[ad_1]
Headless content management systems (CMS) are on the rise, shortly being adopted by enormous manufacturers like IKEA, Nike, and Nationwide Geographic.
There are tons of choices on the market, and it’s extra probably than not that, as an Website positioning professional, you’ll need to work with one sooner or later.
This comes with some benefits, like having the ability to combine with third-party applied sciences extra simply or having the ability to reuse content material throughout channels to fulfill customers’ new search behaviors.
However Website positioning professionals are used to working with traditional CMS, and adapting to this new mind-set about content material would possibly take some work.
What Is Headless Website positioning?
Headless Website positioning refers back to the distinctive processes required to optimize content material for search utilizing a headless CMS.
Basically, a headless CMS detaches content material from its presentation.
In conventional CMS like WordPress, content material and presentation are intertwined. You create pages reasonably than content material.
Within the headless world, as an alternative of pages, you create content material models that include totally different fields. This content material can then be displayed throughout totally different surfaces.
A few of these surfaces are fairly fundamental, like an internet site or an app, however you’ll be able to take it past this and combine it with social media, digital signage, or marketplaces like Etsy or Amazon.
So, headless Website positioning is much less about creating content material and constructing hyperlinks and extra targeted on greedy the nuances of a decoupled system.
The Technical Problem
There’s a particular problem that comes with working with a headless CMS. In traditional CMS, the truth that content material and presentation are strictly tied collectively has allowed us to create excellent out-of-the-box web sites.
In a headless set-up, we don’t have these out-of-the-box guardrails, and we should be much more particular with our technical implementation.
When doing SEO in a headless CMS, it is advisable fear about two very various things from a technical perspective:
- The front-end: Auditing how the content material is introduced to customers and search engines like google and yahoo is a regular a part of technical SEO, which isn’t new to most Website positioning professionals.
- The CMS: headless CMS assist you to add and take away editable fields out of your content material. Website positioning professionals engaged on a headless CMS want to grasp how every of the fields is related to the front-end presentation and if they’ve all of the fields they should do their job nicely, like an editable title tag, slug, or meta-description – or even when the content material lets you add inner hyperlinks and pictures.
Your Headless Website positioning Guidelines In 8 Steps
Let’s put the guardrails again on in your headless CMS so you’ll be able to give attention to rising your website as an alternative.
This guidelines will show you how to talk your technical Website positioning necessities to your improvement staff and diagnose the principle points that may come up on this setup.
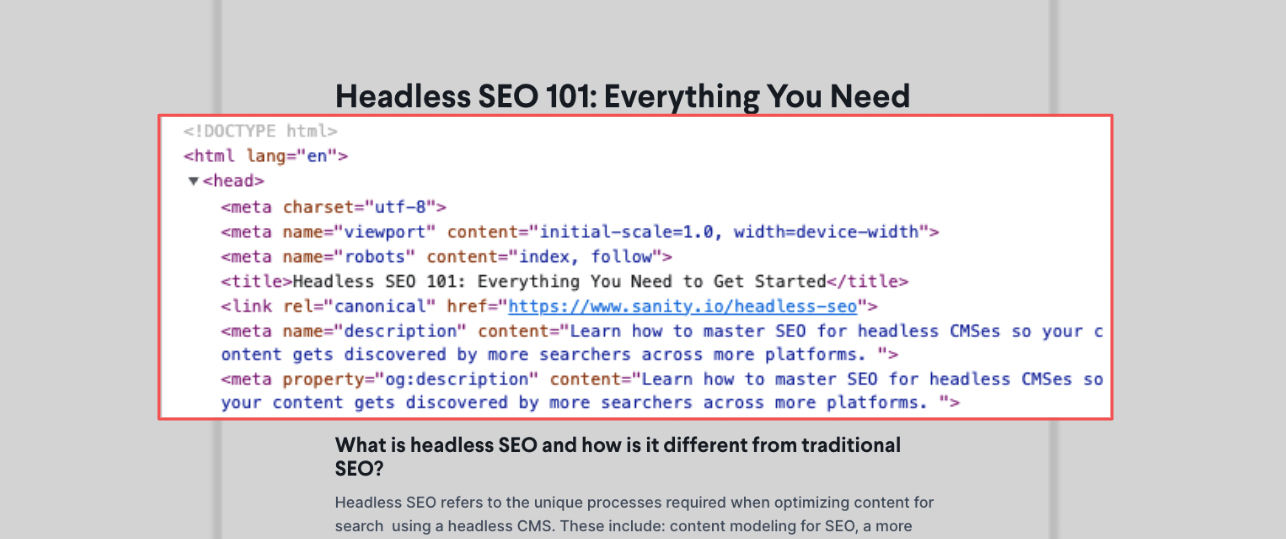
1. Examine All The Important Meta Tags
Whereas these are often within the remit of front-end builders, they may affect your Website positioning efficiency, so it’s key to audit them as a part of your launch.
