[ad_1]
HTML meta tags have been known as one of the necessary features of SEO for fairly a very long time. And what? That is nonetheless true.
It’s possible you’ll (and may) write good content material, appeal to backlinks, and do your greatest in web page structure design. However all the above is hardly helpful with out HTML tags.
Huh, similar to meta tags are ineffective if the web page itself is terrible…
Google’s John Mueller said that Google makes use of HTML meta tags to type SERP snippets, not for rankings. However on this assertion, he admits {that a} good search snippet makes folks go to your web page. So, meta tags are undoubtedly what you could care about to get visitors.
HTML tags inform Google concerning the web page’s content material in probably the most digestible approach, so it’s a essential part for Web optimization success.
As well as, Google can decrease your positions if you happen to misuse HTML meta tags – deliberately or not. That is yet another signal that meta tags are important.
So, let’s dive in. Listed here are the highest 10 HTML meta tags so that you can use in your web site. Learn fastidiously and borrow greatest practices.
1. Title Tags
The title tag is your major and most necessary anchor.
The <title> aspect sometimes seems as a clickable headline in search engine outcomes pages (SERPs) and in addition reveals up on social networks and in browsers.
For instance, if you happen to view the HTML for this text, you’ll see the title is:
<title>10 Most Necessary Meta Tags You Must Know for Web optimization</title>
Title tags are positioned within the <head> of your webpage and are supposed to present a transparent and complete thought of what the web page is all about.
However have they got a significant affect on rankings as they used to for a few years?
Over the previous few years, user behavior elements have typically been mentioned as logical proof of relevance and thus a rating sign – even Google representatives admit its affect right here and there.
The web page’s title continues to be the very first thing a searcher sees in SERPs, and it helps them resolve if the web page is more likely to reply the search intent.
A well-written one might enhance the variety of clicks and visitors, which has a minimum of some affect on rankings.
A easy experiment also can present that Google not wants your title tag to incorporate a precise match key phrase to find out the subject the web page covers.
As an illustration, a few years in the past, a Google seek for [how to build brand awareness] would convey up 2 out of the highest 5 outcomes with titles precisely matching your question.
At the moment, although, we see a unique image:
Not a single actual match.
And but, not a single irrelevant outcome both; each single one of many pages given right here explains find out how to construct consciousness, and the titles replicate that.
Search engines like google are wanting on the complete image, they usually have a tendency to judge a web page’s content material as an entire, however the cowl of a e book nonetheless issues – particularly on the subject of interplay with searchers.
Greatest Practices
- Give every web page a novel title that describes the web page’s content material concisely and precisely.
- Preserve the titles as much as 50-60 characters lengthy (so they don’t get truncated within the SERPs). Keep in mind that lengthy titles are shortened to about 600-700px on the SERP.
- Put important keywords first, however in a pure method, as if you happen to write titles in your guests within the first place.
- Make use of your model identify within the title. Even when it finally ends up not being proven on the SERPs, it’ll nonetheless make a distinction for the search engine.
Tip: Use Your Title To Entice Consideration
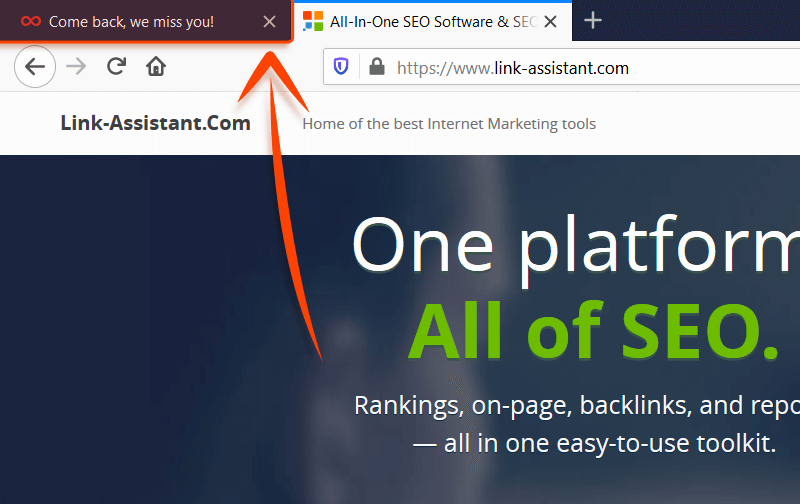
The title tag is treasured not solely as a result of it’s prime SERP actual property but additionally as a result of it features as a tab title in your internet browser.
