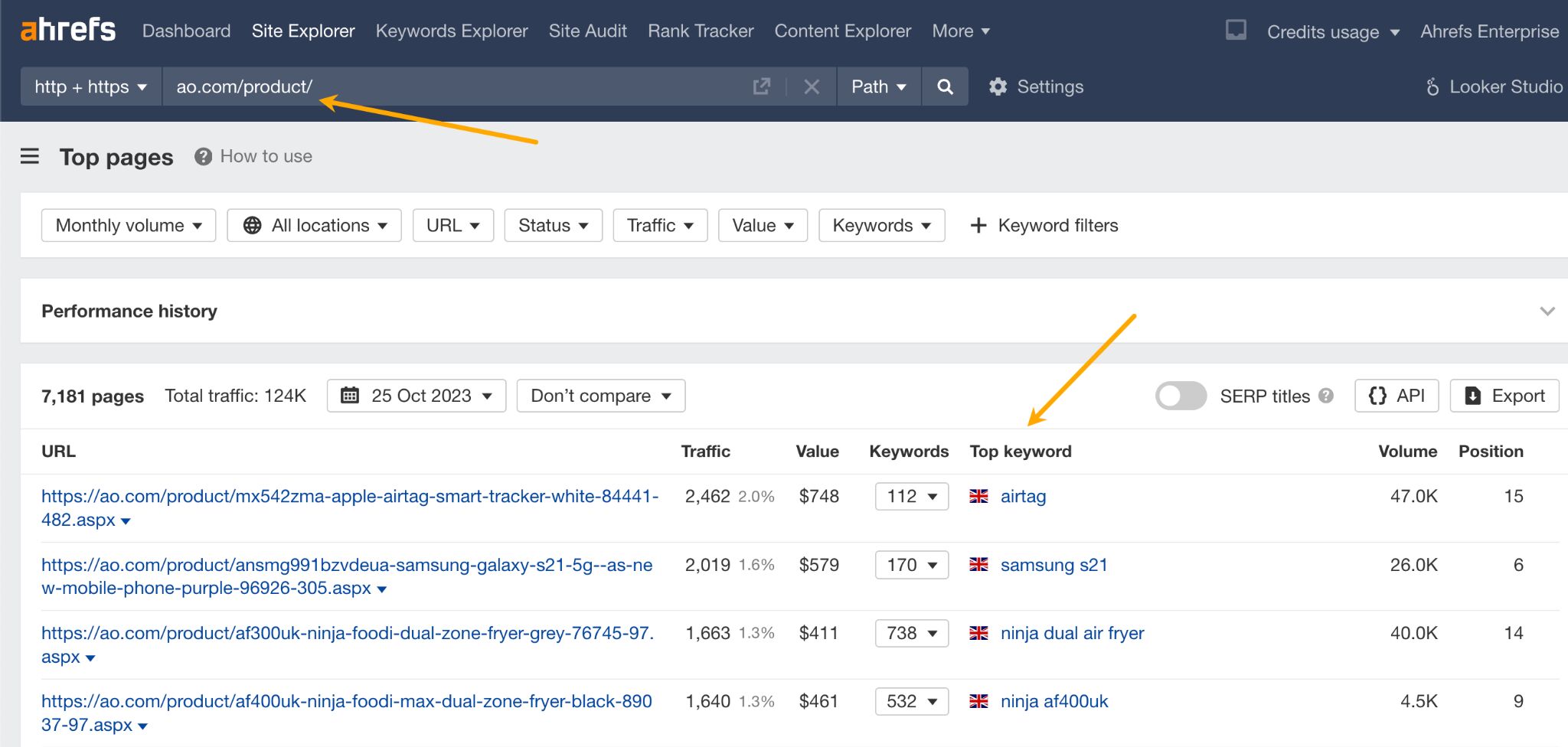
Start by getting into the area and listing the place product pages are situated (for instance, ‘www.instance.com/product/’) into Web site Explorer. Subsequent, go to the High pages report and filter for the nation you need information for.

Then, use the ‘High key phrase’ column to determine the key phrase that brings in probably the most visitors for the URL.
This method is simpler for web sites that have already got a very good rating. Nonetheless, the key phrase driving probably the most visitors could not essentially be the very best one for the web page. So you might get combined outcomes.