 Picture from Sanity.io, November 2023
Picture from Sanity.io, November 2023Whereas there are various totally different ones, listed here are the fundamentals for a sound headless Website positioning implementation:
- Title – Examine the way it’s generated throughout the positioning. On some pages, it would be best to have a particular area in your CMS to edit these. For different pages, equivalent to classes, tags, or archives, you wish to implement guidelines on methods to auto-generate these. You may even implement validation guidelines inside your CMS that pressure you to remain inside a sure character restrict.
- Meta description – Like with the title, it would be best to have a area inside your CMS that permits you to edit it instantly on most pages. For some, you’ll must implement guidelines to auto-generate them. Some headless CMSs assist you to combine AI capabilities that will help you with this. You can even incorporate validation guidelines within the CMS to maintain your meta descriptions underneath 160 characters.
- Meta robots – Relying in your chosen indexation administration technique, you’ll have to test whether or not this tag is current in your HTML head and if it’s behaving accurately. I’ll dive into indexation administration a little bit bit later within the article.
- Content material sort – This meta tag is used to inform the browser what sort of content material is on the web page and the character set and encoding that’s getting used. That is particularly related when working in a world context and helps be certain that particular characters, equivalent to accent marks and umlauts, are displayed accurately. Once more, you’ll be able to embody validation guidelines in order that the content material of this meta tag at all times matches the ISO standards required.
- Viewport – The viewport tag tells browsers methods to handle the size of a web page, and it’s important for responsive design. Your job right here is to test that the meta tag is accurately applied and to test that the positioning is mobile-friendly, based on Google.
- Language tag – This meta tag is used to declare the language that the content material will likely be in. In a world setup, you wish to be sure that that is appropriate throughout all pages so to create an accurate hreflang markup by querying the lang attribute of every doc. Once more, you’ll be able to arrange validation guidelines to maintain this tag ISO-compliant.
- Open graph tags – Whereas these will not be Website positioning-related, now we have turn into type of the guardians of those tags over time. You’ll wish to be certain that all the fundamental ones (
og:title,og:sort,og:picture, andog:url) are applied accurately. Most of those merely pull content material from different fields, so that you received’t at all times must have a area inside your CMS to vary these, however you would possibly wish to create distinctive title guidelines or create a area to override your description and picture.
2. Indexing Administration
You may handle whether or not you enable search engines to index your page via the meta robots tag, as we lined above, or you are able to do it via the x-robots-tag on the HTTP header response.
The x-robots-tag is finest for PDFs and different recordsdata, however for web page administration, the robots meta tag is less complicated to handle and diagnose.
You’ll want to have a area inside your CMS that lets you management indexation on a page-by-page foundation. A toggle with a transparent description of what it means to permit search engines like google and yahoo to index the web page is the most effective answer.
When constructing on a headless CMS, you could collaborate along with your improvement staff to resolve the most effective strategy to indexing administration.
There may be conflicting priorities or complicated integrations that preserve you from getting the setup you need. It’s essential to overview these along with your improvement staff to discover a blissful answer.
3. Guarantee URL Slugs Are Editable
With out direct enter out of your Website positioning staff, you would possibly find yourself with a CMS implementation that makes use of random strings of numbers and letters as URLs or a replica of the title.
Guarantee your improvement staff consists of an editable area to your URL slug for the precise pages.
As a result of preserving a stable URL structure is crucial, you won’t wish to give everybody enhancing permissions on the URL slug.
You may tailor your CMS solely to permit enhancing URLs after a web page is printed by a member of the Website positioning staff. You may even construct an automation that creates a redirect routinely when the URL is modified.