This can be utilized to draw a person’s consideration. For instance:
 Screenshot from writer, April 2024
Screenshot from writer, April 2024It’s the precise method utilized by Fb and LinkedIn to indicate you that you’ve notifications, and it may be used to fairly good impact.
2. Meta Description Tags
Meta description additionally resides within the <head> of a webpage and is often (although not all the time) displayed in a SERP snippet together with a title and web page URL.
For instance, that is the meta description for this text:
<meta identify="description" content material="HTML tags are essential for Web optimization greater than ever earlier than. On this put up, I’m sharing the highest 10 HTML meta tags it's essential to know."/>
Though meta description isn’t a direct rating issue, it requires your optimization effort to draw customers’ (and Google’s) consideration.
- The meta description is what folks see within the search snippet along with the title, so it is without doubt one of the features that makes them resolve in case your web page is price clicking.
- The outline impacts the variety of clicks you get and might also enhance CTR and reduce bounce rates if the pages’ content material fulfills the guarantees. That’s why the outline have to be as real looking as it’s inviting and distinctly replicate the content material.
- In case your description incorporates the key phrases a searcher used of their search question, they’ll seem on the SERP in daring. This goes a great distance in serving to you stand out and inform the searcher precisely what they’ll discover in your web page.
- If Google considers your description to not match the content material of your web page, it might generate its personal one in an appropriate approach. So ensure your meta description incorporates the principle key phrase and is topically related.
There isn’t a technique to put each key phrase you need to rank for within the meta description, and there’s no actual want for that – as an alternative, write a few cohesive sentences describing the gist of your web page, with some key phrases included.
A great way to determine what to write down in your meta description, what works greatest in your explicit matter proper now, is to do some competitors analysis.
Search for how your top-ranking competitors fills out their very own descriptions to get a really feel for the most effective use circumstances in each explicit case.
Greatest Practices
- Give every web page a novel meta description that clearly displays what worth the web page carries.
- Google’s snippets sometimes max out round 150-160 characters (together with areas).
- Embrace your most vital key phrases to allow them to get highlighted on the precise SERP, however watch out to keep away from key phrase stuffing. Don’t make your description only a mixture of key phrases you’re focusing on.
- Optionally, use an attention-grabbing call-to-action, a novel proposition you provide, or further hints on what to anticipate – ‘Study,’ ‘Purchase’ constructions, and so forth.
- Don’t use citation marks, as Google will minimize your snippet there.
Meta Tip
The meta description doesn’t must be only a sentence that repeats the primary paragraph of your web page’s textual content.
Be artistic — add name to motion (CTA) to encourage motion if related, use key phrase variations (i.e. not the key phrase you’ve used within the title), and maintain search intent in thoughts.
For instance, in case you have an informational web page about scallops, it’s a pleasant thought to make your meta description a definition of scallops. In case your web page tells you find out how to prepare dinner scallops, then assume up a tasty, crusty description in your recipe.
If you happen to’re a fishmonger promoting recent scallops, describe how recent they’re and encourage folks to purchase them ASAP with some CTA.
3. Heading Tags (H1-H6)
Heading tags are HTML tags used to establish completely different sections of a web page’s content material and act as mini-titles for various elements.
The utilization of heading tags lately is a supply of some debate.
Whereas H2-H6 tags are thought of not as necessary to engines like google, correct utilization of H1 tags has been emphasised in lots of industry studies.
Though H2-H6 tags had been initially used for UX functions, the introduction of passage indexing in 2021 made them fairly helpful. Like, Google can index and rank part of your web page if the question matches with, say, the H3 heading and the paragraph it’s associated to.
What we needs to be excited about as an alternative is that headings are essential for textual content and content material group, and we should always take them severely.
Using the heading tags actually provides as much as the architecture of the content.
- For engines like google, it’s simpler to learn and perceive well-organized content material than to crawl by way of structural points.
- For customers, headings are like anchors in a wall of textual content, navigating them by way of the web page and making it simpler to digest.
These elements increase the significance of cautious optimization, the place small particulars add as much as the large Web optimization- and user-friendly image and may result in rating will increase.
Greatest Practices
- Preserve your headings related to the chunk of textual content they describe. Simply because they aren’t a rating issue doesn’t imply engines like google don’t take them into consideration.
- At all times have your headings replicate the sentiment of the textual content they’re positioned over. Keep away from headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the key phrases in them. Preserve it readable for customers.
Ought to Your Title Tag & H1 Match?
In keeping with Google’s recommendations, you might be inspired to match your web page’s title and H1, altering the order barely and altering it up right here and there.