Sidenote.
Fascinating to notice with the instance above, there may additionally be a possibility to export from the High Pages report, after which use the product URL construction to collect key phrases through the use of some REGEXREPLACE and REGEXEXTRACT formulation.
Utilizing Ahrefs’ Key phrases Explorer
You could possibly additionally manually enter target keywords into Keywords Explorer and do particular analysis for a product. Nonetheless, this method will solely be viable if there are fewer merchandise to analysis because it’s extra time-consuming.
Most of the time, you’ll want to make use of numerous techniques to get the very best outcomes for shops with many alternative product varieties.
Use common H1 and title tag templates for optimum outcomes. These templates ought to incorporate product H1s and different related product information, similar to SKUs or model names to create the simplest format, guided by your key phrase analysis.
Contemplate creating templates for every class degree when you run a big retailer. For example, TVs may want a unique title/H1 template than cables.
You’ll want to do that in case your key phrase analysis exhibits that customers search in another way for the assorted merchandise you promote.
For example, AO makes use of completely different templates for numerous classes.
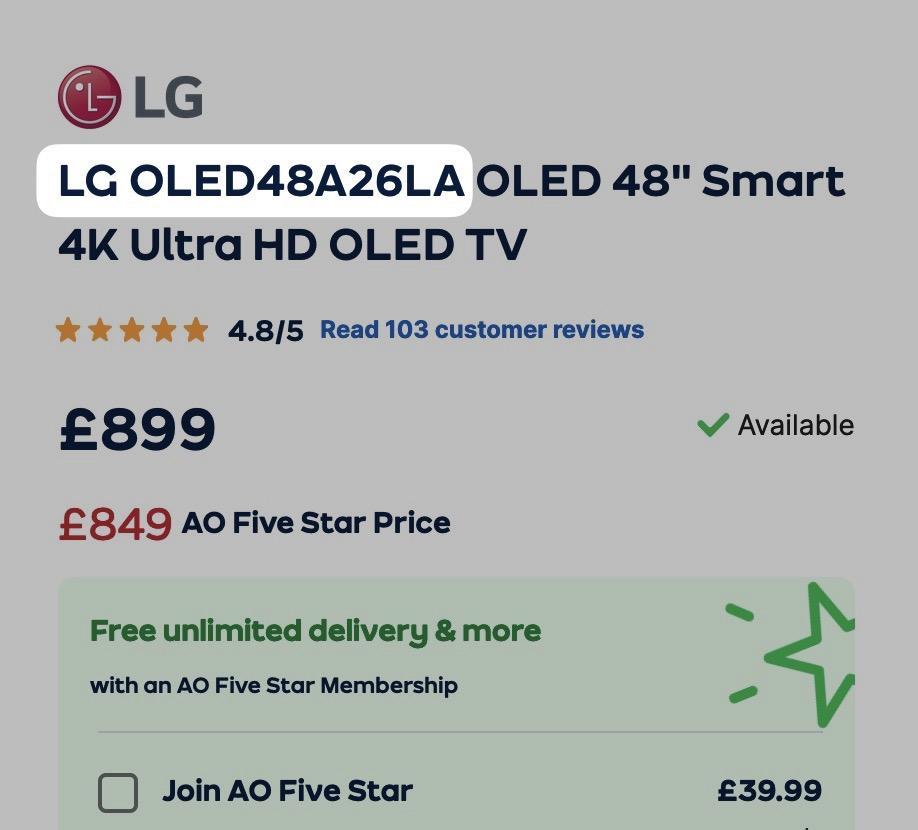
The <h1> for his or her AV (audio visible) merchandise constantly begins with a mix of brand name and product code.

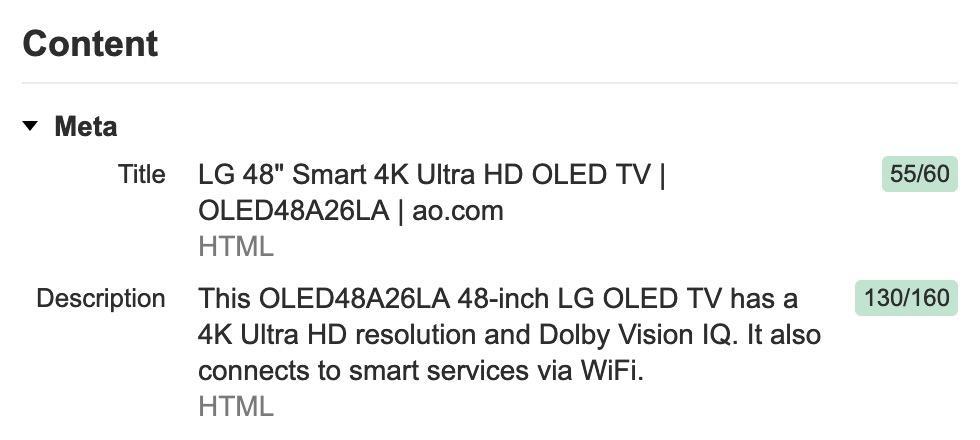
Nonetheless, wanting on the web page with Ahrefs SEO Toolbar, they don’t observe this development by means of to title tags, which they seemingly ought to do to raised match consumer search queries:

In AO’s ‘Sound’ class, they modified their H1 to be simply the model + product identify fairly than the product code + model identify mixture proven beforehand.

They seemingly have achieved this as customers don’t seek for product codes for this product, as proven in Key phrases Explorer.

In fact, in some conditions, you’ll wish to set a H1/title combo that greatest matches the consumer’s search question and intent for a person product if the potential visitors return is definitely worth the time funding.
Producer descriptions function a helpful basis in your retailer. Nonetheless, you might be in a fantastic place as a retailer to supply greater than what the producer gives.
This may embody providing suggestions or comparisons to help prospects in buying selections.
There are a plethora of methods to make your product pages extra helpful. Listed here are some examples.
Add FAQs
FAQs are an effective way to succinctly present extra details about your product. For instance, Virgin Expertise Days has accordions answering key consumer objections earlier than buying, such because the exercise’s day plan, insurance coverage, availability, and extra.

Add a brief assessment
Alongside the producer description, write a brief opinion on what you consider the product. This works greatest for bodily merchandise.
Projector retailer Projectorpoint does this brilliantly by writing 4 or 5 paragraphs on necessary product pages and scoring them on set standards.

Add a Q&A
Including a Q&A bit to product pages is an effective way to handle buyer queries, improve content material, and assist knowledgeable shopping for selections.
Supply questions from prospects or rivals and supply clear, concise, and useful responses. Toner Big is a superb instance of a model doing this properly.