4. Set up Canonical URL Guidelines
Canonical URLs point out to search engines like google and yahoo what’s the principle model of the content material and show you how to handle potential duplicate content material points.
Listed here are some fundamental directions to share along with your improvement staff and take note throughout your audit:
- Outline your canonicals within the head of the web page or the HTTP header.
- Use absolute URLs, together with the protocol and subdomain, equivalent to https://www.google.com.
- Outline just one canonical per web page.
- The pages that you just wish to be listed should be self-canonicalized. That’s, they need to level at their very own URL inside the canonical tag.
Ecommerce websites have some further layers of complexity relating to canonicalization, as they usually need to handle bigger duplicate content material points referring to classes and filters.
On this case, it’s finest to work along with your improvement staff to search out the easiest way to outline canonicalization guidelines for your corporation.
5. Outline Your XML Sitemap Setup
Whereas that is apparent for any Website positioning, sitemaps are dynamic files, they usually should be up to date at particular intervals or when triggered by some motion. It’s necessary to agree on how your sitemap will likely be up to date along with your improvement staff.
Your sitemap ought to include solely indexable canonical URLs with a 200 HTTP response code.
It ought to stay within the root listing of your website, but when for any motive that’s not attainable, you’ll be able to point out it in your robots.txt file like this:
Sitemap: https://www.instance.com/sitemap.xml
Relying on the particular wants of your website, you must think about in case you’d like to separate your sitemap by content material sort and if you wish to have a sitemap for images, videos, or news articles.
6. Request Your Schema Markup
Schema markup affords search engines like google and yahoo a richer understanding of your content material.
With out Website positioning plugins doing the heavy lifting for you, you’ll need to request the precise markup to your sort of content material and website. This ought to be added to the HTML head as a script. The code will look one thing like this:
<script sort="software/ld+json">
In a headless setup, you’ll be able to make the most of the best way content material is structured to boost and automate schema markup.
You need to use the totally different fields in your creator profile pages to boost their Writer Schema or routinely establish headings that finish in a query mark and the paragraph under as questions and solutions to your FAQ Schema.
You could possibly even request a free-form area to write down your individual JSON-LD within the CMS so to experiment with various kinds of optimization.
7. Preserve A Structured Heading Hierarchy
Headings assist customers skim your content material to search out what they want sooner, however they’re additionally important for visually impaired customers who’re accessing your content material in display readers.
Sustaining an accurate heading hierarchy is fundamental for accessibility, not only for Website positioning.
Due to the decoupling of content material and presentation that comes with a headless CMS, preserving a straight hierarchy all through your website can turn into sophisticated.
For those who’re constructing your website utilizing modular content material, the reuse of content material modules can simply break the headings hierarchy. This isn’t a straightforward downside to unravel.
You may attempt to have heading hierarchy errors prevented via some improvement magic within the front-end implementation, request content material modules which have editable heading tags, or be very cautious with how you intend any content material reuse.
8. Conduct A JavaScript Parity Audit Pre-Launch
Headless CMSs are sometimes reliant on Jamstack frameworks. The Jamstack is a kind of internet structure that depends closely on JavaScript, which implies that, usually, your headless CMS website will likely be very JavaScript-heavy.
As with all JavaScript-heavy website, you could carry out a parity audit to make sure you’re exhibiting search engines like google and yahoo precisely what you need.
Keep in mind that Google doesn’t scroll or click on, so all of your key content material and hyperlinks ought to be current within the rendered supply.
You need to be checking for any disparities between your rendered and unrendered website, particularly relating to meta tags, canonicals, and content material.
Navigating A Headless Future
Since headless CMSes are on the rise, it’s fairly probably that SEOs might want to flex their technical muscle tissues much more usually and begin enthusiastic about content material from a unique perspective.
Making certain a stable technical Website positioning setup on the entrance finish is significant, however headless additionally affords the opportunity of making adjustments to the CMS to enhance workflows.
Following the 8-step guidelines ought to show you how to put the guardrails again on to your Website positioning set-up.
The way forward for Website positioning is as much as the business’s creativity and the way we select to make use of the decoupling of content material from presentation to our benefit.
With the present shift in search conduct and purchasing habits the world over, altering how we take into consideration content material will be our greatest aggressive benefit.
Extra assets:
Featured Picture: Ashan Randika/Shutterstock
[ad_2]
Source link