So, if you’re struggling to give you the proper H1, merely use your title once more.
4. Picture Alt Attributes
The picture alt attribute is a tag you add to a picture to be able to present a written description. In apply, it could appear like this:

<img src="https://mtpak.espresso/wp-content/uploads/2021/02/image2.jpg" alt="Roasting espresso beans">
Alt attributes are necessary when it comes to on-page optimization for 2 causes:
- Alt textual content is exhibited to guests if any explicit picture can’t be loaded (or if the pictures are disabled).
- Alt attributes present context as a result of engines like google can’t “see” pictures.
For ecommerce sites, pictures typically have a vital affect on how a customer interacts with a web page.
Google also says it outright: serving to engines like google perceive what the pictures are about and the way they relate to the remainder of the content material might assist them serve a web page for appropriate search queries.
In keeping with Mueller, a thought-out picture alt description can also be vital if you want to rank in Google Images.
Bear in mind, although, the significance of relevance: it’s not simply that the alt textual content, titles, and captions have to be related to the picture, however the picture itself needs to be positioned in its correct related context, as nicely.
Greatest Practices
- Do your greatest to optimize the most prominent images (product pictures, infographics, or coaching pictures) that may probably be appeared up in Google Photographs search.
- Add alt textual content on pages the place there’s not an excessive amount of content material aside from the pictures.
- Preserve the alt textual content clear and descriptive sufficient, use your key phrases fairly, and guarantee they match naturally into the entire canvas of the web page’s content material.
5. Nofollow Attributes
External/outbound links are the hyperlinks in your web site pointing to different websites.
Naturally, these are used to discuss with confirmed sources, level folks in direction of different helpful assets, or point out a related web site for another cause.
These hyperlinks matter so much for Web optimization: they’ll make your content material appear like a handmade complete piece backed up by dependable sources or like a hyperlink dump with not a lot helpful content material.
Google is well-known for its extreme antipathy to manipulative linking techniques, adhering to which may end up in a penalty, and it doesn’t get any much less good at detecting them.
Aside from that, within the age of semantic search, Google might deal with the sources you discuss with because the context, to raised perceive the content material in your web page.
For each these causes, it’s price being attentive to the place you hyperlink and the way.
By default, all hyperlinks are adopted, and whenever you place a hyperlink in your web site, you mainly “forged a vote of confidence” to the linked web page.
Whenever you add a nofollow attribute to a hyperlink, it instructs engines like google’ bots to not comply with the hyperlink (and to not cross any hyperlink fairness).
In HTML, the nofollow hyperlink attribute seems to be like this:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
Along with the standard nofollow, Google has launched two more options to specify a nofollow link, rel=“sponsored” for paid hyperlinks and rel=“UGC” for user-generated content material like discussion board feedback:
<a rel=“sponsored” href=“https://www.apple.com”>purchase Apple</a> <a rel=“UGC” href=“https://www.apple.com”>what customers say about Apple</a>
Maintaining your Web optimization neat, you’d preserve a healthy balance between adopted and nofollowed hyperlinks in your pages however would usually set the next sorts of hyperlinks to nofollow:
- Hyperlinks to any assets that in any approach could be thought of as “untrusted content material.”
- Any paid or sponsored hyperlinks (you wouldn’t need Google to catch you promoting your “vote”).
- Hyperlinks from feedback or different kinds of user-generated content material which could be spammed past your management.
- Inside “Register” and “Register” hyperlinks following, which is only a waste of crawl budget.
6. Robots Meta Tag
A page-level robots meta tag with content material=“noindex” attribute instructs the major search engines to not index any given web page.
A nofollow attribute instructs to not comply with any hyperlinks on that web page.
Whereas these tags don’t correlate with rankings immediately, in some circumstances, they might have some affect on how your web site seems to be within the eyes of engines like google general.
As an illustration, Google extremely dislikes thin content.
Whereas it may not be intentional, your web site might have pages that supply little worth to customers but are mandatory for sure causes.
Moreover, there could also be “draft” or placeholder pages that want publishing earlier than they’re absolutely optimized.
Ideally, you wouldn’t need these pages to be thought of when assessing the general high quality of your web site.
In different circumstances, you might have considered trying sure pages to remain out of SERPs as they function a particular deal that’s alleged to be accessible solely by a direct hyperlink (e.g., from a publication).
Lastly, in case you have a sitewide search choice, Google recommends closing customized outcomes pages, which could be crawled indefinitely and waste bot’s assets on no distinctive content material.
Within the above circumstances, noindex and nofollow tags are very useful, as they offer you sure management over your web site’s look to engines like google.