All the time present important data
Each trade has a key piece of knowledge that significantly influences the shopper’s shopping for alternative. Offering this data is useful, which is precisely the type of content Google is looking for when ranking.
This may sound easy, however many web sites fail to offer this data on product pages. Listed here are some examples of what useful content material could possibly be on product pages for various industries:
- Clothes and Footwear: Supply detailed dimension charts particular to the clothes merchandise or shoe mannequin.
- Electronics: Clearly record out key options like battery life or storage capability.
- Furnishings: Present top, width, and depth measurements to make sure the merchandise suits the supposed area.
- Magnificence Merchandise: Element the total record of substances to cater to these with allergic reactions or particular preferences. As a bonus, clarify why this data is within the product.
- Meals Merchandise: Current an in depth dietary breakdown per serving.
- Books: Give a short abstract or blurb to offer readers with an perception into the content material.
- Sports activities gear: Describe the fabric used and its longevity, particularly for gadgets like tennis rackets or trainers.
- Jewellery: Element the kind of metallic or gem and supply care directions to keep up shine and stop injury.
Add artistic, useful content material
Additionally, think about artistic methods to emphasise the benefits and options of your product.
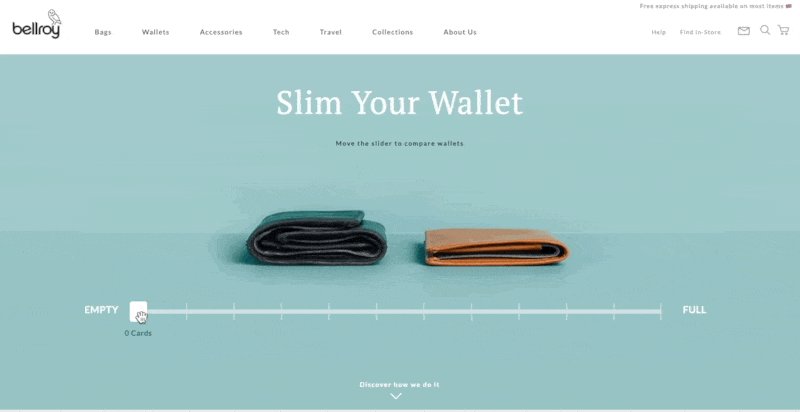
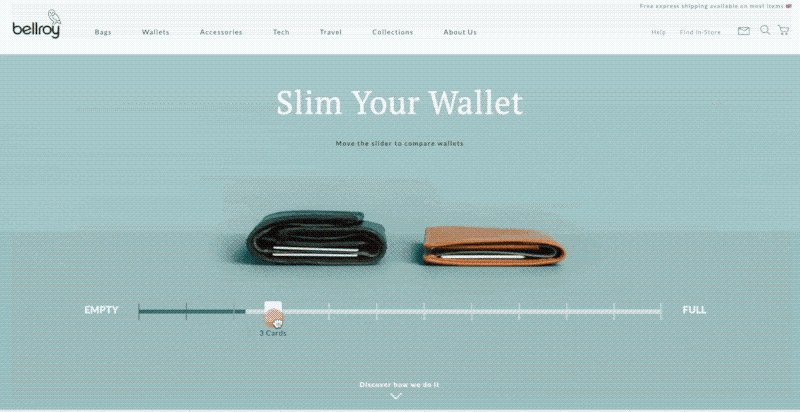
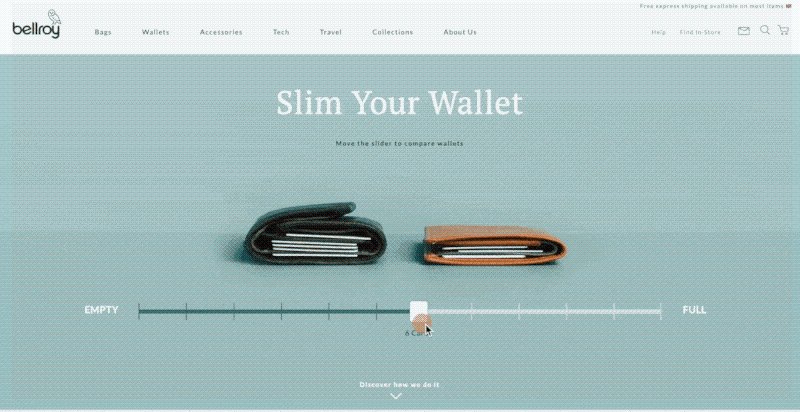
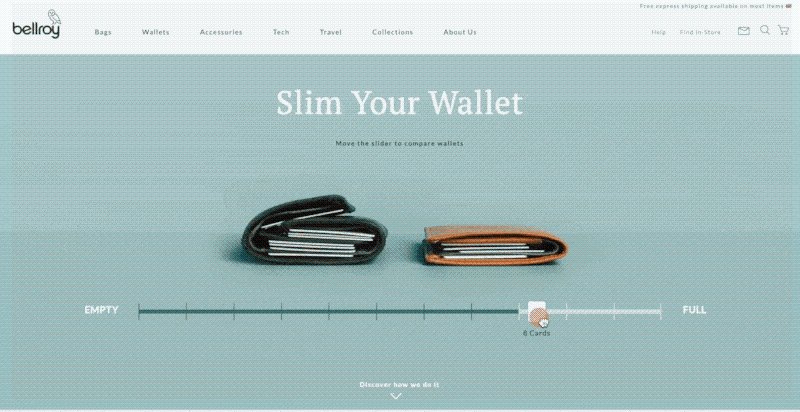
Bellroy does this exceptionally properly by showcasing how their slim wallets evaluate to common wallets. This highlights their most important promoting level: their wallets keep slim and small even once they’re full.

Including helpful content material like this additionally turns your product pages into linkable property, because it did for Bellroy.

A lot of this may be credited to their wonderful product and the sensible manner they showcase its benefits.
There are various methods in which you’ll replicate this success; listed here are some to contemplate, alongside examples of manufacturers implementing related methods (albeit not all the time straight on product pages):
- Calculators: Casper, the mattress model, has a sleep calculator that helps customers decide their sleep schedule primarily based on wake-up instances.
- Interactive comparability options: Apple successfully makes use of this technique to check completely different fashions of their iPhones, iPads, and Macs.
- Augmented actuality experiences: IKEA uses AR by means of its IKEA Place app, which permits prospects to nearly place furnishings of their properties to see the way it suits and seems.
- Measurement guides and becoming instruments: ASOS uses a “Fit Assistant” that recommends sizes primarily based on a buyer’s particulars and former orders.
- Environmental affect or sustainability data vs. the competitors: Patagonia gives data on their environmental affect and sustainability practices.

- Details about the manufacturing course of or origin story: Everlane particulars the manufacturing course of, from supplies sourcing to manufacturing to the prices to make the product.

- Consumer-generated content material like buyer pictures or movies: Glossier encourages customers to publish their very own pictures utilizing their merchandise, making a neighborhood really feel.

- 360-degree product view or digital try-on: Warby Parker provides a digital try-on characteristic for his or her glasses utilizing a cellphone’s digicam.

- Partaking video demonstrations: Blendtec, recognized for its sequence of “Will it Mix?” movies, showcases their blenders’ energy and sturdiness.
- Detailed product breakdowns, exhibiting all of the elements and their features: Dyson usually breaks down its vacuum cleaners part by part in each photos and video content material to display their modern know-how.
- Interactive quizzes or instruments: Sephora provides quizzes like “Basis Finder” to assist prospects discover the proper product match for his or her particular wants.

A semantic heading construction is crucial for bettering the accessibility and readability of your web site. It helps customers perceive the content material hierarchy and rapidly discover the required data.
This observe can also be key for web optimization, as search engine algorithms will perceive web page construction higher.
To make use of heading tags semantically in your product pages successfully, maintain these factors in thoughts:
- The H1 tag is your main heading; it often intently matches the textual content within the title tag. There ought to be just one H1 per web page.
- H2 tags are secondary headings that denote main sections inside your web page.
- H3-H6 tags are used for subsections inside these sections.
- Every degree ought to be nested throughout the degree above it — for instance, H3 tags ought to be nested inside an H2 part, and so forth. You shouldn’t bounce ranges, so don’t go from a H2 to a H4.
- Make your headings descriptive and concise.
Right here’s an instance of how Bellroy might do that for a product web page:
- H1: Bellroy Slim Pockets
- H2: Key Options
- H3: Extremely Slim Design
- H3: Premium, Sustainably-Sourced Supplies
- H3: RFID Safety
- H2: Buyer Critiques
- H3: Overview 1
- H3: Overview 2
- H3: Overview 3
- H2: The right way to Take care of Your Pockets
- H3: Cleansing Directions
- H3: Upkeep Ideas
- H2: Key Options
This construction gives a transparent, logical data stream to assist customers and engines like google perceive and navigate the web page.
Use top-notch pictures or movies to show your product from numerous viewpoints. This enhances the standard of your product pages, which may enhance how properly they rank, nevertheless it additionally opens you as much as receiving visitors by way of Google Photos.
For sure sorts of merchandise, like decor or trend, many customers make the most of picture search to find merchandise. Right here’s an instance of what a picture outcome itemizing seems like for a picture search of “walnut facet desk” – Google is exhibiting this picture in search outcomes straight from the product web page.

Below the chosen picture outcome, Google additionally shows visually related merchandise.

However how do you guarantee your merchandise carry out properly on picture search? Listed here are just a few pointers.
Use descriptive alt textual content and file names
Alt textual content is necessary for accessibility because it describes the picture for visually impaired customers.
Alt textual content and a descriptive filename for a product picture on Bellroy’s web site would look one thing like this:
<img src="https://ahrefs.com/weblog/ecommerce-product-page-seo/bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Pockets in Black">This alt textual content precisely describes the picture, which helps each engines like google and display readers.
Use <img src>
A typical situation with picture web optimization is utilizing CSS to incorporate photos as background components as a substitute of the <img src> tag in HTML.
All photos have to be included within the HTML code with the <img src> tag to make sure Google can successfully index the picture like this:
<img src="https://ahrefs.com/photos/bellroy-slim-wallet-black.jpg">Host photos by yourself area
Whereas not important, internet hosting in your area fairly than a third-party one will simplify monitoring your efficiency in Google Photos. All it’s worthwhile to do is change the search sort filter to “Photos” in Google Search Console.

In the event you’re utilizing a picture CDN, ensure the one you choose gives an choice for a customized CNAME to be able to host it on a subdomain like photos.yoursite.com.
Semantic HTML is an effective way to enhance how properly engines like google perceive your content material. Whereas heading tags are generally mentioned for web optimization functions, a number of different methods to optimize product pages with semantic markup exist.
Listed here are just a few key examples:
- Definition lists (DL, DT, DD) or <desk>: These can be utilized to construction and current specification information in a transparent and arranged method. DL represents the record itself, DT represents the time period or label, and DD represents the definition or worth. You’ll be able to optionally wrap DT and DD in a <div> for styling functions.
- Unordered lists (UL) and record gadgets (LI): Using UL and LI tags can assist create bullet-pointed lists to spotlight options, advantages, or different related details about your merchandise. You can too use it for product carousels.
- Different examples: There are quite a few different semantic HTML components that can be utilized to boost the construction and which means of your product pages. Some examples embody utilizing <part> to group associated content material, <article> to outline particular person product sections, or <determine> and <figcaption>.
Of the above, I favor the usage of definition lists probably the most and all the time apply them for my purchasers. Let’s take Virgin Expertise Days, one among my purchasers, for instance.
I used to be exploring strategies to enlarge their SERP snippet on product pages. I seen every web page has an inventory of useful product data. This contains particulars such because the accessible places, individuals concerned, and the product’s validity interval.