Greatest Practices
- Shut pointless/unfinished pages with skinny content material which have little worth and no intent to look within the SERPs.
- Shut pages that unreasonably waste crawl funds.
- Be certain that fastidiously you don’t mistakenly prohibit necessary pages from indexing.
7. rel=”canonical” Hyperlink Tag
The rel=”canonical” hyperlink tag is a approach of telling engines like google which model of a web page you think about the principle one and wish to be listed by engines like google and located by folks.
It’s generally utilized in circumstances when the identical web page is out there beneath a number of completely different URLs, or a number of completely different pages have very comparable content material masking the identical topic.
Inside duplicate content material isn’t handled as strictly as copied content material, as there’s often no manipulative intent behind it.
But this may occasionally turn out to be a supply of confusion for engines like google: until you point out which URL you like to rank with, engines like google might select it for you.
The chosen URL will get crawled extra incessantly, whereas the others are being left behind.
You may see that whereas there’s nearly no penalty threat, such a state of affairs is way not optimum.
One other profit is that canonicalizing a web page makes it simpler to trace efficiency stats related to the content material.
In keeping with Google, utilizing a rel=canonical for duplicate content material helps Google consolidate all of your efforts and cross the hyperlink alerts from all of the web page’s variations to the popular one.
That’s the place utilizing the canonical tag might enable you steer the Web optimization effort in a single path.
Greatest Web optimization Practices
- Pages with comparable content material on the identical topic.
- Duplicate pages out there beneath a number of URLs.
- Variations of the identical web page with session IDs or different URL Parameters that don’t have an effect on the content material.
- Use canonical tags for near-duplicate pages fastidiously: If the 2 pages related by a canonical tag differ an excessive amount of in content material, the search engine will merely disregard the tag.
8. Schema Markup
Schema markup is a selected method for organizing the info on every of your internet pages in a approach that engines like google acknowledge.
It’s a fantastic function to implement as a result of it’s an actual win-win.
Having a structured schema markup:
- Is a good enhance to your UX.
- Carries big Web optimization worth.
- Improves content material understanding.
- Helps get into SERP options.
- Will increase possibilities of profitable wealthy snippets.
Web optimization has grown far past simply key phrases and backlinks. Having related and correctly applied structured information in your pages is, in lots of circumstances, a should if you wish to lure visitors and rank excessive.
For instance, in case your web site is from an ecommerce area of interest, you’ll have no selection however so as to add product schema markup in your product pages. In any other case, your snippet will simply get misplaced.
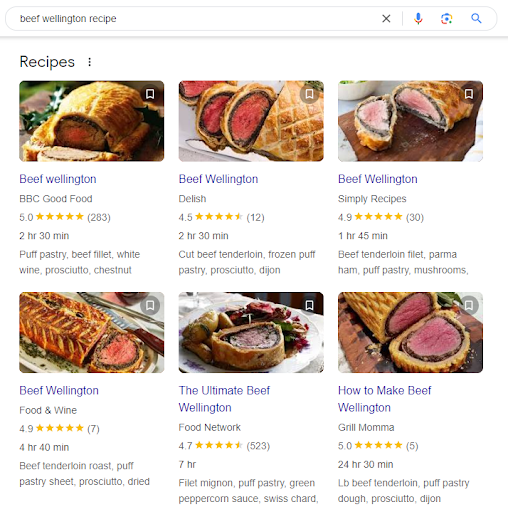
The identical is true for websites about cooking — seek for any recipe, and you’ll have a look at nothing however the Recipes SERP function.
 Screenshot of seek for [beef wellington recipe], Google, April 2024
Screenshot of seek for [beef wellington recipe], Google, April 2024Certain factor, you’d need your web site to be there.
Observe: Most of right now’s popular content management systems, particularly these associated to ecommerce like Shopify, have related structured information built-in by default.
A “semantic internet” is a “significant internet,” the place the main target shifts from key phrases situations and backlinks alone to ideas behind them and relationships between these ideas.
Structured information markup is strictly what helps engines like google not solely learn the content material but additionally perceive what sure phrases relate to.
The SERPs have evolved a lot that you could be not even must click on by way of the outcomes to get a solution to your question.
But when one is about to click on, a rich snippet – with a pleasant picture, a 5-star score, specified worth vary, inventory standing, working hours, or no matter is helpful – could be very more likely to catch a watch and appeal to extra clicks than a plain-text outcome.
Assigning schema tags to sure web page components makes your SERP snippet wealthy in data that’s useful and interesting to customers.