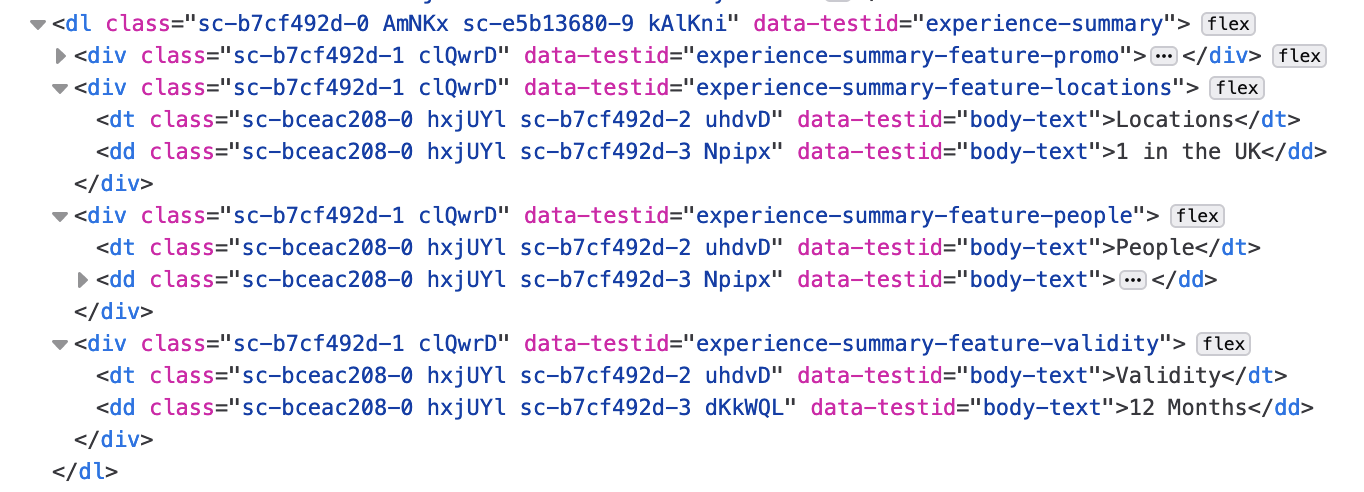
Earlier than, the realm used <div> tags which lacked semantic which means. I requested a change to definition lists. In consequence, the markup of that part now seems like this:

I hoped that Google would begin displaying this data in search outcomes because it comprehends the content material construction higher. A number of weeks later, my hope grew to become actuality. This useful product data additionally began to seem alongside different wealthy information from structured information on product SERP listings.

By implementing semantic HTML in these numerous methods, you’ll be able to present engines like google with extra context and make it simpler for them to know the content material and relevance of your product pages. This, in flip, can enhance rankings and the data proven in your SERP listings.
Many retailers neglect to prioritize distinctive meta descriptions for product web page web optimization as a result of giant variety of merchandise they carry.
To deal with this, they usually use templates to generate meta descriptions utilizing the product web page identify and any related product attributes.
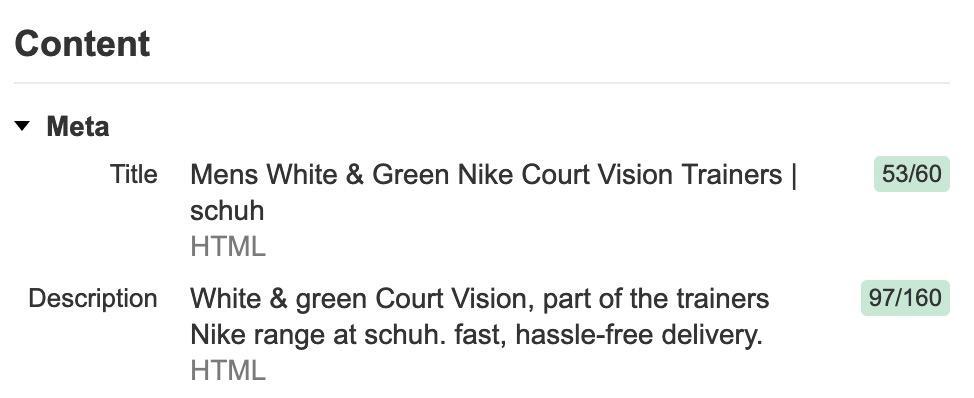
For instance, Schuh, a shoe retailer, creates its product web page meta descriptions this manner.

The principle downside is that the meta descriptions are too generic. They don’t describe the product being bought or do a fantastic job of matching intent and attracting clicks.
Fortunately, large-language fashions (LLMs) like GPT have made producing meta descriptions that observe greatest practices straightforward.
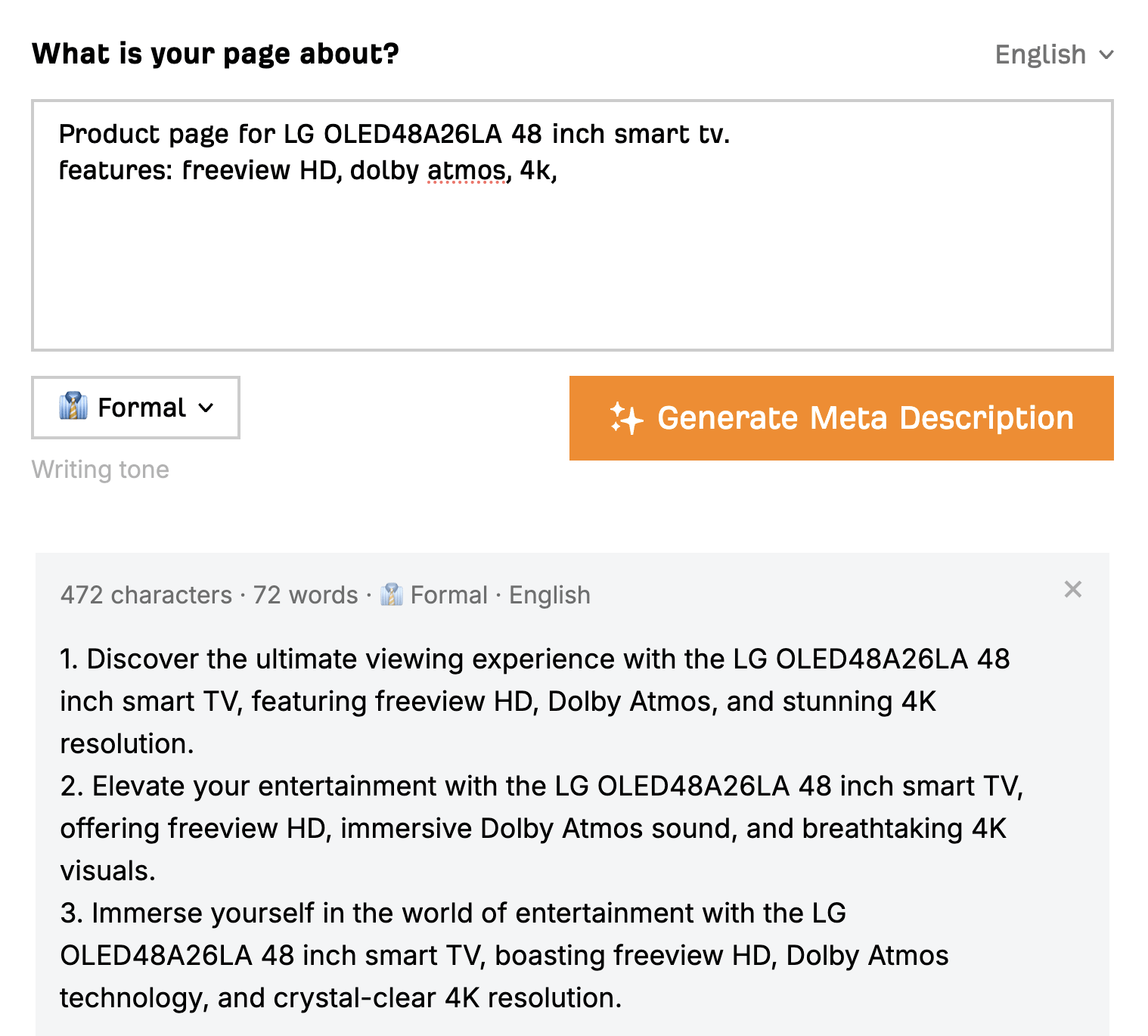
It’s now easy to offer some data inside a immediate after which request the AI to generate the outline. You should use Ahrefs’ free AI meta description generator to do that. Simply describe your web page, select the writing tone, and set the variety of variants you need.

Structured data enhances a product web page’s SERP itemizing, usually bettering click-through charges and natural efficiency. It contains particulars like product identify, worth, and availability, aiding engines like google in higher understanding web page content material.
Though structured information shouldn’t be a rating issue, Google’s Gary Ilyses notes:
It would assist us perceive your pages higher, and not directly, it results in higher ranks in some sense, as a result of we are able to rank simpler.
Pairing structured information with product feeds from the Merchant Center amplifies eligibility for enriched outcomes and various search experiences, additionally enabling free Google Buying listings. This twin information optimizes visibility throughout numerous Google merchandise.
Offering structured information impacts the way you’ll be displayed in numerous Google merchandise, such as:
You often discover costs and opinions within the detailed outcomes. Nonetheless, including extra product particulars to your structured information can enhance your listings and Google’s understanding of your content material additional. This information might cowl product execs and cons, delivery, returns, and inventory data.
To make use of structured information, JSON-LD is the really useful choice. Right here’s an instance of some easy product schema for a Bellroy slim pockets. It contains pricing, delivery, returns, opinions, and extra:
<script sort="software/ld+json">
{
"@context": "http://schema.org/",
"@sort": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"identify": "Bellroy Slim Pockets",
"picture": [
"https://ahrefs.com/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist pockets constructed from premium, sustainably-sourced leather-based.",
"model": {
"@sort": "Model",
"identify": "Bellroy"
},
"provides": {
"@sort": "Supply",
"url": "https://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"worth": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@sort": "OfferShippingDetails",
"shippingRate": {
"@sort": "MonetaryAmount",
"worth": 5.00,
"forex": "USD"
},
"shippingDestination": {
"@sort": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@sort": "ShippingDeliveryTime",
"handlingTime": {
"@sort": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@sort": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@sort": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
},
"assessment": {
"@sort": "Overview",
"reviewRating": {
"@sort": "Score",
"ratingValue": 4.5,
"bestRating": 5
},
"creator": {
"@sort": "Particular person",
"identify": "Jane Doe"
}
},
"aggregateRating": {
"@sort": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>Buyer opinions are a useful manner to assist customers make a buying choice and can even considerably affect web optimization. Listed here are just a few key advantages of opinions for product web page web optimization:
- Related, useful content material: Consumer-generated content material, similar to opinions, gives contemporary and related content material that’s useful to customers, which is precisely the kind of content material Google goals to reward.
- Improved CTR: Product pages with constructive opinions are likely to have larger click-through charges (CTR) than these with out (when you add the structured information talked about above).
- Growing Conversion Charges (CVR): Varied research have discovered vital advantages to CVR. One examine by the Spiegel Analysis Heart discovered that displaying reviews can increase CVR by up to 270%. An identical examine by Bazaarvoice discovered that products with 25 reviews receive 108% more traffic than these with out opinions.
- Constructing belief and transparency: Critiques present that you simply worth consumer opinions and are clear in regards to the high quality and efficiency of your merchandise. This transparency can improve buyer loyalty and repeat purchases, which may not directly affect web optimization.
So it’s clear accumulating opinions is one thing you ought to be doing; listed here are some extra ideas it’s worthwhile to think about to make sure they positively affect web optimization.
Use pagination with <a href> hyperlinks for product pages
A typical web optimization misstep on product pages is inadequate indexing of assessment content material, usually as they aren’t crawlable.
This usually occurs as websites load opinions utilizing AJAX and don’t embody crawlable pagination, limiting engines like google’ capability to crawl and index assessment content material, which can assist them perceive relevancy.
Listed here are two key concerns to make sure that engines like google can index your buyer opinions.
Make the most of <a href> hyperlinks
You need to use commonplace <a href> hyperlinks when creating pagination in your opinions. This ensures engines like google can simply uncover and crawl every part web page. Right here’s an instance of the way you may implement this in HTML:
<nav>
<ul class="pagination">
<li><a href="https://ahrefs.com/product-page">1</a></li>
<li><a href="http://ahrefs.com/product-page?web page=2">2</a></li>
<li><a href="http://ahrefs.com/product-page?web page=3">3</a></li>
<li><a href="http://ahrefs.com/product-page?web page=4">4</a></li>
<li><a href="http://ahrefs.com/product-page?web page=5">5</a></li>
<!-- and many others. -->
</ul>
</nav>Incorporate self-referencing canonicals on every paginated web page
Self-referencing canonicals inform engines like google that every paginated web page ought to be handled individually. This can assist forestall points with duplicate content material.
Right here’s the way you may add a self-referencing canonical to every paginated web page:
<!-- On /product-page?web page=2 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=2" />
<!-- On /product-page/opinions?web page=3 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=3" />
<!-- and many others. →Inner linking is a vital a part of bettering the web optimization of your product pages. Including strategic inner hyperlinks to completely different merchandise and classes helps engines like google higher perceive your web site construction and helps PageRank stream all through the web site.
One nice aspect of product web page inner linking is that it may be largely automated. Right here’s an outline of the widespread sorts of inner linking you’ll see on product pages and the way they’re usually carried out.
Complementary merchandise
Usually, you’ll see complementary merchandise to the one being bought. For trend retailers like Reiss, when viewing a blazer product, a complementary product could be recommending shirts and trousers.