And, again to sq. one, person conduct elements like CTR and bounce charge have an effect on how engines like google rank your web site.
Greatest Web optimization Practices
- Examine out there schemas on schema.org.
- Create a map of your most necessary pages and resolve on the ideas related to every.
- Implement the markup fastidiously (utilizing Structured Data Markup Helper if wanted).
- Totally test the markup to ensure it isn’t deceptive or added improperly.
9. Social Media Meta Tags
Fb initially launched Open Graph to allow you to management how a web page would look when shared on social media.
Twitter playing cards provide comparable enhancements however are unique to X (Twitter).
Listed here are the principle Open Graph tags:
- og:title – Right here, you set the title to which you need to be displayed when your web page is linked.
- og:url – Your web page’s URL.
- og:description – Your web page’s description. Keep in mind that Fb will show solely about 300 characters of description.
- og:picture – Right here, you’ll be able to put the URL of a picture you need proven when your web page is linked to.
Use the particular social media meta tags to be able to enhance how your hyperlinks look to your following.
It’s not an enormous tweak and doesn’t affect your rankings on the major search engines.
Nevertheless, by configuring how the hyperlinks to your pages look, you’ll be able to drastically enhance your CTR and UX metrics.
Greatest Web optimization Practices
10. HTML5 Semantic Tags
HTML5 semantic tags belong to the most recent HTML commonplace and are mandatory to assist Google and different engines like google higher perceive a web page’s content material.
Right here’s how HTML5 tags appear like within the web page supply code:
<article>
<h1>10 Most Necessary Meta Tags You Must Know for Web optimization</h1>
<p>Title tags are positioned within the <head> of your webpage and are meant to offer a transparent and complete thought of what the web page is all about.</p>
</article>
HTML5 Tags Examples
There are loads of HTML5 tags broadly used right now by SEOs. If you happen to take a more in-depth have a look at these tags, you’ll see that their names repeat the most typical components discovered on any web page, corresponding to movies, menus, and so forth.
So right here they’re (most of them):
- <article> — Defines an enormous and significant piece of content material (an article, a discussion board put up, and so forth.) that goes as a standalone unit.
- <audio> — Reveals an embedded sound or audio stream.
- <particulars> — Describes a widget from which the person can receive further data or controls on-demand.
- <dialog> — Defines a dialog field or a subwindow a person can work together with in case of necessity.
- <embed> — Embeds a chunk of multimedia content material like movies, sounds, or any exterior apps.
- <footer> — Defines the content material of the footer of the web page, doc, or part.
- <header> — Defines the content material of the header part of the web page, doc, or part.
- <major> — Defines crucial and significant a part of the web page’s content material, or of the <article> (<major> could be positioned contained in the <article> part).
- <nav> — Defines a web page part with navigation hyperlinks.
- <image> — Defines a container for a number of picture sources.
- <supply> — Reveals various sources for the embedded media components like <audio> or <video>.
- <abstract> — Together with the <particulars>, this aspect offers a abstract seen to the person.
- <svg> — Embeds an SVG file in an HTML doc.
- <time> — Encodes dates and instances (birthdays, occasions, conferences, and so forth.) in a machine-readable format.
- <video> — Embeds video content material in an HTML doc with out requiring any further plugin to play a video.
Greatest Web optimization Practices
The reality is that HTML5 tags exchange neverending <div>s all of us know and maintain utilizing lately.
Nonetheless, HTML5 attributes might assist your content material index quicker and rank higher, as Google clearly sees and understands what’s an <article>, what’s a <video>, and the place to discover a set of navigation hyperlinks <nav>.
That’s why the one greatest apply associated to HTML5 tags is definitely to make use of them in your pages and apply them appropriately — a selected tag to a selected a part of content material.
Don’t attempt to cheat and mark textual content content material with a <video> tag — Google is not going to like this.
Conclusion
HTML meta tags are an evergreen Web optimization method, as HTML is the inspiration of each web page on the net. These are the fundamentals that ought to by no means be uncared for in your on-page SEO.
Generally, these “fundamentals” are the difficulty that forestalls you from rating on the prime, as Google can not acknowledge your content material.
Properly, you bought the thought. Moreover, the AI hype of right now makes the proper HTML tags utilization much more essential — they assist Google perceive the content material, construct ties, and thus prepare AI.
Web optimization retains evolving, and HTML retains evolving, too, and new tags seem. Watch the information, keep conscious, and use tags.
Extra assets:
Featured Picture: iinspiration/Shutterstock
[ad_2]
Source link