That is often manually chosen by a web site merchandiser or is rule-based. For instance, if the product is a blazer, guidelines could be configured to point out merchandise from classes like “shirts,” “trousers,” and “pocket squares.”
Associated merchandise
Alongside complementary merchandise, you’ll usually additionally see straight associated merchandise to the one seen.

These would usually be automated by displaying merchandise belonging to the identical class and typically ones with widespread attributes to the one being seen.
Ceaselessly purchased collectively
That is one other widespread manner associated merchandise are displayed on product pages.
Amazon is thought for this characteristic; when viewing a product, you’ll usually see a “Ceaselessly Purchased Collectively” part that exhibits you widespread merchandise that others sometimes purchase with the one you’re viewing.

That is automated primarily based on buyer buying information. If prospects usually purchase a digicam, a tripod, and a digicam bag, this stuff would show.
Hyperlinks to all mother or father classes
In some cases, product pages will characteristic hyperlinks that lead again to all mother or father classes to which the product belongs.
This permits customers to navigate again and discover different gadgets inside these classes simply. It additionally advantages web optimization by getting PageRank to stream again to necessary classes on the web site.
That is often carried out by merely itemizing the classes to which the present product has been added.

Breadcrumbs
Breadcrumbs improve navigation by exhibiting customers their location inside a web site’s hierarchy. Ranging from the house web page, they chart the trail by means of classes and subcategories to the product.

Breadcrumbs ought to stay static, even when a product falls into a number of classes. Static breadcrumbs guarantee a constant consumer expertise and show probably the most related mother or father class path, serving to customers higher perceive web site navigation.
Hyperlink to necessary merchandise globally
When you’ve got notably necessary merchandise, both for the location’s income or for natural visitors potential, think about linking to those merchandise globally within the header or footer.
Right here’s an instance of that on Fanatical, a PC gaming web site.

By doing this, you’ll considerably improve the quantity of PageRank flowing to them, serving to their rankings and bettering the consumer expertise by prominently displaying key merchandise.
Hyperlink to associated classes from specification tables
Right here’s one other inner linking tip. Some web sites hyperlink product particulars to associated classes on their web site.
Right here’s one other Fanatical instance. They supply sport particulars such because the writer, style, themes, and options of every sport on their product pages. All these particulars hook up with associated classes on their web site.

They’ve inserted inner hyperlinks in these element tables, serving to rating alerts stream to classes.
This observe can even apply to different sectors. For example, a skincare retailer may hyperlink product substances to class pages focusing on searches for merchandise containing that ingredient.
Managing product variants appropriately is essential for the web optimization of a product web page. Variants are minor modifications in a product. For instance, a automobile could have completely different colours or engine sizes. You must have the suitable technique in your variants as a result of:
- It impacts whether or not you’ll present in Google Buying.
- Variants are often near-duplicates. If rating alerts aren’t consolidated throughout a number of variants, they’re diluted between them fairly than consolidated into one stronger product web page.
Consider using URL parameters or path segments if you wish to internally hyperlink to particular product variants. This offers every variant a novel URL like “/t-shirt/inexperienced” or “/t-shirt?coloration=inexperienced”. It could make your web site construction clearer for customers and engines like google.
However don’t neglect to make use of canonical tags on this case. Select one product variant URL because the canonical URL for the product. In the event you use non-compulsory question parameters for variants, choose the URL with none parameters because the canonical one.
For instance, when you promote T-shirts in numerous colours and used URLs just like the beneath:
- /t-shirt?coloration=inexperienced
- /t-shirt?coloration=blue
- /t-shirt?coloration=crimson
You’d make “/t-shirt” the canonical URL for all T-shirt variants. This helps Google perceive how completely different product variants relate to every different.
<!-- Canonical URL for all variants: -->
<hyperlink rel="canonical" href="https://www.instance.com/t-shirt" />Nonetheless, it’s price contemplating whether or not you actually need completely different URLs for every product variant. If:
- Customers aren’t looking for variants primarily based in your key phrase analysis.
- There’s no benefit to having separate listings on Google Buying.
- You don’t wish to record variants on class pages.
You then may choose to make use of only one product web page URL and handle variant client-side utilizing AJAX. This manner, all variants are proven on one web page, and prospects can choose their most well-liked variant on one URL.
XML sitemaps assist improve the crawling and indexing of your content material. That is notably helpful for large e-commerce shops.
XML sitemaps aren’t a brand new idea, however I do recommend utilizing the <lastmod> attribute in your XML sitemaps when you supply many merchandise. Right here’s an instance of what that appears like:
<url>
<loc>https://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Word that I’m not recommending together with <changefreq> or <precedence>. Google or Bing makes use of neither of those, so that they’re secure to take away.
If you add <lastmod>, Google extra effectively detects modifications to your merchandise. This method saves crawl finances, particularly for websites which have many modifications. Websites can use this attribute to let Google find out about content material updates.
In ecommerce, managing discontinued and out-of-stock merchandise is not only about stock administration. It’s an important facet of consumer expertise and search engine marketing.
Addressing these merchandise appropriately can decide whether or not a possible buyer stays in your web site or bounces off.
Perceive the worth of discontinued pages
Past stock concerns, acknowledge that these pages, particularly ones with excessive visitors or inbound hyperlinks, can carry vital web optimization weight. Pages with worth ought to all the time be redirected to a related product or class.
Deal with quickly out-of-stock merchandise
- Maintain the product web page dwell if a restock is anticipated.
- Label the product as “out of inventory,” offering readability and stopping consumer frustration.
- Supply notifications for restocks, guaranteeing return visits.
- Counsel different merchandise, catering to the consumer’s buy intent.
Handle completely discontinued merchandise
- Retain the web page if it has a excessive search demand, however guarantee customers are offered with alternate options or clear communication in regards to the product standing.
- If there may be low demand, redirect customers to a associated product that may be a new model of the outdated product. If that isn’t potential, think about redirecting to a class with a discover explaining the discontinuation and providing alternate options.
- Contemplate re-using the URL with out redirecting if the product is similar however a small change to a earlier product.
- Use HTTP Standing 410 for merchandise not returning and with out vital web optimization or consumer worth. It informs engines like google to deindex the web page.
Keep in mind to tidy up web site navigation:
- Often audit and take away inner hyperlinks to outdated merchandise.
- Replace XML sitemaps and on-site search functionalities.
By implementing this technique, you keep web optimization worth and guarantee a seamless and informative expertise in your customers, enhancing model belief and loyalty.
Not each product web page warrants equal consideration from engines like google. That is very true for industries with intricate product variants, the place sheer quantity might dilute the general affect of your web site’s web optimization efforts.
Take, as an example, a diamond retailer. A single diamond can have numerous variants primarily based on reduce, readability, carat, coloration, and different distinguishing options. If you multiply these variations throughout quite a few diamonds, you find yourself with a staggering variety of particular person product pages.
Right here’s why that is an web optimization situation:
- Content material high quality: When you’ve got 100,000s of product variants for gadgets like a diamond, it’s very seemingly the content material between every variant will probably be very related.
- Indexing overload: Search engines like google in all probability gained’t index hundreds of product pages which have solely slight variations. There’s often no search curiosity in these minor variations. This might harm your web site’s web optimization, notably if the pages should not of top of the range. Furthermore, this example will seemingly result in diluted rating alerts between all these pages.
- Consumer expertise: For industries with in depth variations like diamonds, customers usually choose looking classes or filters to slim down their selections. In addition they don’t are likely to seek for particular diamond variants. They’ll search extra broadly for shapes or sizes.
The best way ahead:
- Emphasize classes: As an alternative of specializing in particular person product pages, prioritize classes like “Princess Lower Diamonds” or “1-Carat Diamonds.” These class pages can then be optimized for related search queries, driving visitors extra successfully.
- Use noindex strategically: Implement the noindex directive for product pages that don’t have to be found by engines like google. This ensures that engines like google focus in your class pages that customers really seek for.
- Don’t use <a href> hyperlinks to merchandise: As an alternative, use JS to load them. This technique helps keep away from an excessive amount of crawling of pages marked with noindex, losing crawling assets. You may think about using robots.txt. Nonetheless, primarily based on my expertise, when you proceed utilizing <a href> hyperlinks, Google may index your product pages. It sees the hyperlinks and assumes they’re vital whereas not having the ability to see the noindex since you’ve blocked web page crawling.
This technique is efficient for sure sorts of websites particularly conditions. You must apply it thoughtfully. Additionally, a well-organized class web page construction is important to profit from it.
Ultimate ideas
Navigating the intricacies of product web page web optimization could be daunting, however with the insights from this information, the journey turns into extra manageable.
Keep in mind, it’s not simply considering of rating alerts, however offering worth to your viewers. As you optimize, maintain your end-user on the forefront, and success will observe.
Have a query about optimizing product pages? Find me on X.
[ad_2]
Source link

